인프런 커뮤니티 질문&답변
Object.setPrototype(ray, IdolModel.prototype); 호출 후, ray.dance()가 실행되는 이유를 모르겠어요
작성
·
473
1
섹션3 prototype 강의에서 Object.setPrototype(ray, IdolModel.prototype);을 실행한 후에도 ray.dance()가 실행됩니다.
instanceof를 사용해서 확인한 결과, false가 출력되므로 ray.dance()에서 에러가 발생해야 한다고 생각했는데 제가 잘 못 이해하고 있을까요?
Object.setPrototypeOf(ray, IdolModel.prototype);
console.log(ray.sayHello());
console.log(ray.dance()); //왜 실행되는지?
console.log("ray's type: ",ray instanceof FemaleIdolModel);답변 2
0
0
코드팩토리
지식공유자
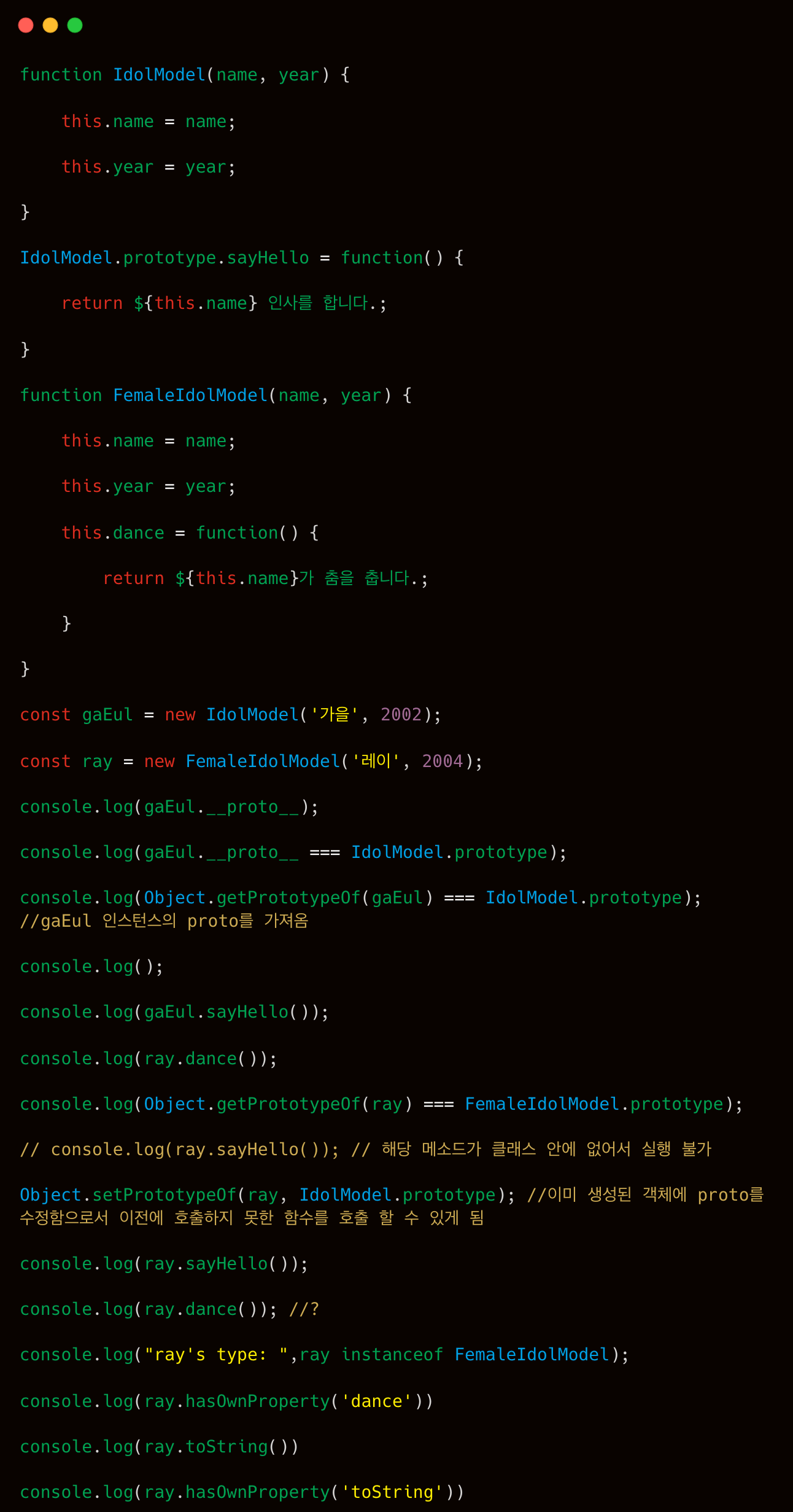
this.dance에 함수를 할당할경우 name과 year처럼 인스턴스에 직접 귀속됩니다. 아래 예제를 확인해보시면 조금 더 쉽게 확인 할 수 있습니다. toString()을 실행이 가능하지만 직접 들고있는 프로퍼티인지 확인하는 hasOwnProperty를 사용하면 dance의 경우 true가 나오지만 프로퍼티 체인을 통해 상속 받는중인 toString은 false가 나옵니다.







전체 예제 코드는 아래와 같습니다