인프런 커뮤니티 질문&답변
싸이월드 실습1
해결된 질문
작성
·
270
0
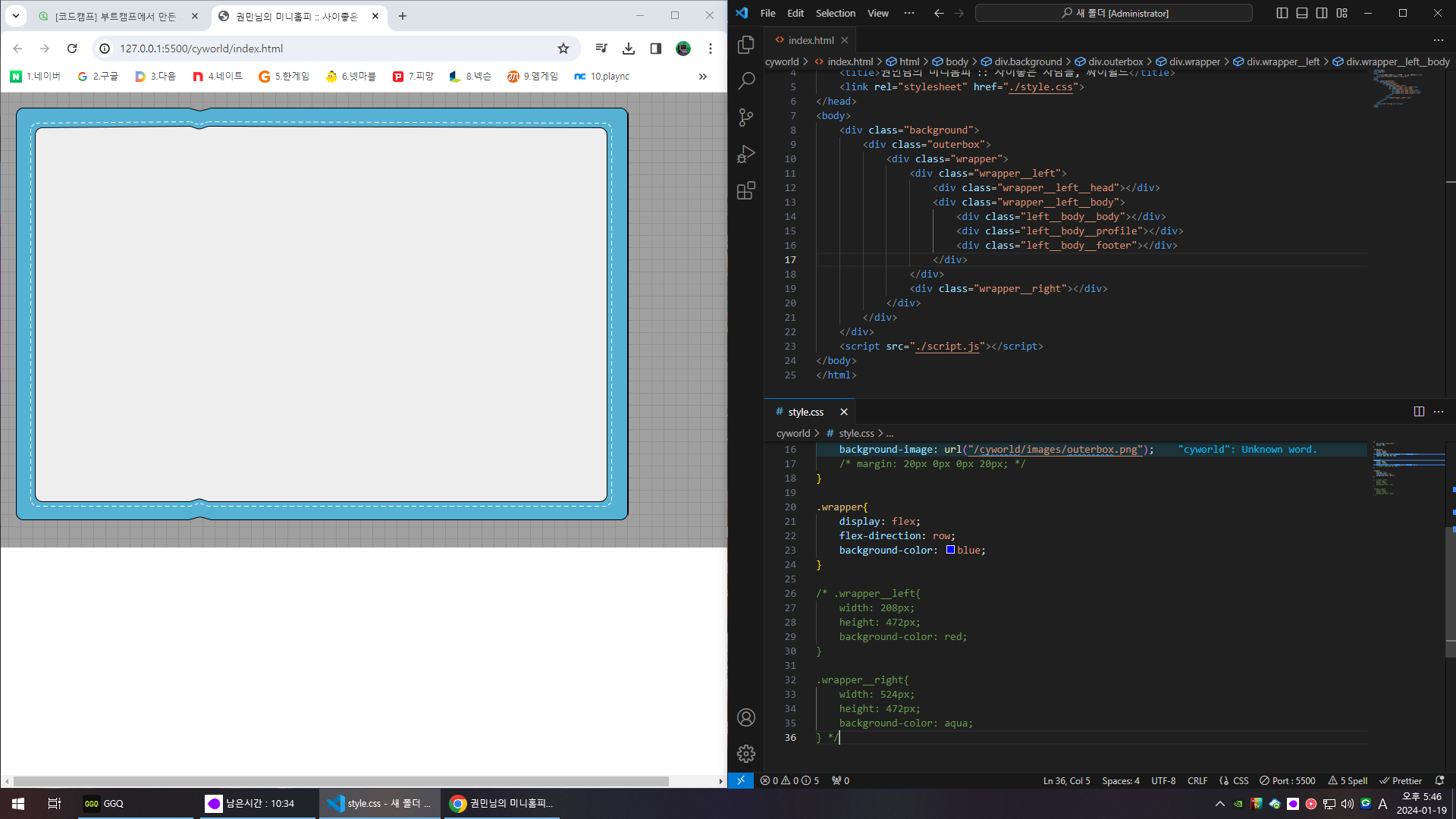
 wrapper__left 랑 wrapper__right에 아무것도 입력하지 않았을 때는 위처럼 뜨고,
wrapper__left 랑 wrapper__right에 아무것도 입력하지 않았을 때는 위처럼 뜨고,  지정했을 때는 이렇게 뜹니다.
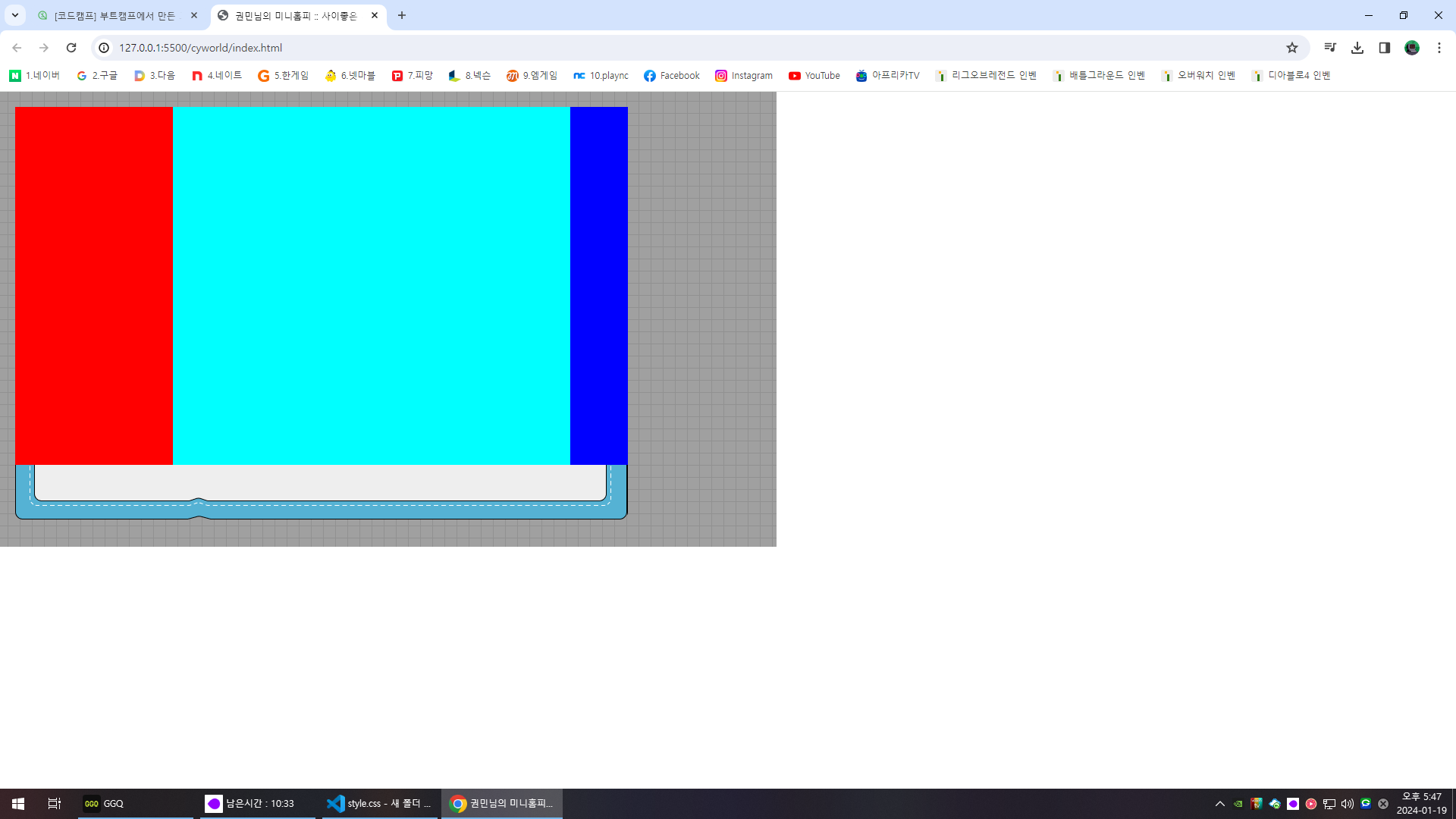
지정했을 때는 이렇게 뜹니다.
wrapper__left 랑 wrapper__right에 아무것도 지정하지 않았을 때는 폭이랑 높이에 어떠한 입력값이 없어서 background-color가 안 보인다고 생각합니다만, 그렇다면 wrapper__left 랑 wrapper__right에 지정했을 때는 저렇게 파란색이 튀어나오는 이유는 무엇인가요???
답변 2
0
안녕하세요! 민님!
해당 문제를 이해하기 전에 2가지를 먼저 이해할 필요가 있어요!
1. display: flex와 flex-direction: row에 대한 이해
=> 해당 태그의 자식들이 가로로 배열되며, 가로줄 한 줄 전체를 차지하게 되겠죠?!
부모의 높이가 없는 경우에 대한 이해
=> 자식의 높이가 있다면, 해당 높이만큼 부모도 영역을 차지합니다!위 2가지에 대하여 이해를 하셨나요?!
이를 한 번 정리해보면,display: flex를 통해 부모가 가로줄 전체를 차지하게 되었으나, 자식(wrapper-left, wrapper-right)들을 주석 처리하였기 때문에, 높이가 없으므로 부모도 보이지 않겠죠?!하지만 이후에, 해당 자식들의 주석을 풀면, 자식들의 높이만큼 부모도 높이가 생기게 되므로, 부모의 파란색 배경 가로줄 전체가 나타나게 됩니다!
마지막으로 이 위에 자식들(빨간색 wrapper-left, 하늘색 wrapper-right)이 올라가 있는 것을 확인할 수 있네요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
wrapperleft와 wrapperright에 아무것도 입력하지 않았을 때, 높이나 폭이 없기 때문에 background-color가 보이지 않는 것은 맞습니다. 웹 요소는 내용이 있을 때 그 크기가 결정되기 때문이죠. 만약 height나 width를 지정하지 않았다면, 기본적으로 내용물에 따라 크기가 결정됩니다.
지정했을 때 파란색이 튀어나오는 것은 아마도 플렉스박스(flexbox) 레이아웃의 속성 때문일 확률이 높습니다. .wrapper에 display: flex; 속성을 사용하고 있다면, 그 안의 자식 요소인 wrapperleft와 wrapperright는 flex 아이템이 됩니다. Flex 아이템은 flex 컨테이너 내에서 공간 분배나 정렬 방식에 영향을 받습니다.
부모인 .wrapper에 설정된 flex 관련 속성(justify-content, align-items, flex-grow, flex-shrink 등)을 확인해보시길 추천드립니다. 특히 flex-grow 속성은 flex 아이템이 남는 공간을 어떻게 채울지 결정하는 중요한 역할을 합니다. 만약 wrapperleft나 wrapperright 요소에 flex-grow 속성이 적용되어 있고, 값이 0이 아니라면, 해당 요소는 추가 공간을 차지하여 부모 요소인 .wrapper의 크기에 영향을 줄 수 있습니다.
스타일 문제를 해결하기 위해 자세한 코드나 스타일을 볼 수 없으므로 제가 드릴 수 있는 답변에는 한계가 있습니다만, 위에서 언급한 부분들을 확인하시며 문제 해결에 접근해 보시길 바랍니다.





