인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
6-11 강의 nanoid 관련 에러 도와주세요
작성
·
292
·
수정됨
1
https://github.com/JIWONKIMS/ReactNative/blob/master/src/components/InputFAB.js
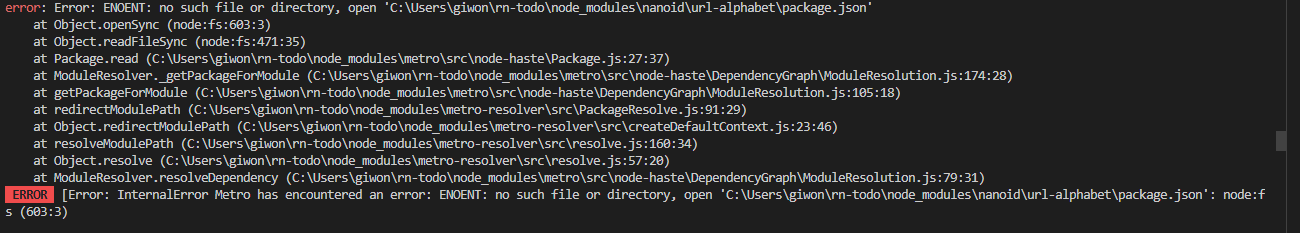
 Error: ENOENT: no such file or directory,
Error: ENOENT: no such file or directory,
\rn-todo\node_modules\nanoid\url-alphabet\package.json'
이런 오류가 뜹니다.
(추가)
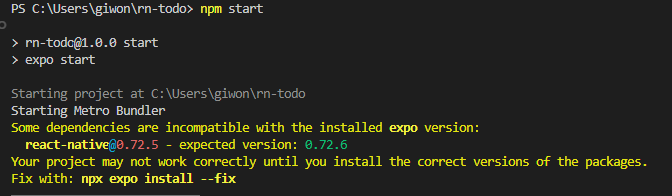
npm install nanoid 후
이런 문구가 뜹니다. 
답변 2
0
nanoid가 타입스크립트 버전과 js 버전이 있어서 생기는 오류 같습니다node_modules/nanoid/nanoid
로 했더니 잘 됐습니다. 그런데 expo에서 Failed prop type: invalid prop 'color' suppplied to 'Text' BLACK Valid color formats are ... 오류가 생겼습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
Wakgood님의 질문 관련하여, nanoid 관련하여 유사한 문제를 겪는 다른 학습자들의 질문과 그에 대한 답변을 찾았습니다. 아래 URL에서 유사한 상황에 대한 해결책이 제시된 것을 확인할 수 있는데, 주로 nanoid 모듈이 제대로 설치되지 않았거나 호환 문제 때문에 발생하는 문제로 보입니다.
- nanoid가 안먹는거 같네요: 이 질문에서 학습자는
nanoid모듈과 관련된 문제를 겪고 있으며, 김범준 지식공유자님이 해당 오류와 관련된 몇 가지 가능한 원인과 해결 방법을 제안하고 있습니다. 특히 Expo 버전과 관련된 문제로 보이며, 해당 링크에서 방법을 참조하시면 도움이 될 수 있습니다.
설명된 응답 중에서, 현재 설치된 nanoid의 호환성 문제가 의심되며, nanoid 및 관련 모듈을 최신 버전으로 업데이트 해보는 것을 권장합니다. 또한, 제시된 오류 이미지에서와 같이 no such file or directory 오류는 종종 지정된 경로에 파일이나 디렉터리가 존재하지 않을 때 발생하므로, nanoid 모듈이 적절히 설치되었는지, 혹은 경로가 올바른지 확인해보시는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






안녕하세요,
nanoid 문제는 해결되었다니 다행이네요.
위에서 언급한 오류는 src / components / ListItem.js 파일에서 10 line PRIMARY.DEFAULT와 BLACK을 문자열(string)으로 사용해서 발생한 문제입니다.
PRIMARY와 BLACK을 import 하고 변수로 사용하면 문제가 해결됩니다.
추가로, src / navigations / AuthStack.js 파일에서 import 할 때, ../screens/SignInScreen으로 사용했는데, 실제 파일은 SigninScreen 으로 되어있어서 정상적으로 실행되지 않습니다. AuthStack.js 파일에서 ../screens/SigninScreen 으로 변경하거나, SigninScreen.js 파일을 SignInScreen.js 파일로 이름을 변경하세요.
감사합니다.