인프런 커뮤니티 질문&답변
prefetch하는 queryFn이 Data Cache가 적용 되는 부분에 대해 이해가 잘 안가는 것이 있습니다
작성
·
582
·
수정됨
0
Next.js의 Data Cache가 동작하는 부분에 대해 궁금한 것이 생겨서 또 한번 질문 드립니다ㅠ
공식문서도 찾아봤는데 제가 못 찾은건지 관련 내용을 찾을 수가 없네요
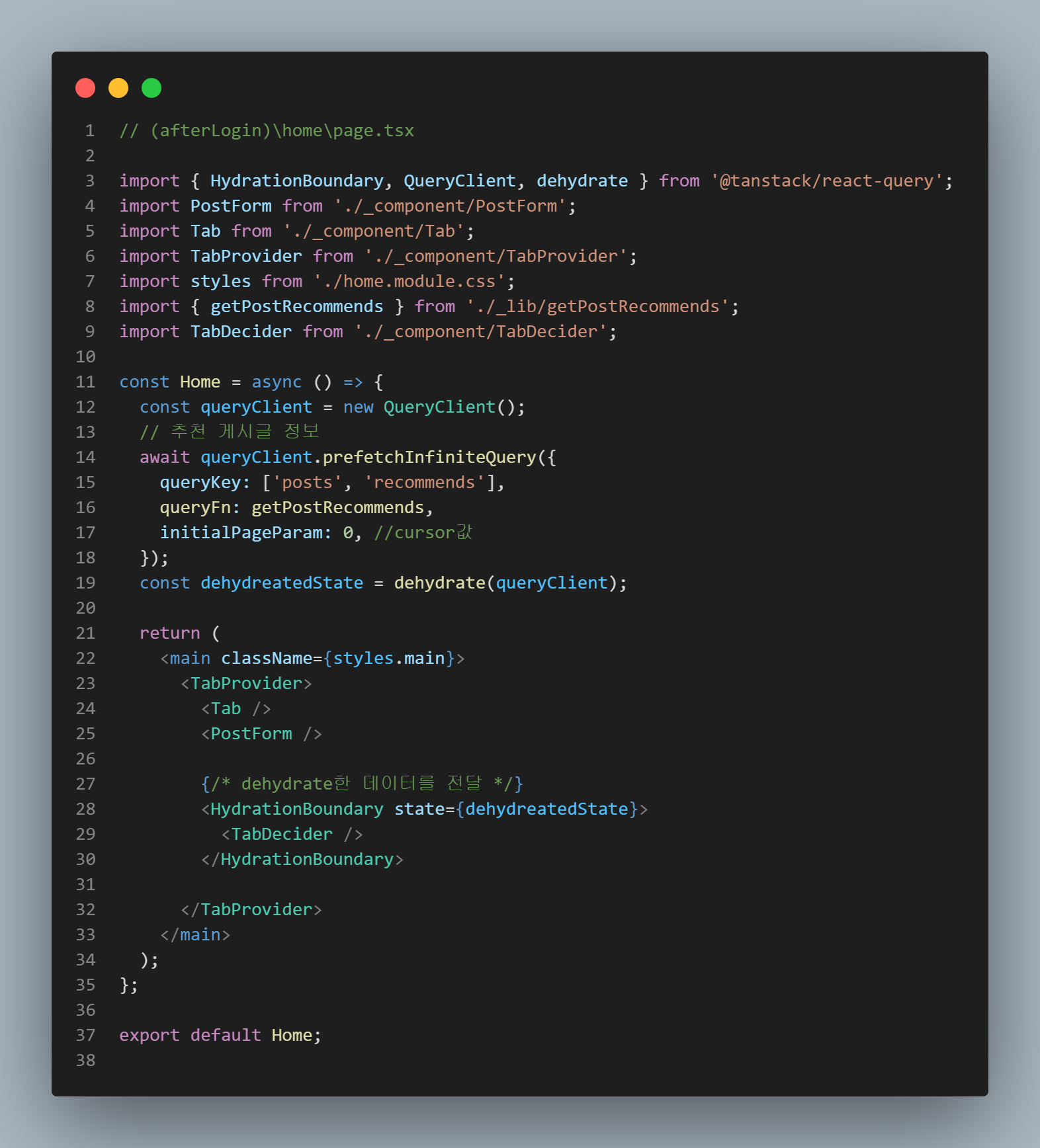
아래의 코드는 Home폴더의 page.tsx 에서 prefetch + dehydrate 를 진행하고 있습니다

이때는 getPostRecommends에 대해서 Next.js의 Data Cache가 제대로 동작합니다. (fetch에 어떠한 옵션도 걸어두지 않았습니다)
/home URL에서 새로고침을 계속 진행해도 loading.tsx가 보이지 않으며
faker.js로 랜덤한 이미지를 반환하게 설정했음에도 계속 같은 이미지를 보여주기 때문입니다
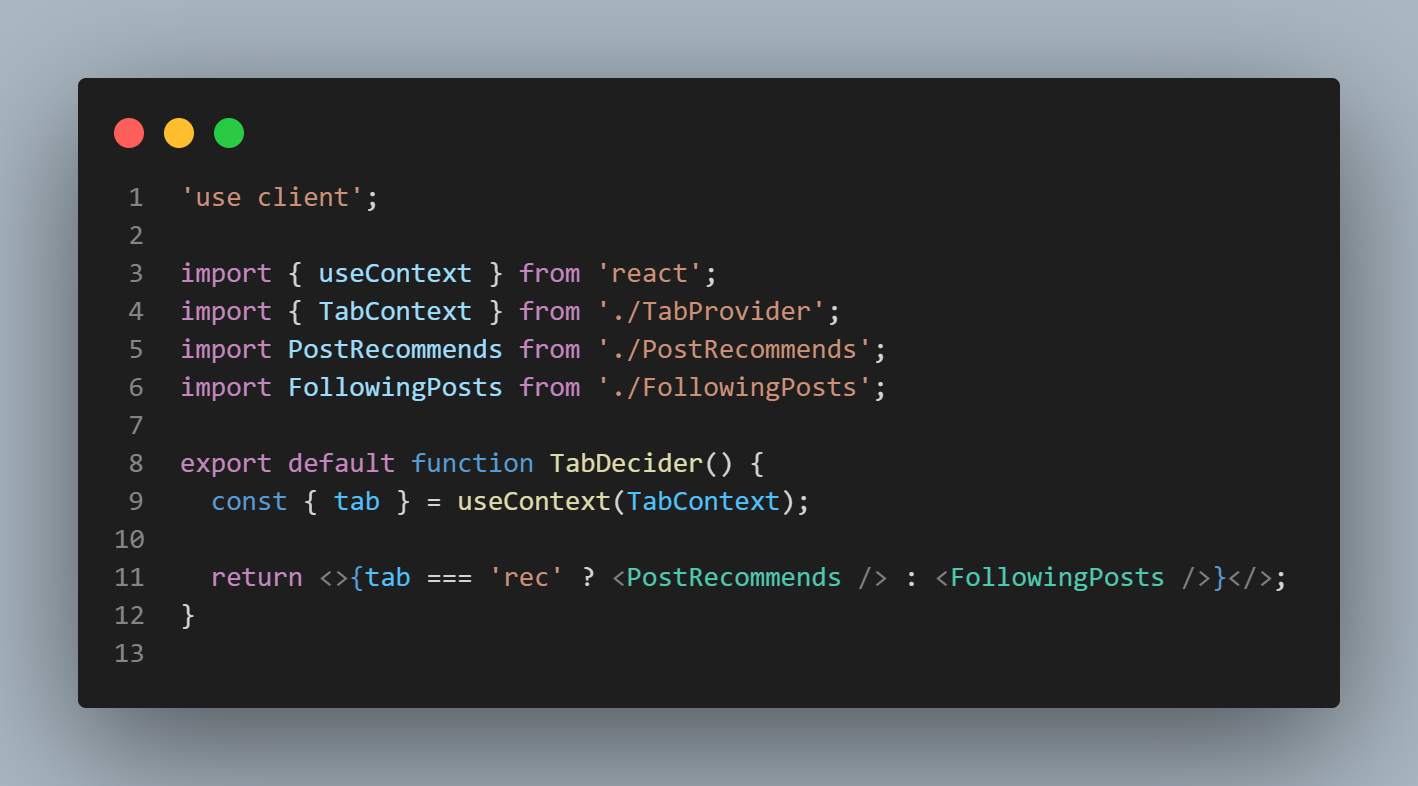
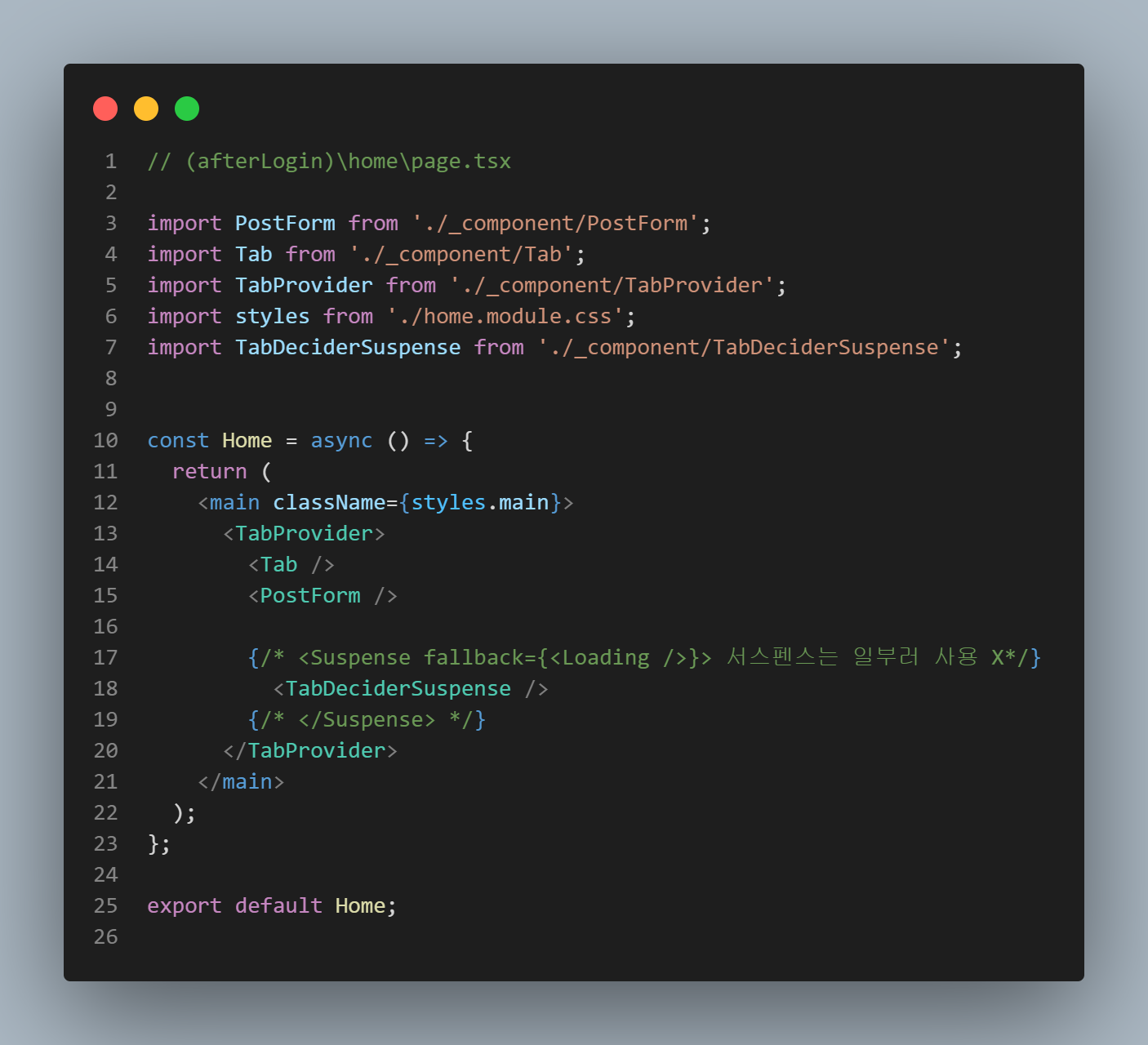
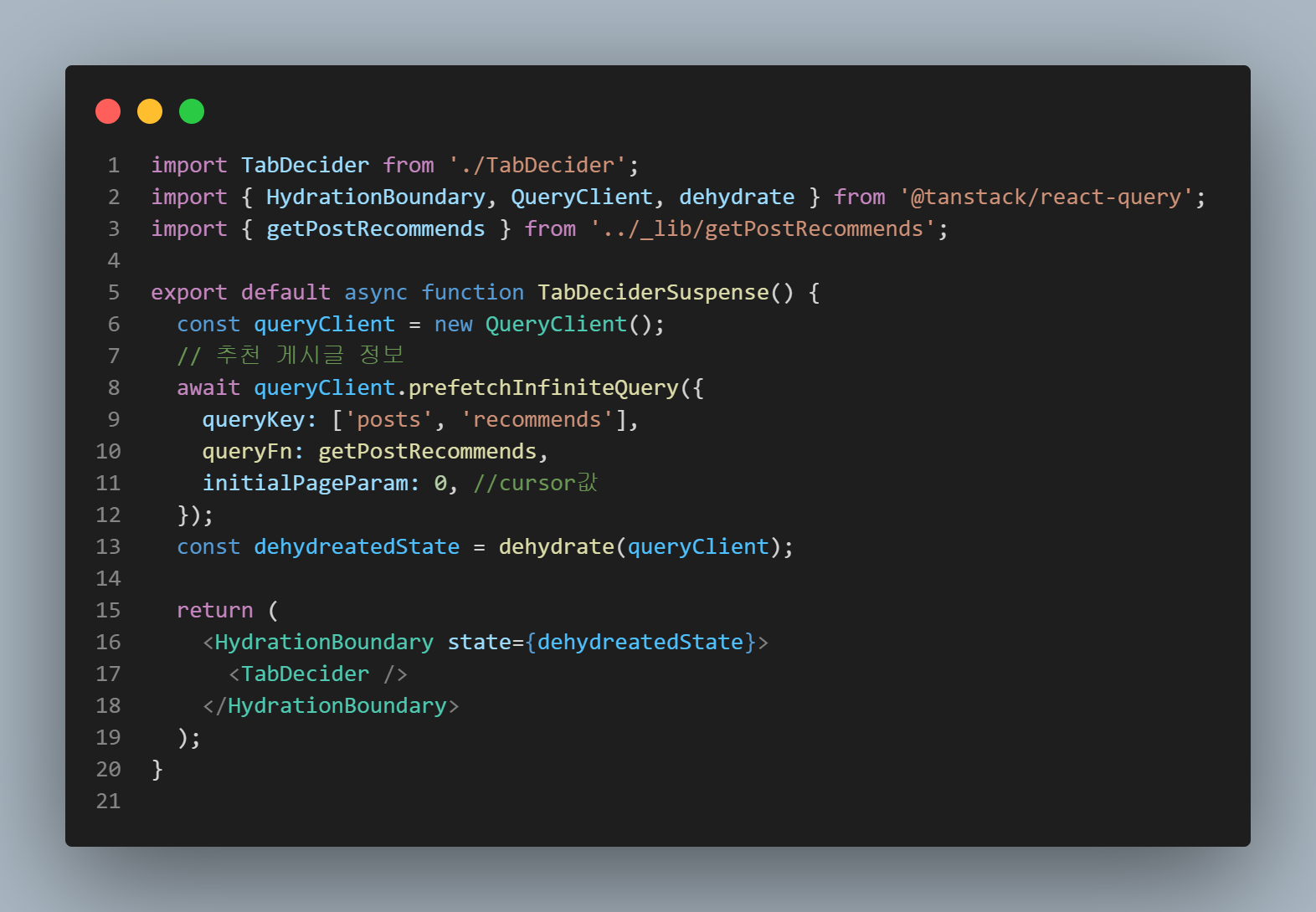
그렇지만, 아래와 같이 prefetch + dehydrate 하는 부분을 page.tsx가 아니라 TabDeciderSuspense.tsx 라는 서버 컴포넌트로 빼서 사용 할 경우
이때도 getPostRecommends를 서버컴포넌트에서 fetch를 하는 것임에도, Next.js의 Data Cache가 아예 적용되지 않습니다
/home URL에서 새로고침을 할 때마다 loading.tsx가 delay(3000) 동안 보여지며
faker.js의 랜덤한 이미지가 계속 보여지기 때문입니다


처음에는 Suspense를 사용해서 그런건가 싶었는데 사진에 올린 것처럼 Suspense를 제거했음에도 동일한 현상이 나타나는걸로 봐서는
다른 부분에 원인이 있는 것 같은데 혹시 왜 이렇게 되는 것인지 알 수 있을까요?
혹시 fetch하는 부분이 page.tsx에 있어야만 Data Cache가 진행되는 것인가요..?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Next.js에서 데이터 캐싱이 원하는 대로 동작하지 않는 상황에 대해 질문주셨군요. React Query는 hook을 통해 데이터를 fetching하고, 캐시하는 과정에서 React Query의 캐시 매커니즘을 활용합니다. 이때, 서버 사이드에서 데이터를 미리 가져와 클라이언트 사이드에 전달하기 위해 prefetch와 dehydrate를 사용하는 것이 일반적인 패턴입니다.
Next.js의 getStaticProps나 getServerSideProps 같은 Data Fetching 함수에서 prefetch를 하여 초기 페이지 로드 시 데이터를 미리 불러오고, SSR(Serverside Rendering)을 통해 dehydrate된 상태를 클라이언트로 전달하게 되면, 클라이언트 사이드에서는 해당 데이터를 활용해 빠르게 UI를 렌더링할 수 있습니다.
질문에서 언급하신 대로, page.tsx에서 prefetch와 dehydrate를 진행했을 때는 Next.js의 데이터 캐시가 정상적으로 동작했지만, 다른 컴포넌트로 분리하여 사용했을 때는 데이터 캐시가 적용되지 않는 것으로 보입니다. Next.js의 데이터 캐싱 메커니즘이 기대하는 방식과 페이지 컴포넌트와의 관계에 따라 달라지는 것 같습니다.
일반적으로 Next.js는 페이지 컴포넌트의 data fetching 관련 로직과 긴밀하게 연동되어 있어서, 만약 prefetch를 페이지 컴포넌트 외부에서 진행하였으며, 그 과정에서 hydrate/dehydrate가 의도대로 구성되지 않는 경우, 데이터 캐싱이 예상한 대로 작동하지 않을 수 있습니다.
따라서 문제의 원인과 해결 방법은 prefetch 및 dehydrate 작업이 적절한 위치에서 호출되고, 문맥에 맞게 적절히 구성되어 있는지 확인하는 것입니다. 또한 페이지 구성 요소 내부에서 SSR과 hydration 과정이 올바르게 이루어지고 있는지 검토해야 합니다.
또한 Suspense와 관련하여, Suspense는 리액트가 렌더링을 준비하는 동안 보여질 대체 컴포넌트를 지정하는 용도로 사용되며, 이는 데이터 패칭이 완료되기 전에 일시적인 UI를 제공합니다. Suspense는 데이터 패칭 전략 자체에 직접적인 영향을 주지 않습니다.
정확한 상황 분석과 해결을 위해서는 추가적인 코딩 컨텍스트, React Query 및 Next.js의 버전 정보 등이 필요할 수 있습니다. 이와 관련된 상세한 내용은 공식 문서를 참조하시거나, Next.js와 React Query의 관련된 커뮤니티나 포럼에서 질문을 올리시면 더 구체적인 답변을 받으실 수 있을 겁니다.
마지막으로 코드의 상세한 분석을 위해서는 전체 코드 베이스나 실행 환경에 대한 정보가 더 필요할 수 있으니, 이 점 유의해 주시기 바랍니다.





