인프런 커뮤니티 질문&답변
배포 후 글 작성하고 새로고침하면 게시물이 사라집니다.
해결된 질문
작성
·
450
·
수정됨
0

배포 후 정상작동을 확인하기위해
글 작성하고 새로고침을했는데 로컬스토리지에 제대로 저장안되는 문제가 발생합니다.
그리고 components탭을 확인해보니
ye he me le ... 이런식으로 나오는데
왜이렇게나오는지 이게 문제의 원인인지 모르겟습니다..!
수정이나 삭제 기능은 정상작동합니다.
로컬스토리지에 왜 저장이안될까요...
수업보면서 작성한코드와
https://github.com/hunffy/emotion_diary
firebase 배포 주소는
https://hunffy-individual-project.web.app/
여기있습니다.
답변 2
1
안녕하세요 이정환입니다.
답변에 앞서 깔끔하게 정리해 질문 올려주셔서 정말 감사합니다.
우선 로컬스토리지가 작동하지 않는 이유는 오타 때문입니다.
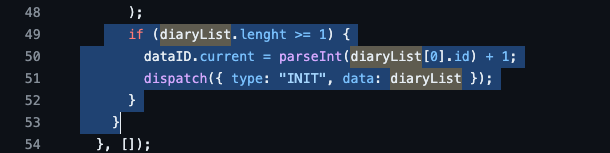
src/App.js 49번 라인의 코드를 보시면 다음과 같이 diaryList.length가 아닌 lenght 라고 작성 해 두셨더라구요 따라서 해당 조건문이 언제나 거짓이 되어 정상적으로 LocalStroage의 데이터를 State에 세팅하지 못하고 있는 것으로 보입니다.

다음으로 React Devtools 에서 배포된 서비스의 Component 이름이 이상하게 출력되는 이유는 코드 배포 과정에서 자동으로 이렇게 난독화가 이루어지기 때문입니다. 우리가 작성한 컴포넌트들의 이름이 전부 노출되어 발생하는 여러가지 문제(보안 상의 문제 등)을 방지하기 위해 기본적으로 이렇게 동작한다고 이해하시면 됩니다.
감사합니다 새해 복 많이 받으세요 😃
0
수정 후 빌드 과정부터 다시 진행하시면 됩니다 😃
(배포도 다시 해주셔야 해요 빌드 이후에 터미널에서 firebase deploy 라고 입력해주시면 됩니다)






감사합니다!!
윈터루드님도 새해 복 많이 받으세요!
답변감사합니다!
하나만 더 질문드리겠습니다.
수정후에 npm run build와
serve -s build해서
수정된 내용을 배포한 웹에 적용하려면
처음부터 다시 진행하면 정상작동될까요?