인프런 커뮤니티 질문&답변
화면 폭이 좁아졌을 때 질문입니다..
작성
·
178
1

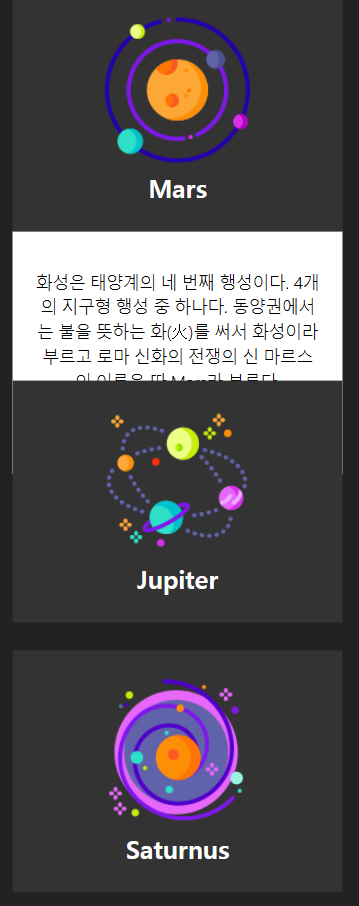
분리 되면 밑에 있는 요소에 가려서 글이 안보이는데 밑에 있는 요소 밑으로 밀 수 있는 방법이 있을까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/02.hover-separate(04).css">
</head>
<body>
<div class="items">
<div class="item">
<div class="front">
<img src="images/space-01.png" alt="">
<h2>Mars</h2>
</div>
<div class="back">
<p>화성은 태양계의 네 번째 행성이다. 4개의 지구형 행성 중 하나다. 동양권에서는 불을 뜻하는 화(火)를 써서 화성이라 부르고 로마 신화의 전쟁의 신 마르스의 이름을 따 Mars라 부른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="images/space-02.png" alt="">
<h2>Jupiter</h2>
</div>
<div class="back">
<p>목성은 태양계의 다섯번째 행성이자 가장 큰 행성이다. 태양의 질량의 천분의 일배에 달하는 거대행성으로, 태양계에 있는 다른 모든 행성들을 합한 질량의 약 2.5배에 이른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="images/space-03.png" alt="">
<h2>Saturnus</h2>
</div>
<div class="back">
<p>토성은 태양으로부터 여섯 번째에 있는 태양계의 행성으로, 진성(鎭星)으로도 불렀다. 토성은 태양계 내의 행성 중 목성에 이어 두 번째로 크며, 지름은 약 12만 킬로미터이다.</p>
<a href="#none">Read More</a>
</div>
</div>
</div>
</body>
</html>
@media (max-width:768px){
.item{
display: block;
}
}
@import url('https://fonts.googleapis.com/css?family=Raleway&display=swap');
body{
font-family: 'Raleway', sans-serif;
color: #222;
line-height: 1.5em;
font-weight: 300;
margin: 0;
background-color: #222;
color: #fff;
font-size: 15px;
}
a{
color: #fff;
text-decoration: none;
}
.items{
text-align: center;
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.item{
/* border: 1px solid #fff; */
width: 300px;
height: 220px;
display: inline-block;
position: relative;
margin: 10px;
}
.front, .back{
position: absolute;
width: 100%;
transition: 0.5s;
}
.front{
/* position: absolute; */
background-color: #333;
text-align: center;
height: inherit;
z-index: 1;
/* width: 100%; */
top: 0;
}
.front img{
margin-top: 8px;
/* animation: ani 1s linear infinite; */
}
.item:hover .front img{
animation: ani 1s linear infinite;
}
.front h2{
margin-top: 0;
}
.back {
/* position: absolute; */
background-color: #fff;
color: #000;
height: inherit;
text-align: center;
padding: 20px;
box-sizing: border-box;
/* width: 100%; */
top: 0;
opacity: 0;
}
.item:hover .back{
opacity: 1;
}
.back p{}
.back a{
color: #fff;
background-color: yellowgreen;
padding: 5px 10px;
border-radius: 20px;
/* box-shadow: #222222c1 0.7px 0.7px 0.7px;/ */
margin-top: 2px;
display: inline-block;
}
.back a:hover{
background-color: #000;
}
.item:hover .front{
top: -50%;
}
.item:hover .back{
top: 50%;
}
@keyframes ani{
0% {transform: scale(1);}
50% {transform: scale(1.1);}
100% {transform: scale(1);}
}답변 2
0
코딩웍스(Coding Works)
지식공유자
.item:hover .back{ top: 50%; }
이 부분에 z-index를 추가해주시면 됩니다.
예를들어
.item:hover .back{
top: 50%;
z-index: 10000;
}
0
안녕하세요, 인프런 AI 인턴입니다.
해당 질문에 대한 유사한 질문이 이미 답변된 경우가 있어 해당 링크를 안내해드립니다. 강의 중 ‘hover했다가 마우스를 뗐을 때’와 관련된 문제를 해결하는 방법에 대해 참고하실 수 있습니다.
아래 링크를 방문하시면 도움이 될 것입니다.
- 게시글 제목: hover했다가 마우스를 뗐을 때
- 질문 내용 및 답변 보기
해당 내용을 바탕으로 문제를 해결해보시기 바랍니다.





