인프런 커뮤니티 질문&답변
setData(() => [newItem, ...data]) 동작 순서 질문입니다.
해결된 질문
작성
·
330
0
안녕하세요~ 강의 잘 보고 있습니다.
setData([newItem, ...data]) 대신에 setData(() => [newItem, ...data])를 사용하는 이유가 useCallback이 완료된 후에 setState에서 () => [newItem, ...data] 를 호출 후 사용돼서 최신 데이터도 업데이트가 되고, 메모이제이션도 가능하게 된건가요?
감사합니다.
답변 1
1
안녕하세요 이정환입니다.
useCallback 내부에서의 함수형 업데이트(함수형 setState)에 관련된 질문을 주셨네요!
함수형 업데이트를 사용하는 이유에 대해서 쉬운 예제와 함께 설명해드릴게요!
아래의 예제 코드를 살펴봐주세요
export default function App() {
const [state, setState] = useState({ a: 0, b: 0 });
const onClick = () => {
setState({
...state,
a: state.a + 1
});
setState({
...state,
b: state.b + 1
});
};
return (
<div className="App">
<div>a : {state.a}</div>
<div>b : {state.b}</div>
<button onClick={onClick}>증가</button>
</div>
);
}
위 코드의 App 컴포넌트는 a와 b라는 프로퍼티를 가진 객체 형태의 State를 가집니다.
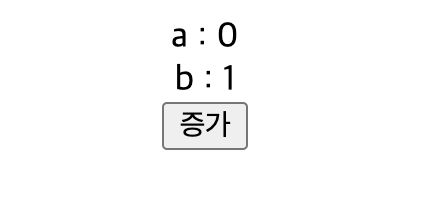
그리고 다음과 같은 UI를 렌더링 합니다.
 이때 "증가" 버튼을 클릭하게 되면 onClick 함수가 실행됩니다. 그럼 어떤 일이 일어날까요?
이때 "증가" 버튼을 클릭하게 되면 onClick 함수가 실행됩니다. 그럼 어떤 일이 일어날까요?
아마도 대부분 a와 b 각각 1씩 값이 증가할거라고 예상하실 겁니다.
정말 그럴까요? 실제로 증가 버튼을 클릭해보겠습니다.
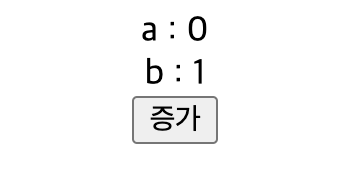
 증가 버튼을 클릭하면 예상과는 다르게 a의 값은 그대로 유지되고 b의 값만 1 늘어납니다.
증가 버튼을 클릭하면 예상과는 다르게 a의 값은 그대로 유지되고 b의 값만 1 늘어납니다.
한번 더 눌러도 아래 그림처럼 b의 값만 늘어나게 됩니다. 왜 이렇게 되는 걸까요?
 그 이유는 동일한 함수 내부에서 호출된 setState의 경우 동일한 State 값을 참조하기 때문입니다. 더 쉽게 말하자면 아래의 코드에서 위의 setState와 아래의 setState 함수가 참조하는 state값이 동일하다는 것이죠
그 이유는 동일한 함수 내부에서 호출된 setState의 경우 동일한 State 값을 참조하기 때문입니다. 더 쉽게 말하자면 아래의 코드에서 위의 setState와 아래의 setState 함수가 참조하는 state값이 동일하다는 것이죠
const onClick = () => {
setState({
...state, // 값 : {a: 0, b: 0}
a: state.a + 1
});
setState({
...state, // 값 : {a: 0, b: 0}
b: state.b + 1
});
};그러므로 setState 메서드가 작성해둔 순서대로 실행되어 먼저 a의 값이 1로 증가했다고 해도 결국 뒤에 실행되는 setState에 의해 a의 값은 다시 0으로 덮이고 b의 값만 1로 증가하게 됩니다.
호출 순서를 바꿔서 해보면 더 쉽게 이해할 수 있습니다.
const onClick = () => {
setState({
...state,
b: state.b + 1
});
setState({
...state,
a: state.a + 1
});
};이번에는 b의 값을 1 증가시키는 setState를 먼저 호출하도록 순서를 바꿔보았습니다. 이때의 결과는 어떻게 될까요? 슬슬 느낌이 오시나요?
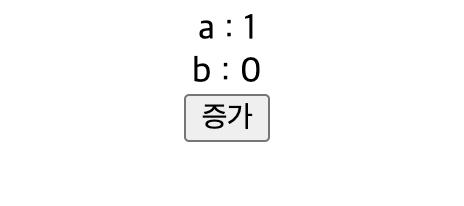
 버튼을 클릭하면 a의 값만 1 증가하게 됩니다.
버튼을 클릭하면 a의 값만 1 증가하게 됩니다.
그러므로 위와 같은 기능을 구현 하려면 가장 쉬운 방법으로는 다음 코드처럼 setState를 최소화하여 호출하는게 좋습니다.
const onClick = () => {
setState({
a: state.a + 1,
b: state.b + 1
});
};만약 이렇게 할 수 없는 상황이라면 아래 코드처럼 함수형 업데이트를 사용하시는것도 괜찮습니다. 함수형 업데이트는 언제나 최신의 State 값만을 참조하기 때문에 앞서 살펴본 문제가 발생하지 않도록 방지할 수 있습니다.
const onClick = () => {
setState((state) => ({ // state 값 : 최신
...state,
a: state.a + 1
}));
setState((state) => ({ // state 값 : 최신
...state,
b: state.b + 1
}));
};이해가 되셨나요?






답변 감사합니다!!
최신의 State 값만을 참조한다는 걸 이해 못했는데 이해 완료했습니다!!
감사합니다!!!
강의 다 봤는데 정말 잘 봤습니다! 정말 알찬 구성과 기승전결이 완벽한 강의였습니다. :)