인프런 커뮤니티 질문&답변
scss 히스토리 파일
작성
·
445
1

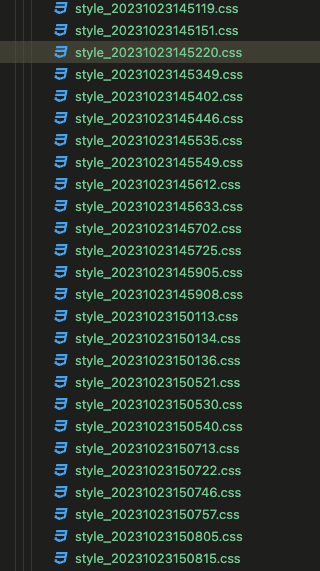
style.scss가 사진처럼 여러 파일로 히스토리가 남게 저장됩니다. 삭제를 해도 watch css를 하면 다시 파일이 만들어지는데.. 아예 히스토리 안남게 하는 방법이 있을까요 ?
답변 2
0
코딩웍스(Coding Works)
지식공유자
Live Sass Compiler 세팅에서는 특별히 히스토리 옵션이 없는데요?

구글링을 해봤는데 히스토리 옵션에 대한 부분을 찾지 못해어요.
저도 솔직히 모르겠습니다.
Live Sass Compiler 익스텐션 삭제 후 재설치 해보세요.
0
코딩웍스(Coding Works)
지식공유자
저는 히스토리 파일을 생성하는 옵션이 있는지 몰랐어요.
settings.json 파일에 있는 Live Sass Compiler 부분 세팅 코드를 올려주세요.
김수미
질문자
/* 작업영역 settings.json */
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/1200_Client/src/css",
"savePathReplacementPairs": null
}
],
"liveServer.settings.port": 5501,
"liveSassCompile.settings.useNewCompiler": false
}
김수미
질문자
/* 사용자 setting.json */
{
"workbench.colorTheme": "Monokai",
"security.workspace.trust.untrustedFiles": "open",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"terminal.integrated.enableMultiLinePasteWarning": false,
"emmet.excludeLanguages": [],
"php.validate.enable": false,
"php.validate.executablePath": "/opt/homebrew/bin/php",
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.ChromeDebuggingAttachment": false,
"files.associations": {},
"php.suggest.basic": false,
"workbench.iconTheme": "material-icon-theme",
"html.autoClosingTags": false,
"html.format.enable": false,
"emmet.triggerExpansionOnTab": true,
"json.schemas": [],
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"foreground": "#ffc2c2c5",
"fontStyle": "italic"
}
}
]
},
"editor.minimap.enabled": false,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"[php]": {},
"liveServer.settings.donotShowInfoMsg": true,
"tailwindCSS.experimental.classRegex": ["className: '([^']*)'"],
"editor.formatOnSave": true,
"prettier.arrowParens": "avoid",
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.renderWhitespace": "all",
"files.eol": "\n",
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#24b43c",
"titleBar.inactiveBackground": "#24b43c"
},
"typescript.updateImportsOnFileMove.enabled": "always",
"diffEditor.ignoreTrimWhitespace": false,
"javascript.updateImportsOnFileMove.enabled": "always",
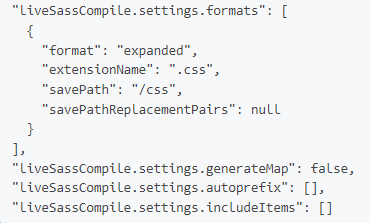
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css",
"savePathReplacementPairs": null
}
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.autoprefix": [],
"liveSassCompile.settings.includeItems": []
}






glob patterns are accepted
아래
node_modules
.vscode
2개만 포함되어있어서
상단 예시처럼 .history를 추가했더니 히스토리 파일이 재생성되지 않네요 !
삭제해도 watching만 하면 히스토리 파일들이 재생성되서 골치 아팠는데
동일한 문제 있으신 분들 이 설정 확인해보시면 될 것 같습니다. ~