인프런 커뮤니티 질문&답변
이미지 업로드 최적화에 대해 고민이 있습니다.
해결된 질문
작성
·
536
0
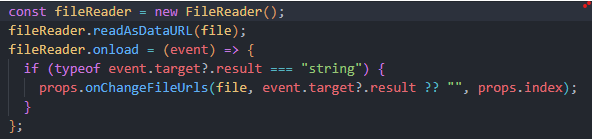
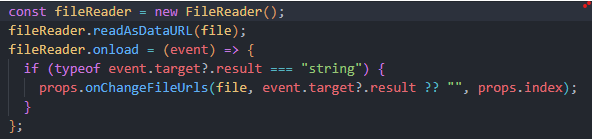
안녕하세요! 이미지 업로드 최적화에 대해서 질문이 있습니다. (수정하기 부분) 최적화 진행전에는 상품 수정페이지에서 useEffect를 사용해서 이미지 주소를 가져온다음 state에 저장한 후 props로 전달하여 작성했던 이미지를 보여주고 있었습니다 .하지만 최적화에서는 미리보기 주소를 사용해서 보여주고 있어서 미리보기 주소를 넘기고 싶은데 fetchUseditem에서는 images를 File[]이 아니라 String[]으로 받아오고 있어서 미리보기 주소를 어떻게 만들어서 전달해야 할지 고민입니다... 수정하기 페이지 접속시 state값이 초기화되어서 이 값을 어떻게 유지해야할지 모르겠습니다.  현재 이미지 버튼 컴포넌트에서는 onChangeFileUrls함수에 file과 미리보기 주소 , 해당 인덱스를 전달하고 있습니다.onChangeFileUrls함수에서 state에 저장후 uploadFile를 하여 받은 결과를 사용해서 상품을 작성하고 있습니다.
현재 이미지 버튼 컴포넌트에서는 onChangeFileUrls함수에 file과 미리보기 주소 , 해당 인덱스를 전달하고 있습니다.onChangeFileUrls함수에서 state에 저장후 uploadFile를 하여 받은 결과를 사용해서 상품을 작성하고 있습니다.
 현재 이미지 버튼 컴포넌트에서는 onChangeFileUrls함수에 file과 미리보기 주소 , 해당 인덱스를 전달하고 있습니다.onChangeFileUrls함수에서 state에 저장후 uploadFile를 하여 받은 결과를 사용해서 상품을 작성하고 있습니다.
현재 이미지 버튼 컴포넌트에서는 onChangeFileUrls함수에 file과 미리보기 주소 , 해당 인덱스를 전달하고 있습니다.onChangeFileUrls함수에서 state에 저장후 uploadFile를 하여 받은 결과를 사용해서 상품을 작성하고 있습니다.답변 1
0
노원두
지식공유자
안녕하세요! 재인님!
해당 문제의 경우, 복잡하게 생각하면 너무 복잡해질 수 있으므로, 심플하게 풀어내는 것이 중요합니다!
해당 배열에 File과 string을 함께 넣을 수 있다면 [File, string, File, File, string] 이런식으로 사진이 저장될 수 있겠죠!
여기서 1.File은 미리보기 주소로 만들어서 보여주는데, 미리보기 주소 역시 마찬가지로 string 문자열이에요!
또한, 이미 2.fetchUseditem에서 받아온 서버에 업로드된 파일 역시 string 문자열입니다.
따라서 둘 다, <img src="string문자열" /> 부분에 입력하게되면 사진이 나오게 되므로 둘을 구분짓지 말고, File이면 string으로 바꿔서 보여주고, 처음부터 string이면 그냥 string 보여주는 방식으로 통일시키면 좋을 것 같아요!






아아 같이 저장하면 되는구나..
해결했습니다. 답변 감사합니다!!!