인프런 커뮤니티 질문&답변
chapter_04 시계만들기에서 오류가 납니다ㅠㅠ
작성
·
874
1

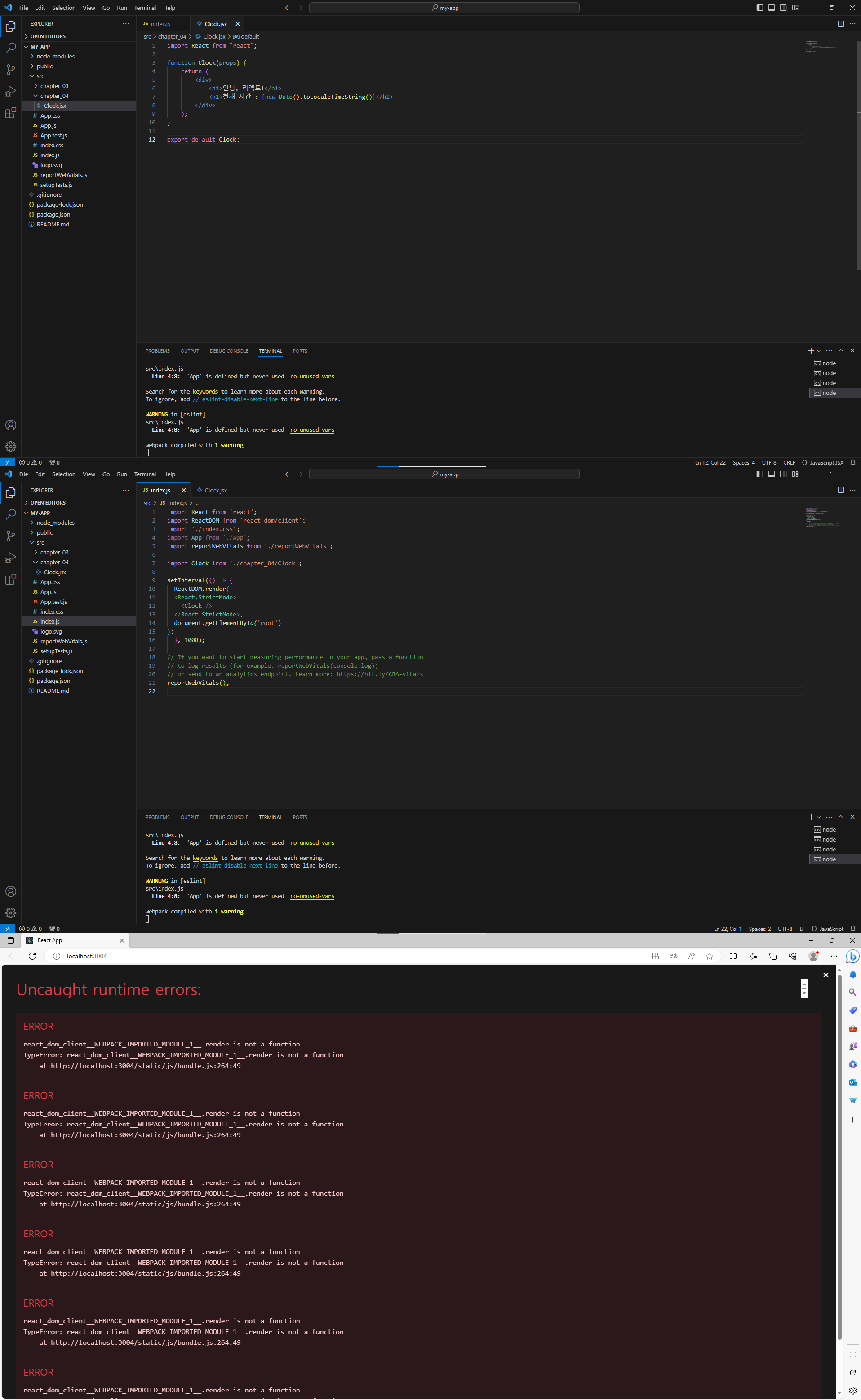
설명보고 따라하였는데 시계가 아닌 오류문구만 뜹니다..
무엇이 문제일까요?ㅠㅠ
답변 1
1
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
리액트 버전18에서 변경된 부분 때문에 발생한 오류로 보입니다.
아래와 같이 createRoot()를 사용하는 형태로 index.js 파일을 수정한 이후에 해보시기 바랍니다!
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000);
감사합니다.






휴일이실텐데 빠른 답변 감사합니다ㅠㅠ
피드백대로 하였더니 잘뜹니다!