인프런 커뮤니티 질문&답변
section27 퀴즈 질문입니다.
해결된 질문
작성
·
236
0
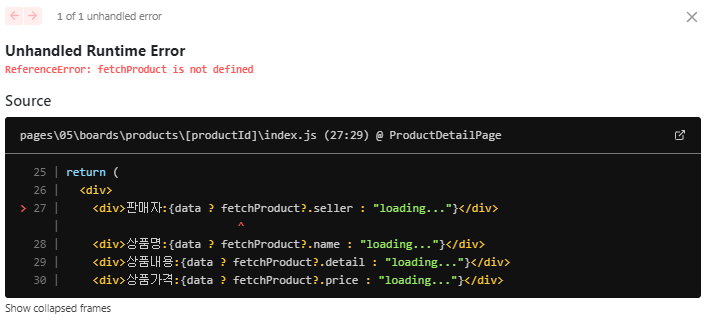
 등록 시 화면 페이지는 바뀌는데 바뀌자마자 위와 같은 오류가 떠서 계속 찾아보는데 혼자는 해결하기 어려워 여쭤봅니다 ㅠㅠ 어디가 틀린 걸까요? mutation은 제대로 된 걸 확인했는데 fetch가 안 되네요.
등록 시 화면 페이지는 바뀌는데 바뀌자마자 위와 같은 오류가 떠서 계속 찾아보는데 혼자는 해결하기 어려워 여쭤봅니다 ㅠㅠ 어디가 틀린 걸까요? mutation은 제대로 된 걸 확인했는데 fetch가 안 되네요.
폴더 구조는
05/boards/new index.js
05/boards/products/[productId] index.js
import { useState } from "react";
import { useMutation, gql } from "@apollo/client";
import { useRouter } from "next/router";
const CREATE_PRODUCT = gql`
mutation createProduct(
$seller: String
$createProductInput: CreateProductInput!
) {
createProduct(seller: $seller, createProductInput: $createProductInput) {
_id
number
message
}
}
`;
export default function ProductRegPage() {
const router = useRouter();
const [seller, setSeller] = useState();
const [name, setName] = useState();
const [detail, setDetail] = useState();
const [price, setPrice] = useState();
const [createProduct] = useMutation(CREATE_PRODUCT);
const onClickRegister = async () => {
try {
const result = await createProduct({
variables: {
seller,
createProductInput: {
name,
detail,
price,
},
},
});
console.log(result);
router.push(`/05/boards/products/${result.data.createProduct._id}`);
} catch (error) {
alert(error.message);
}
};
const onChangeSeller = (event) => {
setSeller(event.target.value);
};
const onChangeName = (event) => {
setName(event.target.value);
};
const onChangeDetail = (event) => {
setDetail(event.target.value);
};
const onChangePrice = (event) => {
setPrice(parseInt(event.target.value));
};
return (
<div>
판매자: <input type="text" onChange={onChangeSeller} />
상품명: <input type="text" onChange={onChangeName} />
상품내용: <input type="text" onChange={onChangeDetail} />
상품가격: <input type="text" onChange={onChangePrice} />
<button onClick={onClickRegister}>상품 등록</button>
</div>
);
}
import { useQuery, gql } from "@apollo/client";
import { useRouter } from "next/router";
const FETCH_PRODUCT = gql`
query fetchProduct($productId: ID) {
fetchProduct(productId: $productId) {
seller
name
detail
price
}
}
`;
export default function ProductDetailPage() {
const router = useRouter();
console.log(router);
const { data } = useQuery(FETCH_PRODUCT, {
variables: { productId: router.query.productId },
});
console.log(data);
return (
<div>
<div>판매자:{data ? fetchProduct?.seller : "loading..."}</div>
<div>상품명:{data ? fetchProduct?.name : "loading..."}</div>
<div>상품내용:{data ? fetchProduct?.detail : "loading..."}</div>
<div>상품가격:{data ? fetchProduct?.price : "loading..."}</div>
</div>
);
}답변 1
0
노원두
지식공유자
안녕하세요! 희주님!
fetchProduct라는 것은 data 안에 들어있는 것이랍니다!
data?.fetchProduct?.seller 과 같은 방식으로 변경해 주세요!^^
(name, detail, price 모두 변경해 주세요)






정말 감사합니다