인프런 커뮤니티 질문&답변
상세 페이지에 내용이 보이지 않음 문의 - 확인 공유
작성
·
660
·
수정됨
0
강의 감사드립니다~!!
/write 로 들어가서 글작성한 뒤 상세 페이지는 제대로 나오는데요.
/ main에서 보이는 리스트에서 글제목을 선택해서 들어가면 상세페이지가 나오지 않습니다.
아래와 같은 에러 메시지가 나오는데요
혹시 원인이 무엇일까요?
ReferenceError: Cannot access 'detail' before initialization
at file:///C:/Users/Notebook/Desktop/Node_Study/my_app/index.js:114:40
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async file:///C:/Users/Notebook/Desktop/Node_Study/my_app/index.js:113:20
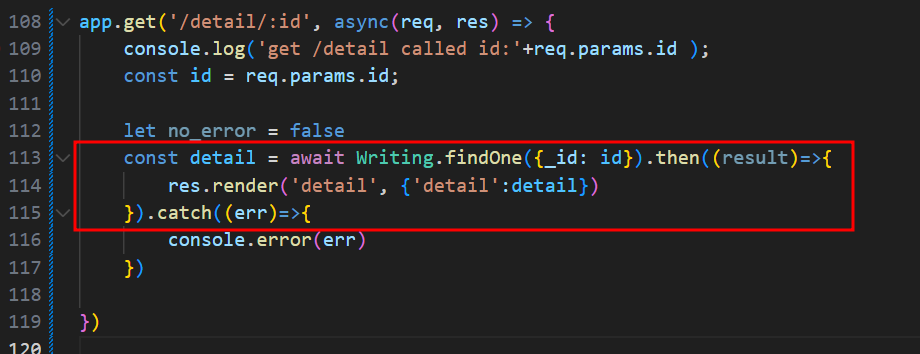
현재 작성된 부분은 다음과 같습니다.
혹시 어디가 문제일까요?
app.get('/detail/:id', async(req, res) => {
console.log('get /detail called id:'+req.params.id );
const id = req.params.id;
let no_error = false
const detail = await Writing.findOne({_id: id}).then((result)=>{
res.render('detail', {'detail':detail})
}).catch((err)=>{
console.error(err)
})
})113라인을 보이기 위해 화면 캡처 본도 올립니다.

감사합니다~~!
---------------
다른 분 도움받아 아래와 같이 공유드립니다.
let no_error = false
let detail = null
await Writing.findOne({_id: id}).then((result)=>{
detail = result
no_error = true
res.render('detail', {'detail':detail})
}).catch((err)=>{
console.error(err)
})
짧은 시간 안에 Node JS 실습과 몽고 DB 사용을 가능하게 하고 간단한 게시판도 작성할 수 있는 강의를 제공해주셔서 감사드립니다~~!! ^^
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
상세 페이지에 내용이 보이지 않는 이슈에 대해 문의하셨군요. 먼저 이슈의 원인으로 추정되는 부분을 확인해 보겠습니다.
에러 메시지를 보면 ReferenceError: Cannot access 'detail' before initialization라고 나오는데, 이는 detail 변수가 초기화되기 전에 액세스하려고 했을 때 발생하는 오류입니다. 문제가 발생한 부분은 다음과 같습니다.
const detail = await Writing.findOne({_id: id}).then((result)=>{
res.render('detail', {'detail':detail})
}).catch((err)=>{
console.error(err)
})
위의 코드에서 detail 변수는 Writing.findOne({_id: id})에서 반환된 값으로 초기화되는데, Writing.findOne({_id: id}) 작업이 완료되기 전에 detail 변수에 액세스하려고 하기 때문에 오류가 발생하고 있습니다.
이를 수정하려면 다음과 같이 코드를 변경해 보세요.
let detail = null
await Writing.findOne({_id: id}).then((result)=>{
detail = result
res.render('detail', {'detail': detail})
}).catch((err)=>{
console.error(err)
})
위의 코드에서 detail 변수를 선언한 후 Writing.findOne({_id: id}) 작업이 완료되면 detail 변수에 값을 할당하고, 이후에 res.render() 메서드를 호출하여 상세 페이지를 렌더링하도록 수정하였습니다.
해당 수정 사항을 적용하면 상세 페이지가 정상적으로 나타날 수 있을 것입니다.
더 필요한 내용이 있다면 언제든지 다시 물어보세요. 감사합니다!