인프런 커뮤니티 질문&답변
float: right 요소가 아래에 배치되는 이유 쉽게 설명
작성
·
822
·
수정됨
1
강의에서 나온 것처럼 하나는 float:left 하나는 margin:auto 하나는 float: right시 마지막 요소가 아래에 배치됩니다.
생각해보면 이것은 너무나도 당연한 것입니다.
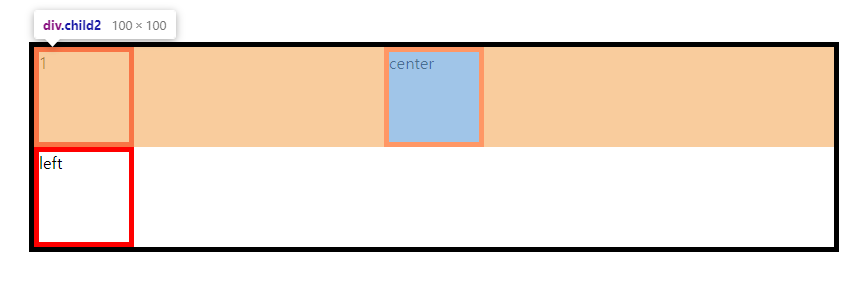
마지막 요소의 float:right을 꺼보면
 이렇게 되죠. 왜 이렇게 되는지 모르겠다면, 그냥 float와 margin:auto를 적용시키지 않고, div 요소 3개를 그냥 그대로 놔두면
이렇게 되죠. 왜 이렇게 되는지 모르겠다면, 그냥 float와 margin:auto를 적용시키지 않고, div 요소 3개를 그냥 그대로 놔두면
 이렇게 차곡차곡 쌓이게 되죠!
이렇게 차곡차곡 쌓이게 되죠!
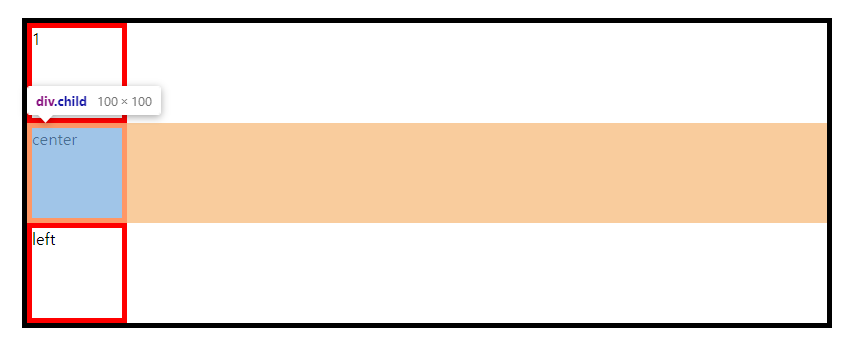
그렇기에 마지막 요소를 float: right을 하면 자기가 갈 수 있는 가장 오른쪽으로 가게 되는 거죠
 그러면 다시 돌아가서 왜 첫번째 요소는 float:left를 했을때 중간 요소와 같은 줄에 있는 거고, 2,3 요소 순서를 바꾸면 해결이 될까요?
그러면 다시 돌아가서 왜 첫번째 요소는 float:left를 했을때 중간 요소와 같은 줄에 있는 거고, 2,3 요소 순서를 바꾸면 해결이 될까요?
우선 1번 요소가 float:left로 배치가 되어도 없는 아이처럼 작동하죠. 그러니까 중간 요소가 배치될때는 1번 요소는 없는 것처럼 무시를 하고 혼자만 있을 때 처럼 가운데에 오게 되겠죠.
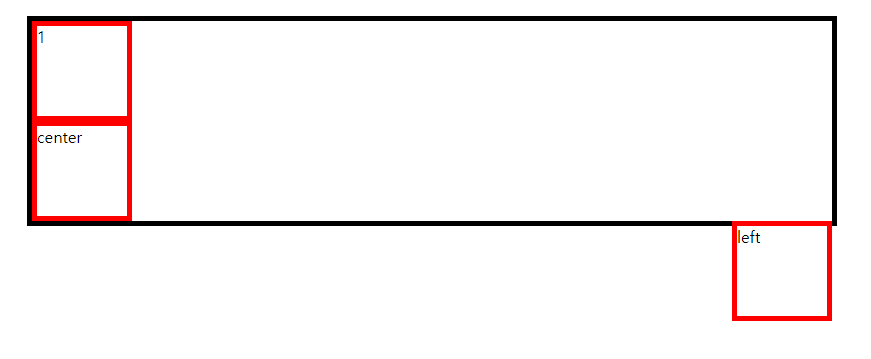
그러나 2,3 요소 순서를 바꾸면
원래처럼 1번 요소는 왼쪽에 가고, 그다음에 오는 것이 3번(float:right)요소가 되니까 이 아이도 1번 요소가 없을때와 동일하게 그냥 오른쪽으로 가겠죠. 그다음에 2번 요소(margin:auto)가 배치 되려고 하는데, 이전에는 1번 요소만 무시했다면 이번에는 1,3 요소 모두 무시하고 그냥 아무것도 없는 것처럼 가운데에 오게 되는 거죠!





