인프런 커뮤니티 질문&답변
Workspaces.map 함수가 제대로 작동하지 않습니다 ㅠ
해결된 질문
작성
·
559
·
수정됨
0
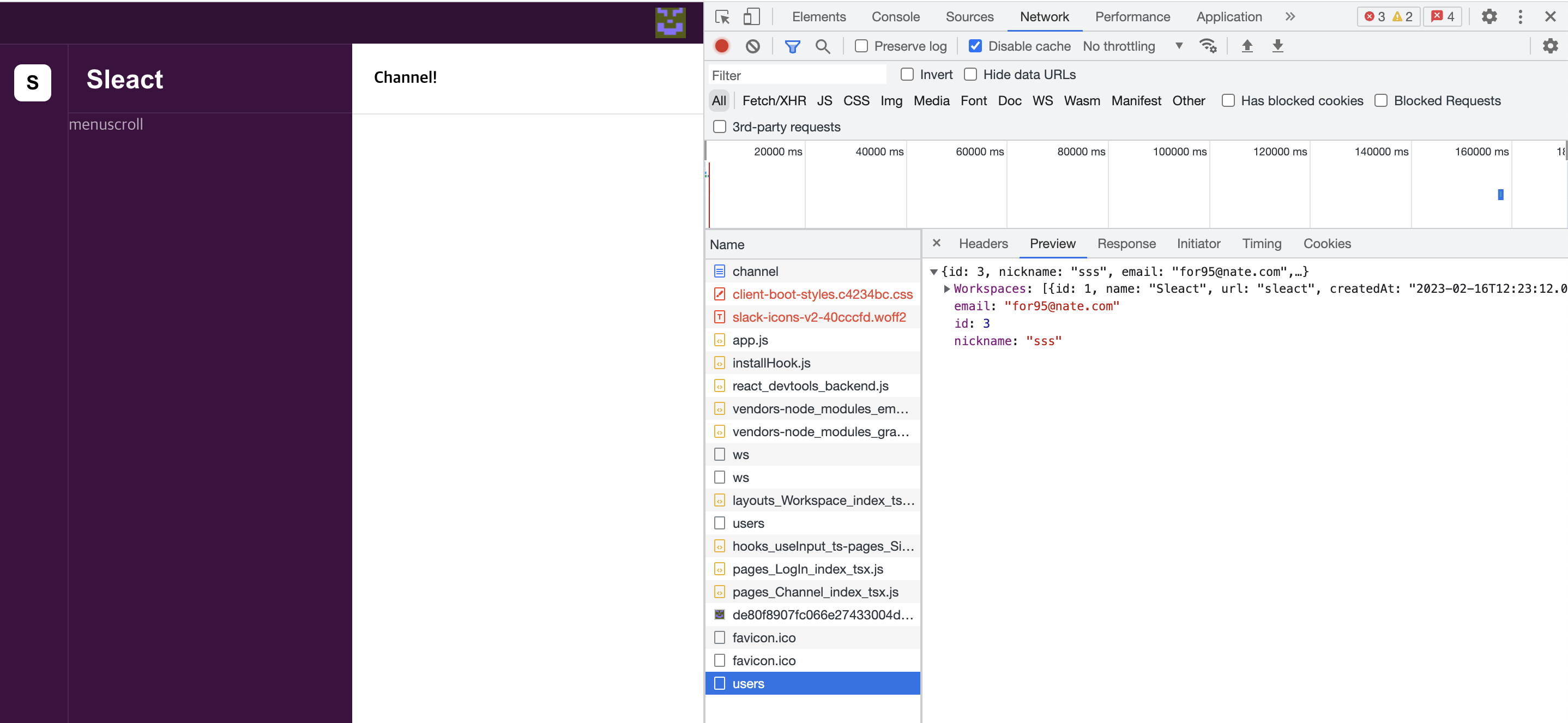
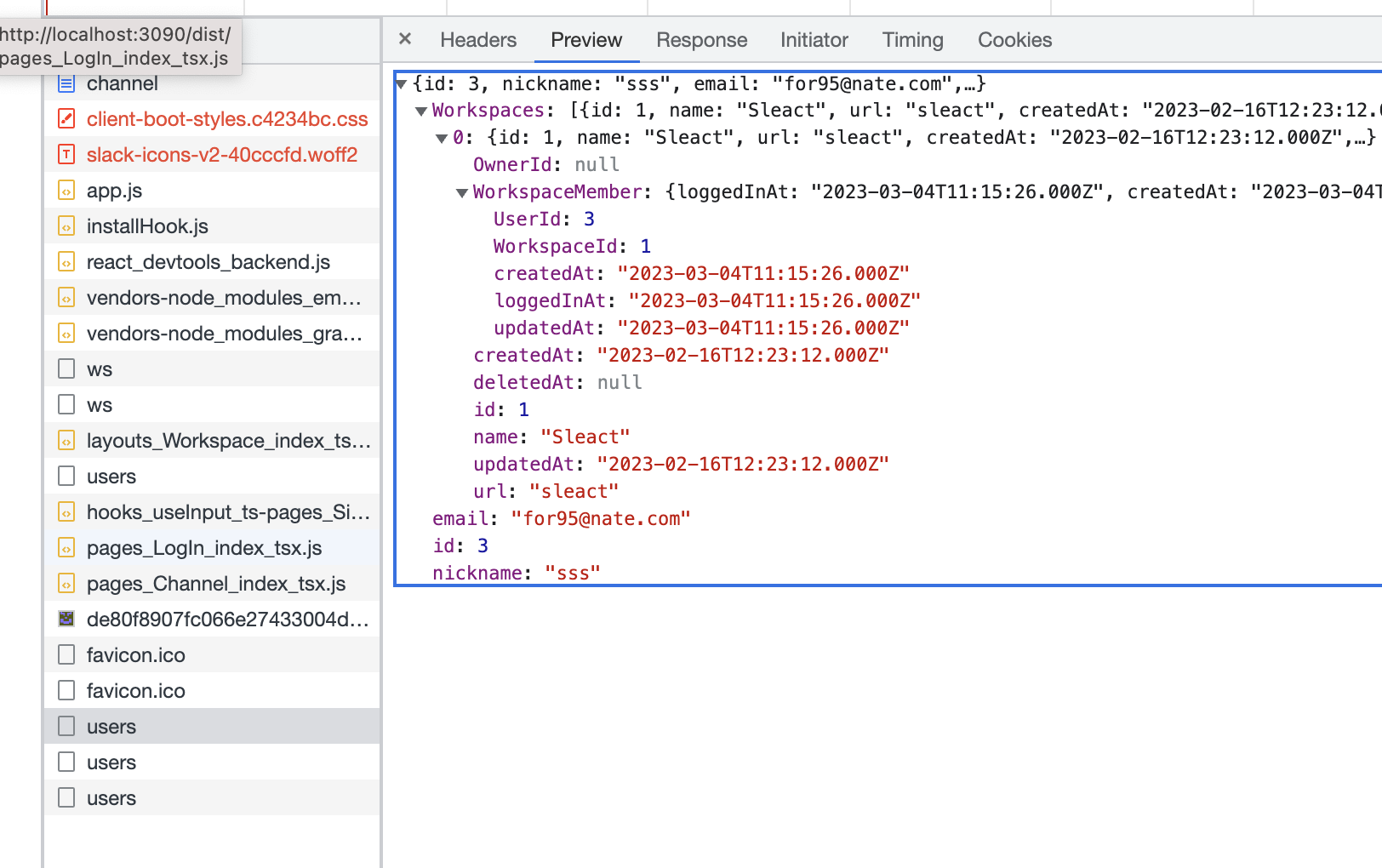
워크스페이스에서 user정보들이 전부 불러오지 않고..
하나씩만 담겨져서 보여집니다 ㅠㅠ
아무리 찾아봐도 해결을 하지못해서 글을 남깁니다.
프록시는 설정되어있습니다.
무엇이 문제일까요..
Workspace 코드입니다.
import {
Channels,
Chats,
Header,
ProfileImg,
RightMenu,
WorkspaceWrapper,
WorkspaceName,
MenuScroll,
Workspaces,
ProfileModal,
LogOutButton,
WorkspaceButton,
AddButton,
} from '@layouts/Workspace/styles';
import React, { FC, useCallback, useState } from 'react';
import useSWR from 'swr';
import fetcher from '@utils/fetcher';
import axios from 'axios';
import Menu from '@components/Menu';
import Modal from '@components/Modal';
import { IUser } from '@typings/db';
import { Redirect, Switch, Route, Link } from 'react-router-dom';
import loadable from '@loadable/component';
import gravatar from 'gravatar';
const Channel = loadable(() => import('@pages/Channel'));
const DirectMessage = loadable(() => import('@pages/DirectMessage'));
const Workspace: FC = ({ children }) => {
const [showUserMenu, setShowUserMenu] = useState(false);
const {
data: userData,
error,
mutate,
} = useSWR<IUser | false>('/api/users', fetcher, {
dedupingInterval: 2000,
});
const onLogOut = useCallback(() => {
axios
.post('/api/users/logout', null, {
withCredentials: true,
})
.then(() => {
mutate();
});
}, []);
const onClickUserProfile = useCallback(() => {
setShowUserMenu((prev) => !prev);
}, []); // 토글 함수
if (!userData) {
return <Redirect to="/login" />;
}
return (
<div>
<Header>
<RightMenu>
<span onClick={onClickUserProfile}>
<ProfileImg src={gravatar.url(userData.email, { s: '28px', d: 'retro' })} alt={userData.nickname} />
{showUserMenu && (
<Menu style={{ right: 0, top: 38 }} show={showUserMenu} onCloseModal={onClickUserProfile}>
<ProfileModal>
<img src={gravatar.url(userData.email, { s: '36px', d: 'retro' })} alt={userData.nickname} />
<div>
<span id="profile-name">{userData.nickname}</span>
<span id="profile-active">Active</span>
</div>
</ProfileModal>
<LogOutButton onClick={onLogOut}>로그아웃</LogOutButton>
</Menu>
)}
</span>
</RightMenu>
</Header>
<WorkspaceWrapper>
<Workspaces>
{userData?.Workspaces.map((ws) => {
return (
<Link key={ws.id} to={`/workspace/${1234}/channel/일반`}>
<WorkspaceButton>{ws.name.slice(0, 1).toUpperCase()}</WorkspaceButton>
</Link>
);
})}
{/* <AddButton onClick={onClickCreateWorkspace}>+</AddButton> */}
</Workspaces>
<Channels>
<WorkspaceName>Sleact</WorkspaceName>
<MenuScroll>menuscroll</MenuScroll>
</Channels>
<Chats>
<Switch>
<Route path="/workspace/channel" component={Channel} />
<Route path="/workspace/dm" component={DirectMessage} />
</Switch>
</Chats>
</WorkspaceWrapper>
</div>
);
};
export default Workspace;


답변 1
1






지금 부분 코드의 강의영상에서는 여러개의 사용자가 나오던데.. 예시일까요?