인프런 커뮤니티 질문&답변
composable: alert 창이 안떠요
작성
·
677
0
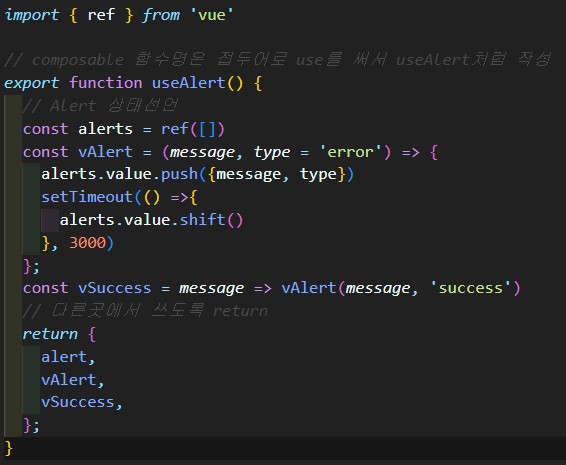
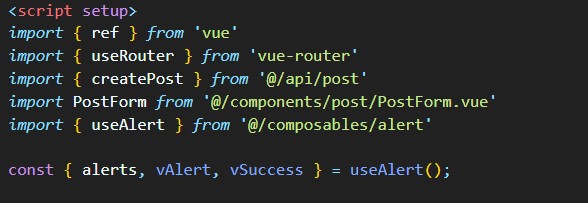
선생님 composable/alert.js 만들기 전에는
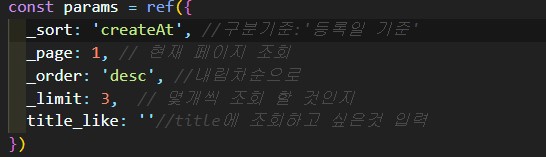
alert창이 잘 뜨다가 아래처럼 했는데
안떠서요~


다른 이유가 있을까요?
답변 2
1
짐코딩
지식공유자
안녕하세요 :)
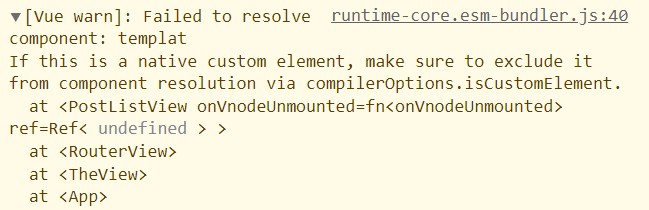
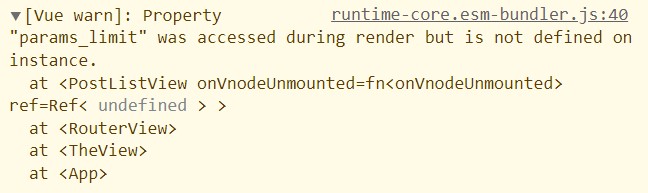
코드에 이상은 없어보이는데요. 혹시 개발자도구 > 콘솔에서 에러가 있는지 확인할 수 있을까요?
파일명이나 디렉토리에 오타가 있는지도 체크하시면 좋을 것 같아요~!
예) composable/alert.js, composables/alert.js









선생님~ alert창이 안떴던 이유가 뒷강의들을 듣다보니
App.vue에서 관련코드가 누락되었었던걸 발견해서
해결이 되었어요~ 감사합니다^^