인프런 커뮤니티 질문&답변
@types/loadable__component module not found error 도와주시면 감사하겠습니다.!
해결된 질문
작성
·
563
1
에러해결 시도현황
(하단에 npm list 첨부했습니다.)
생각한 원인
node_moduels\@loadable\component 의 경로로 탐색을 하는 상황인데 npm i @types/loadable__component 결과로 다운받은 모듈의 위치는 @types 디렉토리아래 존재하는 상황이므로 노드가 경로를 못찾나? 라고 생각했습니다.
=> 첫 시도
에러 상황: module not fount 상황으로 @types directory 를 찾지 못해 생긴 문제로 생각했습니다.
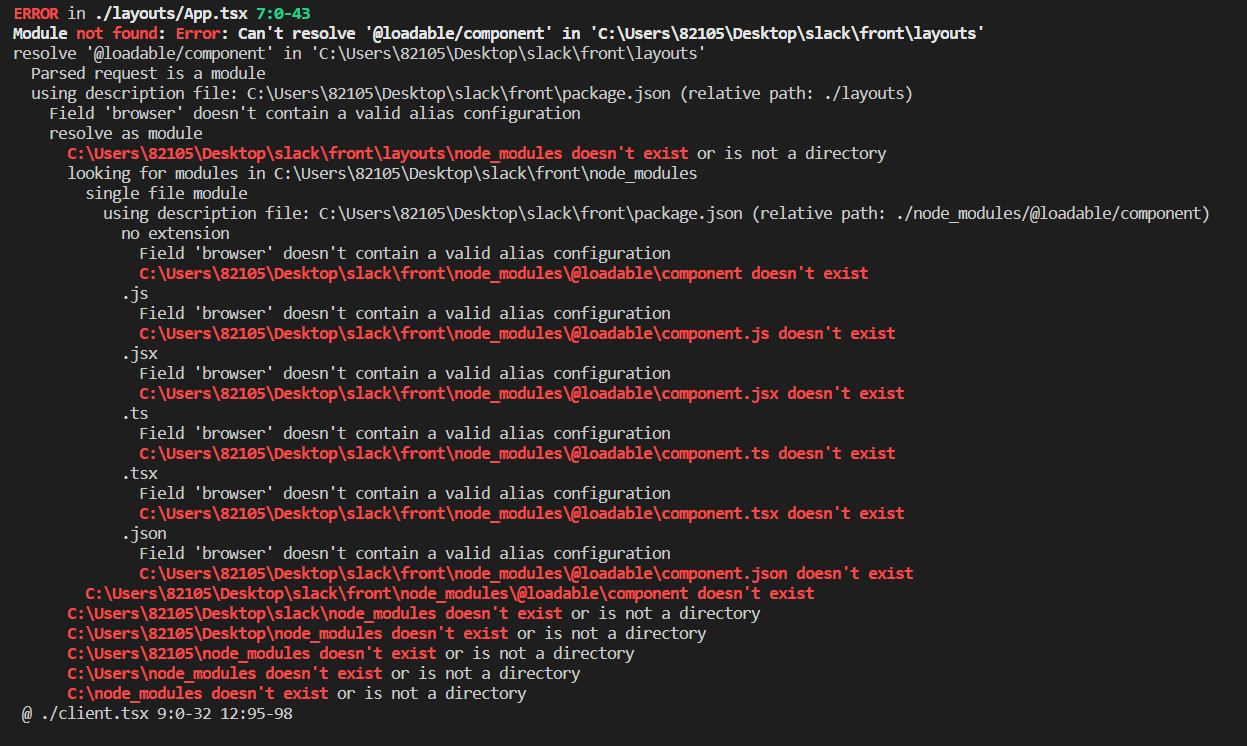
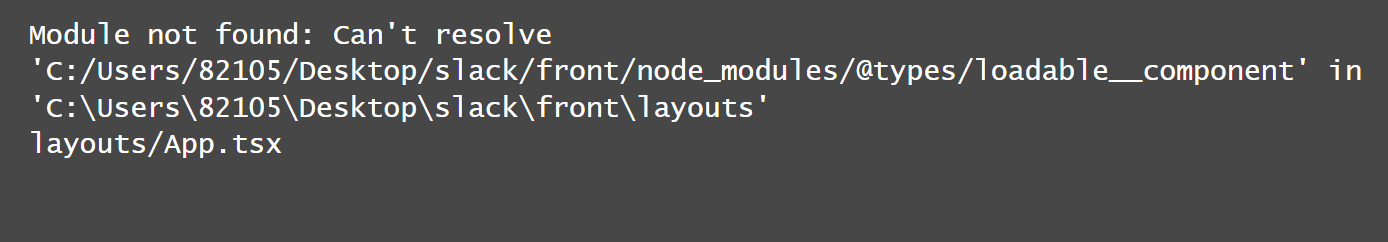
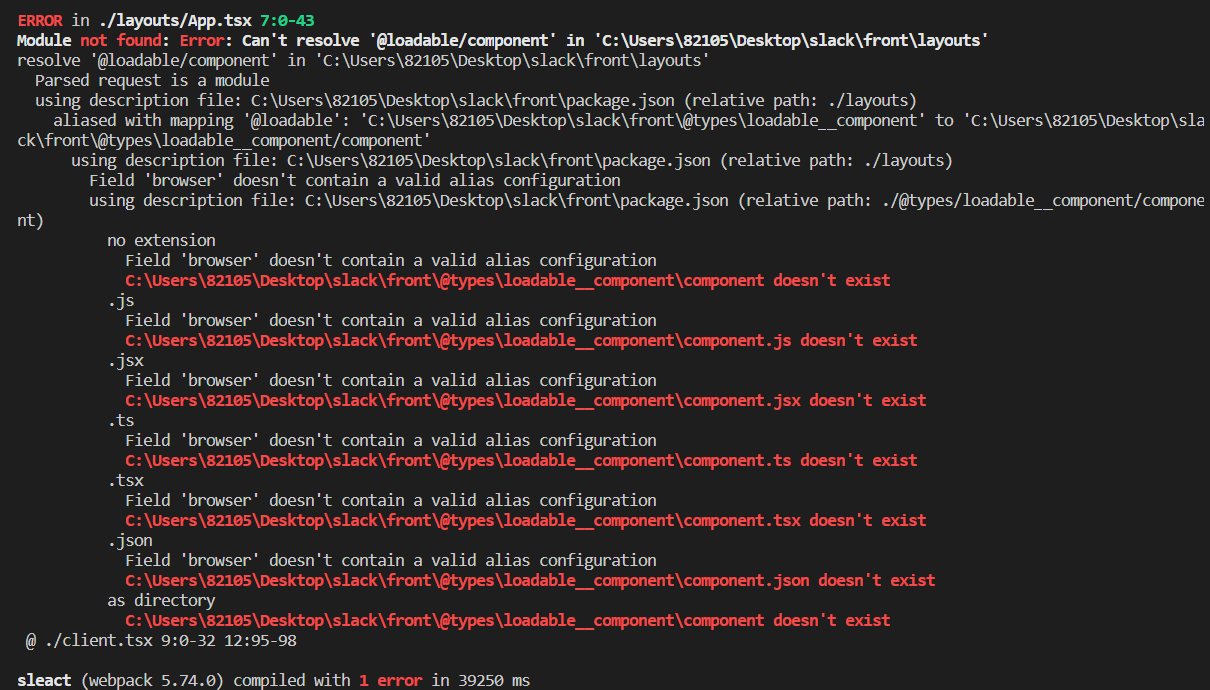
에러 메시지

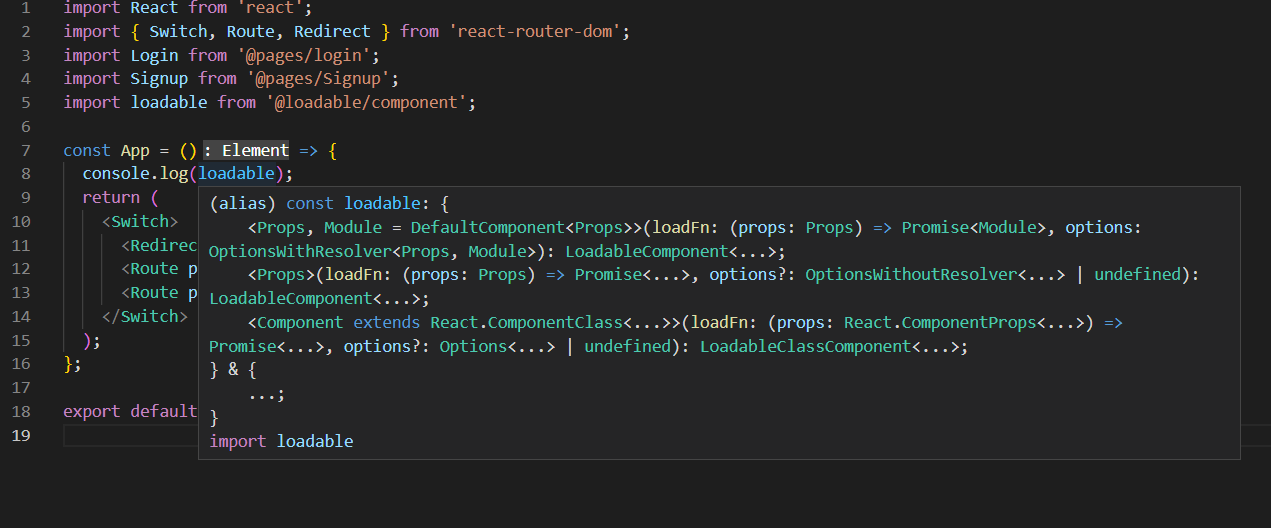
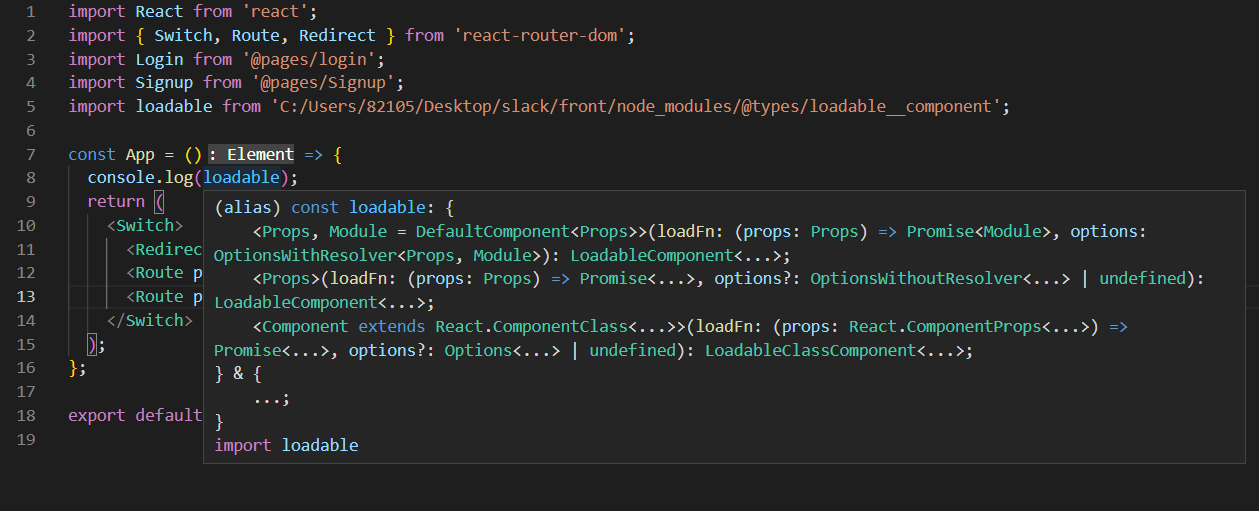
vscode 상황

브라우저 상황

=> @types 를 추가해 경로를 고쳐봤습니다.
 마우스를 올리면 이런식으로 나오는데, 브라우저에서는 module not found 가 나옵니다.
마우스를 올리면 이런식으로 나오는데, 브라우저에서는 module not found 가 나옵니다.
브라우저 상황

=> 두 번째 시도
에러 추론.. webpack 문제?
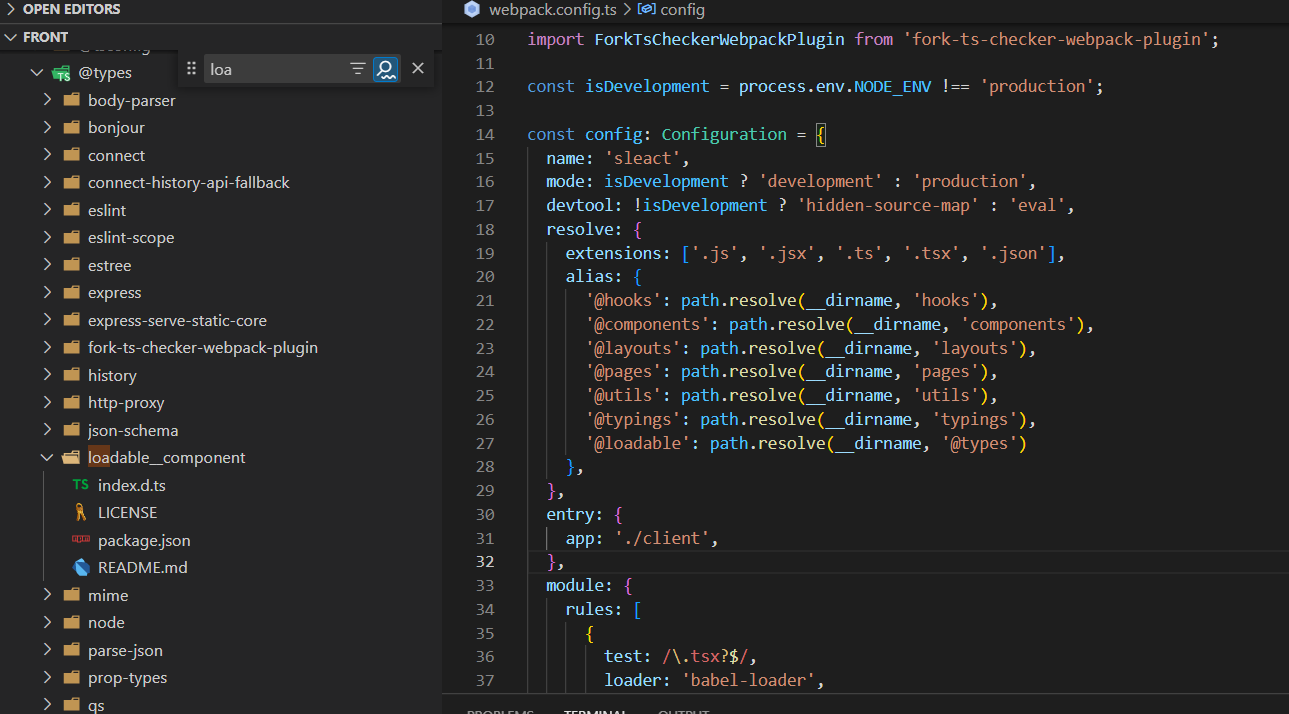
 잘은 모르지만, webpack config에 @loadable 을 추가해봐도 해결이 안됩니다.
잘은 모르지만, webpack config에 @loadable 을 추가해봐도 해결이 안됩니다.
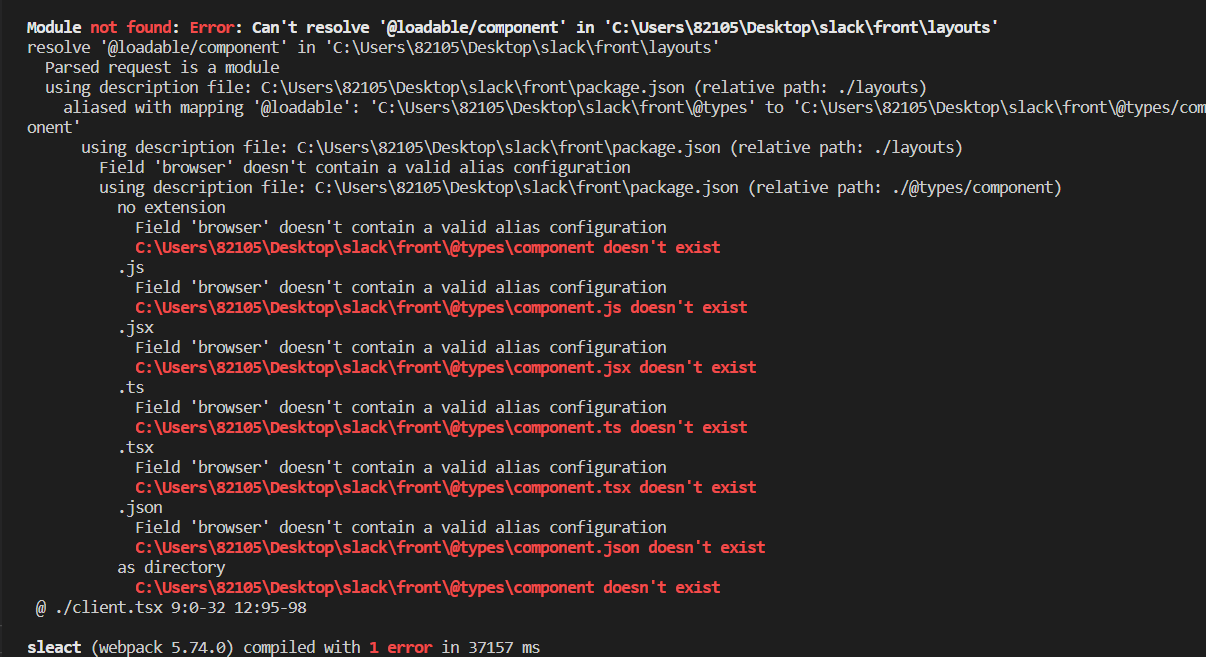
=> @loadable 이 없는 상황에도 에러가 납니다.
=> @loadbale resolve argument 로, (__dirname, '@types') 에러납니다. (import loadable from '@loadable/component' 상황입니다.)

=> @loadable resolve argument 로, (__dirname, '@types/loadable__component') 에러납니다. (import loadable from '@loadable/component' 상황입니다.)

두 번째 시도의 에러 첨부본 모두 vscode 를 재부팅후 npm run dev를 실행한 결과입니다.
ref)
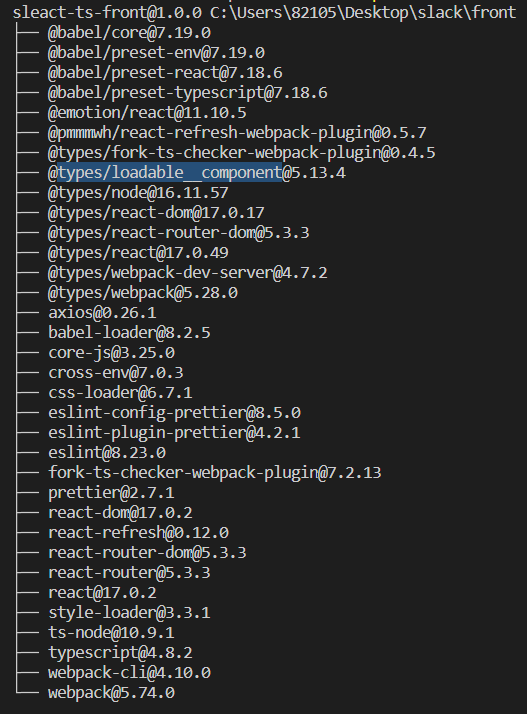
=> npm list

답변 1
1






답변 감사드립니다.
npm i @loadable/component 를 했고, 아래와 같은 npm list 결과가 나옵니다. 아직 문제가 해결되지 않아 질문드립니다. 추가적으로 package.json 과 파일구조를 첨부하였으니 도움되셨으면 좋겠습니다.
=> 현재, @loadable/component 라이브러리의 버전은 ^5.15.3 이며, @types/loadable__component 라이브러리는 ^5.13.4 입니다.
에러 메시지 입니다.
install 이후 npm list 의 결과값입니다. (vscode 재부팅 한 후 입니다.)
install 이후 package.json 캡쳐본입니다.
브라우저 개발자 모드입니다.
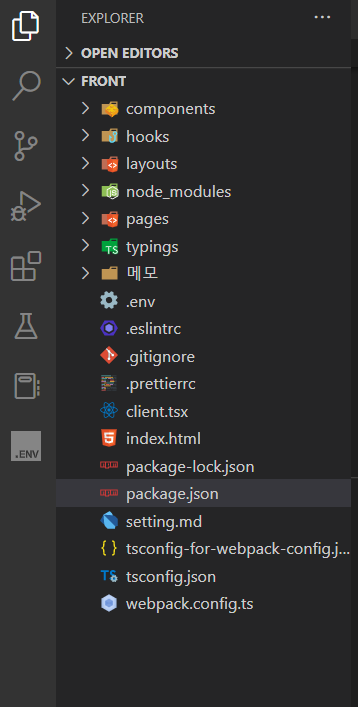
파일구조입니다.