인프런 커뮤니티 질문&답변
로그아웃 후에도 계속 쿠키가 존재합니다.
작성
·
1.9K
·
수정됨
0
안녕하세요! 로그아웃 후 계속 auth/me후 계속 req에서 쿠키가 존재해서 문의 남깁니다! application탭에서 쿠키는 잘 삭제가 되고 네트워크 탭에서도 logout이 성공적으로 이루어지는데 reload하면 바로 auth/me가 계속 200코드와 함께 user가 전달됩니다. 콘솔에도 찍어봤는데 계속 req에 쿠키가 같이 전달되고 있어서 요. 서버도 껐다 켜보고 했는데도 계속 그래서 문의드립니다!
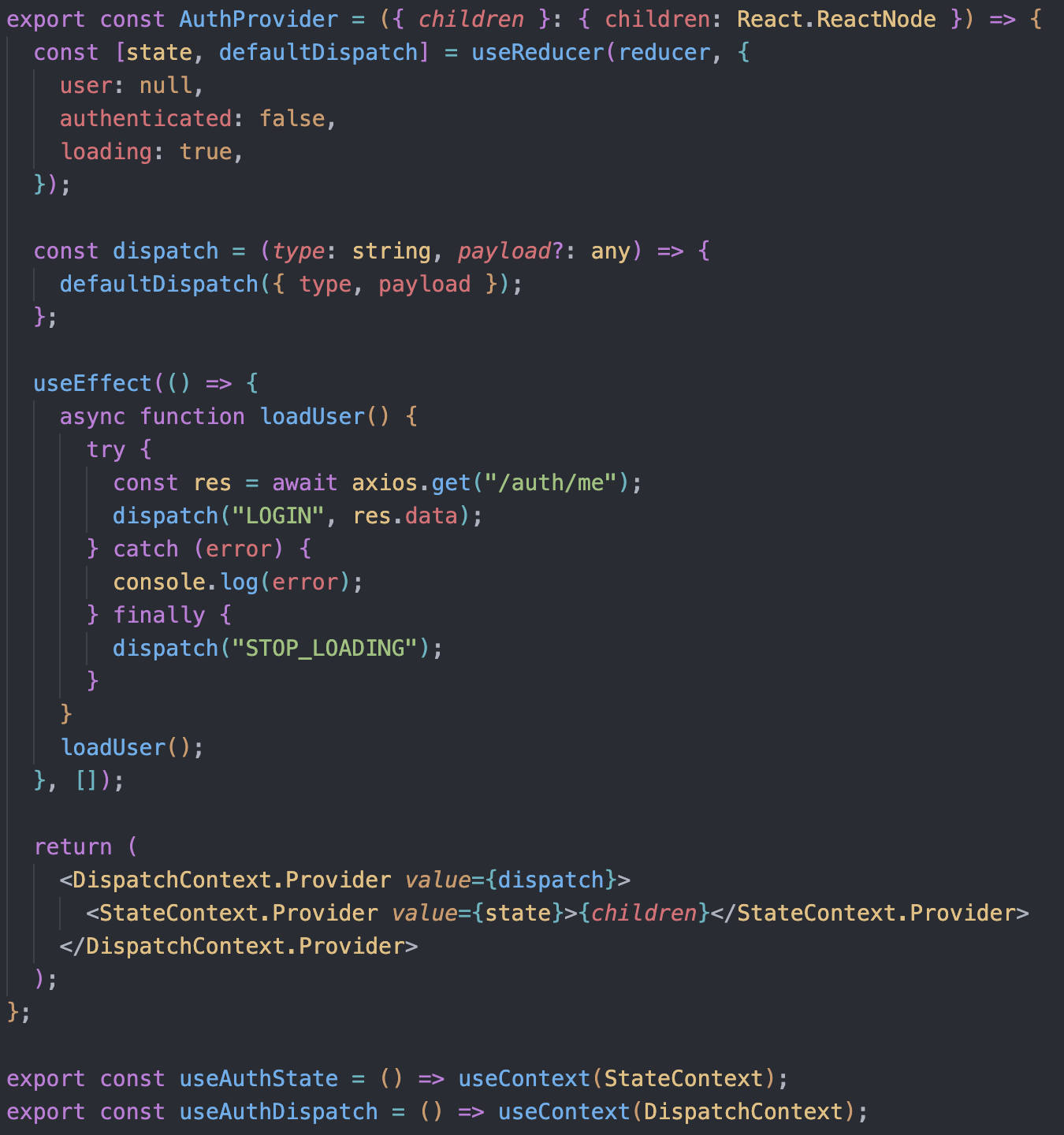
client/src/context/auth.tsx

client/src/components/NavBar.tsx

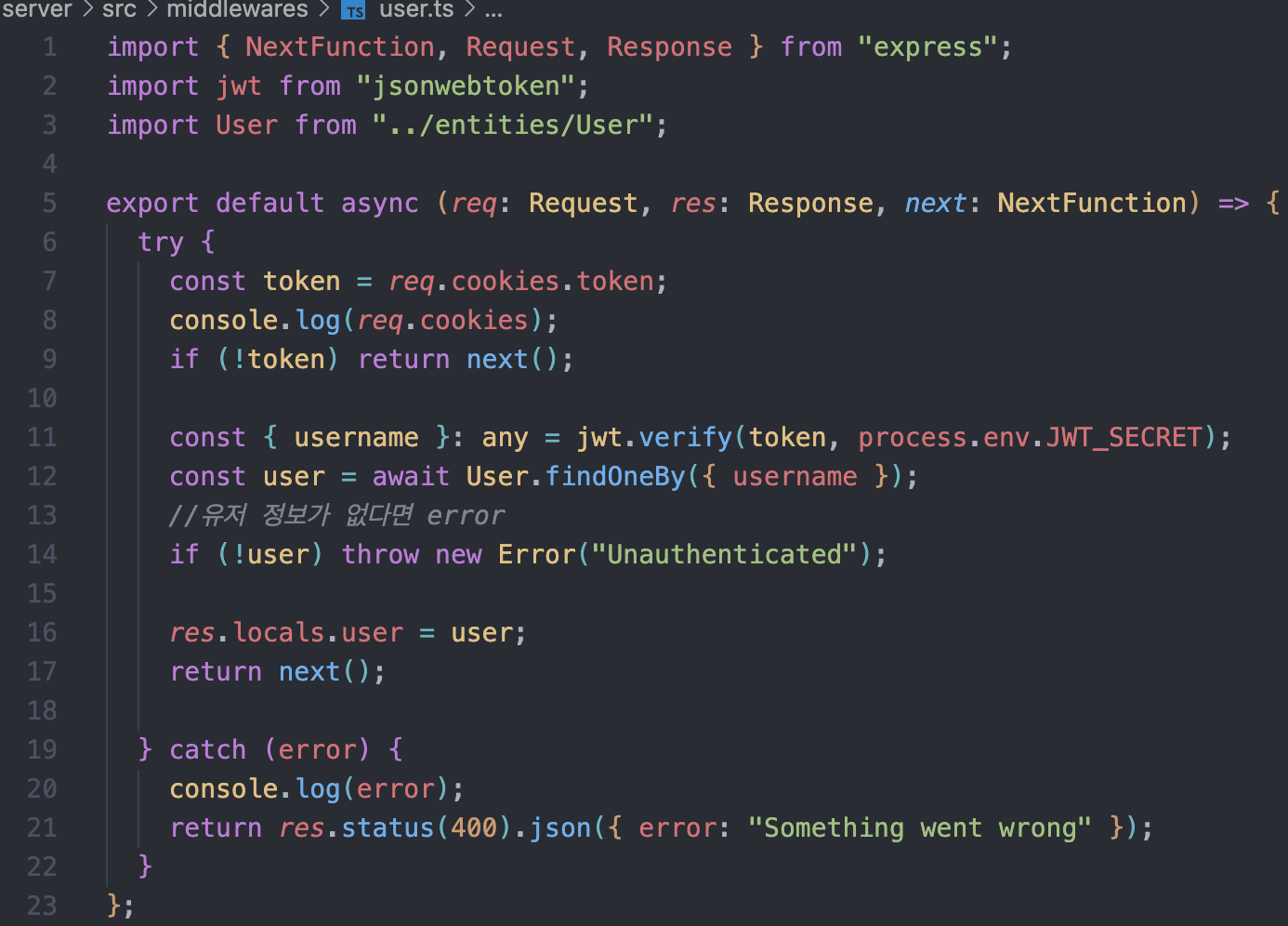
server/src/middlewares/auth.ts

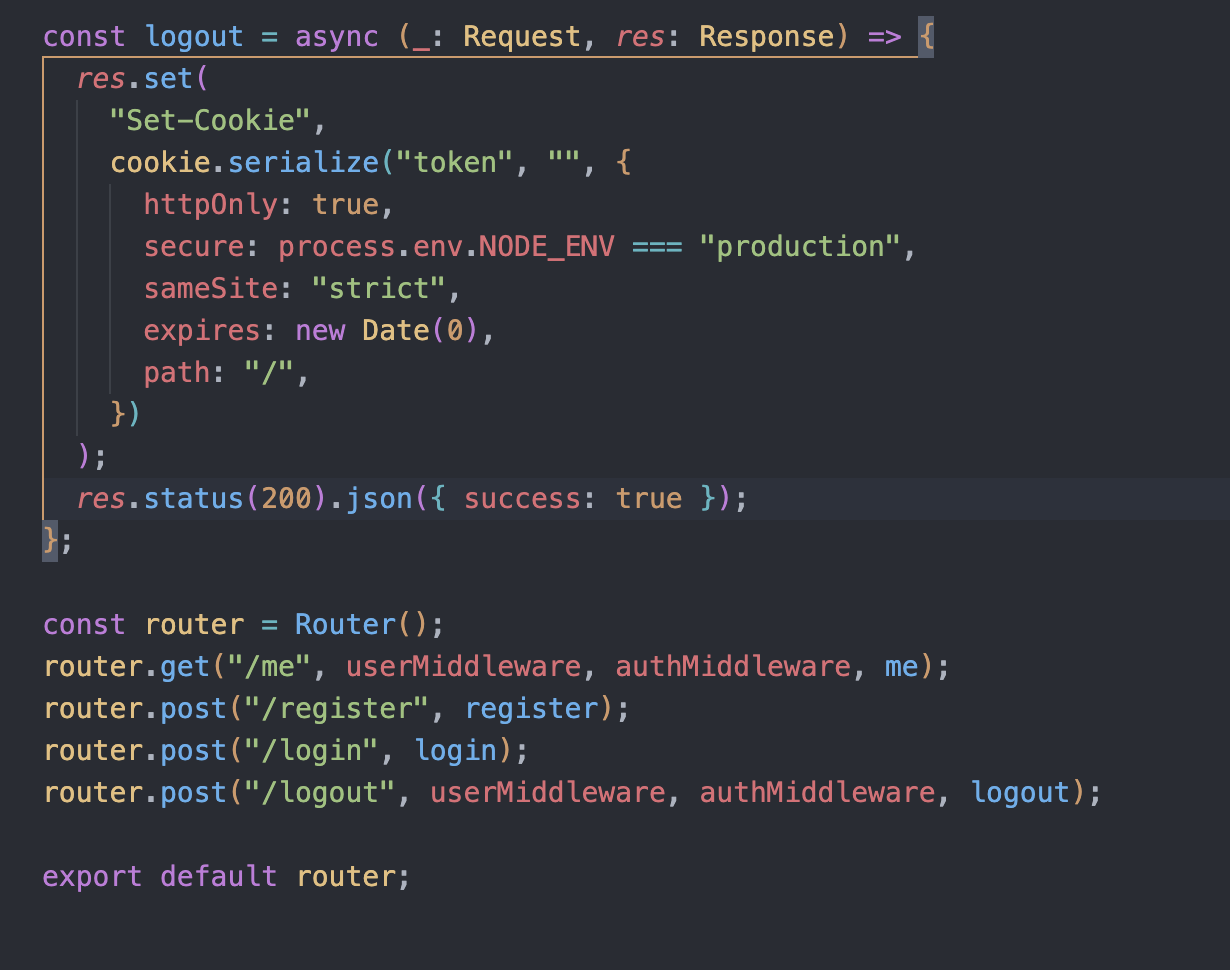
server/src/routes/auth.ts

답변 2
2
안녕하세요! 저도 같은 현상으로 한참을 삽질했는데 크롬을 종료시키는 것으로 해결하였습니다!
cookie의 옵션을 주지 않은 상태에서 로그인을 했을때, cookie의 만료가 session, path가 '/'이 아닌 쿠키가 생성되었는데 이 쿠키가 남아있어 '/me'에서 계속 가져오는거였더라구요!
다른 질문에서도 컴퓨터를 종료시켜 해결했다는 글을 봤는데, 저는 컴퓨터를 종료시킨 후에 크롬을 복구해서 해당 쿠키가 계속 남아있어 에러가 발생하는 것이었습니다!
저와 같은 상황인 질문을 보아서 댓글 남겨봅니당ㅎㅎ






감사합니다!!! 계속 확인해도 코드도 문제가 없고 꺼봐도 안되어서 고생했는데 덕분에 해결했습니다!! 쿠키 전체 삭제하고 크롬 종료하니 잘 작동하네요! 감사합니다!! 🙌🏻🙌🏻