인프런 커뮤니티 질문&답변
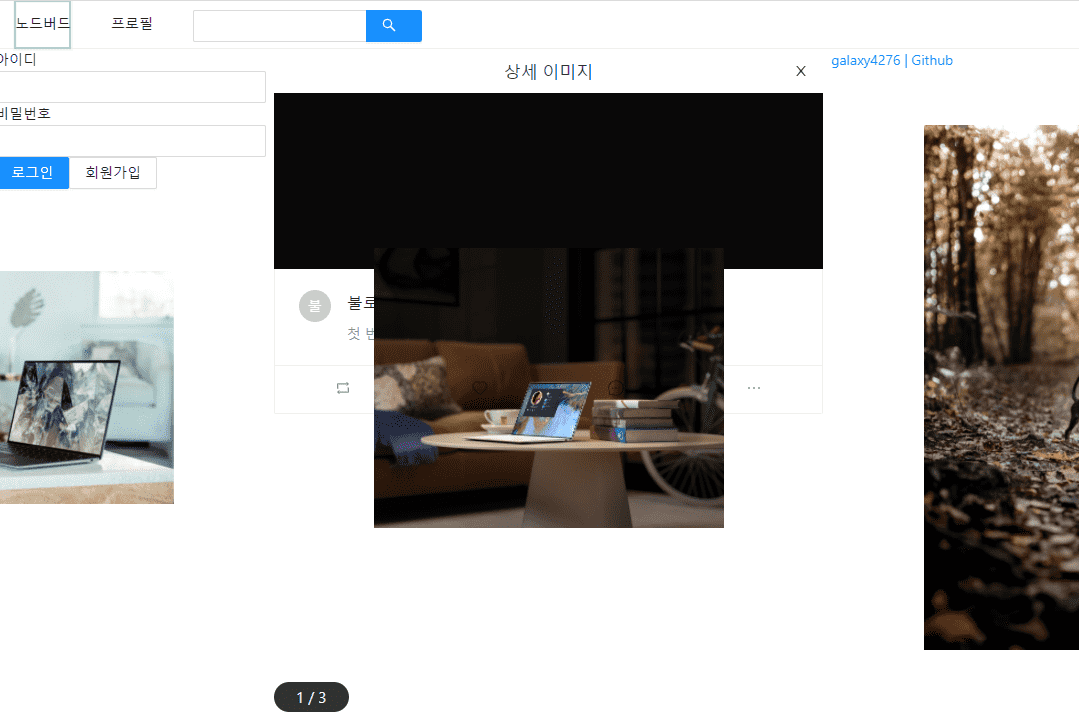
이미지 캐루셀이 깨집니다.
작성
·
260
0
모달형식의 컴포넌트가 포지션이 fixed 일텐데, 중간영역에 갇혀있습니다.. 제로초님 ch3 클론해서 모듈다운받고 소스코드 비교해보아도 차이점을 모르겠습니다.
창 2개 열어놓고 스타일 차이점을 비교해보았는데
Overay div 스타일태그가 차이점도 없었습니다.
둘다
- position: fixed;
- z-index: 5000;
- top: 0;
- left: 0;
- right: 0;
- bottom: 0;
제 소스코드: https://github.com/galaxy4276/NodeBird-React-
답변 2
2
제로초(조현영)
지식공유자
export const Global = createGlobalStyle`
.slick-slide {
display: inline-block;
}
.ant-card-cover {
transform: none !important;
}
`
.ant-card-cover 추가하시면 됩니다. 이 부분은 동영상 강의에서도 수정해놓겠습니다! 감사합니다.
1
제로초(조현영)
지식공유자
.antd-card-cover 태그를 눌러보시면 transform 속성이 있습니다.
transform 속성 안에 position: fixed가 들어가면 fixed가 먹지 않는 유명한 버그가 있습니다.
https://stackoverflow.com/questions/2637058/positions-fixed-doesnt-work-when-using-webkit-transform