인프런 커뮤니티 질문&답변
실행에서 라우트 에러
작성
·
450
2
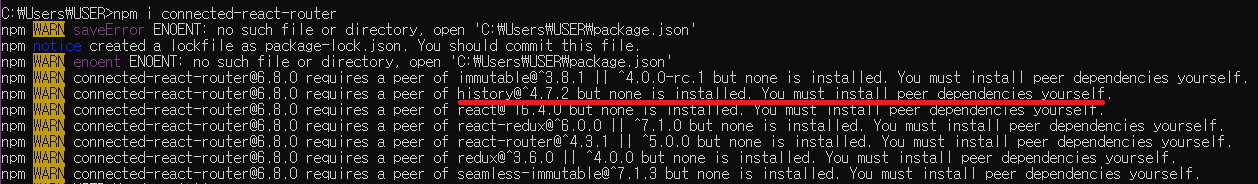
이제 리뷰를 하고, git 에서 소스를 다운받아 비교하면서 실행시키는 중입니다. 처음에는 history 문제로 세션문제가 발생하여 최신 것을 설치 후 해결하였으나, 처음 화면에서 로그인이 끝난후 어떠한 페이지나 동작을 시켜도
0.chunk.js:126941 Uncaught Could not find router reducer in state tree, it must be mounted under "router"
Error: Could not find router reducer in state tree, it must be mounted under "router"
에러가 발생하며 , ReactDOM.render(<App />, document.getElementById('root'));
에서 표시되고 아래에 webpack_ require_ 여러곳에서 표시 됩니다.
거의 모든 동작을 시켜도 동일한 메시지가 발생하고 있습니다.
답변 4
2
메이저 버전이란 v4 -> v5 처럼 앞 넘버링이 바뀌는 것을 의미하는데요, 이는 하위호완성이 파괴될수도 있을정도의 큰 버전 업데이트를 의미합니다.
반대로 마이너 엎데이트의 경우 v4.6 ->v4.7 같이 앞 넘버링은 안바뀌는 업데이트로 이는 소소(v.4.6.1 -> v.4.6.2) 하거나 혹은 하위호완성을 보장하는 업데이트(v.4.6 -> v.4.7)를 의미합니다.
이때의 ^(캐럿)은 그 버전과 메이저 버전사이중 가장 최신버전을 설치하라는 것입니다.
반대로 ^이 없으면 그냥 그 버전을 설치하라는 것입니다.
여기서는 4.7.2가 v4에서는 가장 최신버전이므로 사실상 npm i history@4.7.2와 npm i history@^4.7.2는 결론적으로 같습니다.
0
0
0
connected-react-router가 아직 history v5를 제대로 반영하지 못해 발생하는 문제입니다.
npm i history@^4.7.2 버전을 설치해주시기 바랍니다.
(이부분은 강의에서 설명하였으나 놓치시는 분들이 많더라고요. ㅠㅠ)

※ 다같이 지식을 공유하자는 의미에서, 문제가 해결되셨으면 질문 삭제하지 말아주시기 바랍니다. *^^*





