인프런 커뮤니티 질문&답변
Nuxt 3 에서 eslint, prettier 사용 방법
작성
·
3.7K
1
답변 2
0
Nuxt2 처럼 eslint 와 prettier 관련 패키지를 추가하고 환경 설정을 해서 해결하였습니다.
설치한 패키지는 아래와 같습니다. 일단 Typescript는 사용하지 않아서 관련 패키지는 제외하였습니다.
"devDependencies": {
"eslint": "^8.23.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-nuxt": "^3.2.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.4.0",
"nuxt": "3.0.0-rc.8",
"prettier": "^2.7.1",
"vite-plugin-eslint": "^1.8.1"
}nuxt.config.ts
import { defineNuxtConfig } from 'nuxt';
import eslintPlugin from 'vite-plugin-eslint';
export default defineNuxtConfig({
vite: {
plugins: [eslintPlugin()],
},
});.eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
node: true,
},
extends: ['eslint:recommended', 'plugin:nuxt/recommended', 'plugin:vue/vue3-recommended', 'plugin:prettier/recommended'],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debug': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unused-vars': 'off',
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 4,
trailingComma: 'all',
printWidth: 160,
bracketSpacing: true,
arrowParens: 'avoid',
endOfLine: 'auto',
},
],
},
};Nuxt3 는 설정부터 시작해서 바뀐 점이 많네요. 관련해서 강의가 생겼으면 좋겠습니다.
nuxt3 공식사이트의 방법으로 설치했습니다.
npx nuxi init nuxt-app
npm install위의 방법으로 설치하면 아무것도 없는 상태로 순수하게 nuxt3만 프로젝트 설정됩니다.
이후에 필요한 패키지들을 설치했습니다.
npm i -D eslint eslint-config-prettier eslint-plugin-nuxt eslint-plugin-vue prettier vite-plugin-eslint그리고나서 .eslintrc.js 파일 생성해서 eslint 와 prettier 설정해주시고, nuxt.config.ts 파일에 환경설정 해주시면 됩니다.
오 상세한 설명 감사합니다!
질문 하나만 더 해도 될까요??
@nuxt/ 로 시작하는 라이브러리(?) 를 install 하고 modules를 작성하면 파일을 찾지 못한다, defult값이 아니다 라는 에러가 뜨는데 대표적으로 vuetify 가 이런식으로 작동합니다ㅜㅜ
혹시 히나타님은 vuetify 를 사용하셨나요? 설치 후 사용하신다면 어떤식으로 하는지 여쭈어봐도 괜찮을까요..? 아무래도 nuxt3는 찾아봐도 잘 안나와서요ㅠ_ㅠ..
아직 vuetify가 vue3를 공식 지원하지 않는 걸로 압니다.(아직은 quasar 만 vue3를 공식 지원 하는것 같아요.)
거기에 Nuxt3에서 라이브러리 패키지 설치후 환경설정 방법이 nuxt2 와는 다를겁니다.
Nuxt3에서 Vuetify 사용 방법에 대해 검색해 보세요.
https://codybontecou.com/how-to-use-vuetify-with-nuxt-3.html#installation
위 링크도 참고해 보세요.
아직은 Nuxt 3 도 베타고 Vuetify 도 vue3 에 대해 베타고... 같이 쓰는건 무리지 않나 싶어요.;;;
0
먼저 답변 감사드립니다!
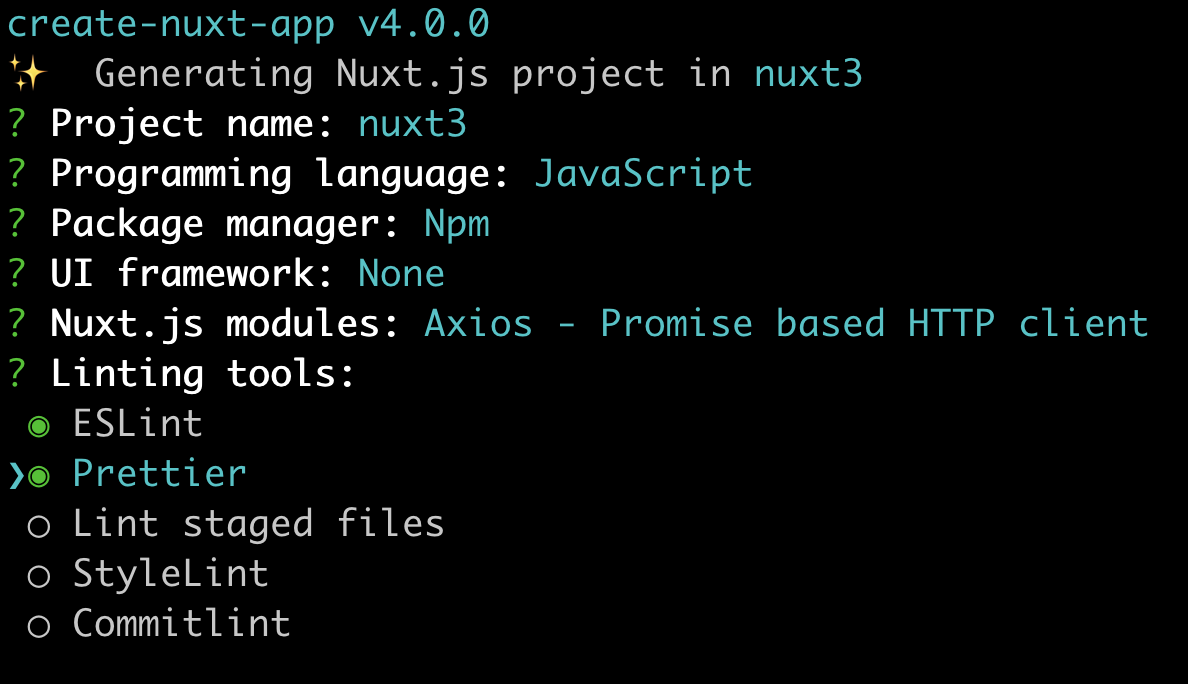
그런데 답변 주신 화면은 nuxt 2.x 버전으로
npm init nuxt-app <project-name> 위 처럼 실행했을때 보여지는 화면 아닌가요?
Nuxt3 공식문서( https://v3.nuxtjs.org/getting-started/quick-start )에 있는
npx nuxi init nuxt-app
npm install으로 프로젝트를 생성하니까 답변 주신 것과 같은 설정 단계가 없더라구요.
혹시 Nuxt3 프로젝트를 생성하는 다른 방법이 있는 걸까요?







안녕하세요 혹시 처음 설치 할 때 위의 강사님이 말씀하신 방법으로 설치 후 마이그레이션 하신건가요?? 어떤방식으로 nuxt3와 eslint 와 prettier 관련 패키지를 설치하신건지 궁금합니다ㅜㅜ