인프런 커뮤니티 질문&답변
쿠키가 전송은 되는데 브라우저 내부에 저장되지 않습니다.
작성
·
7.1K
0
안녕하십니까
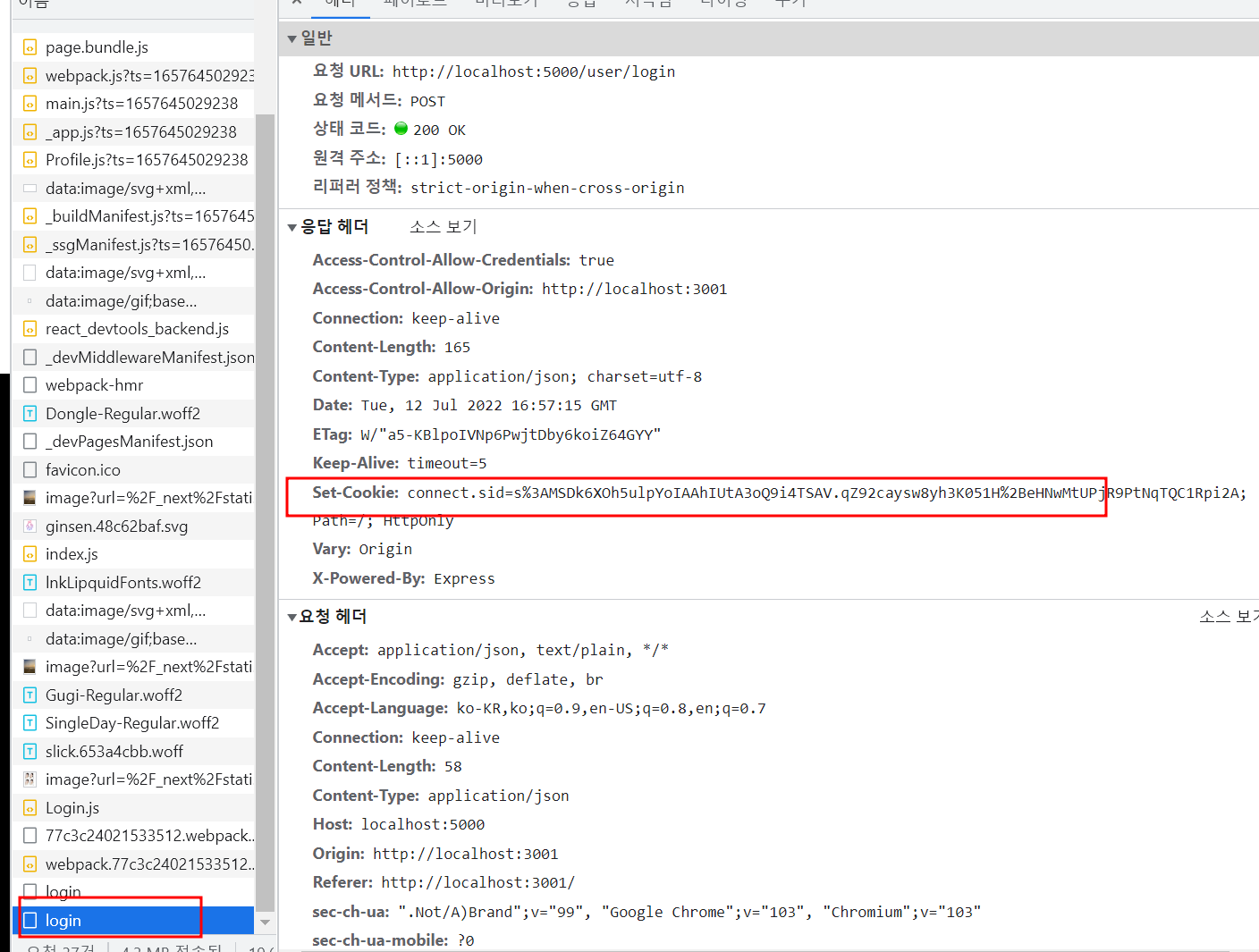
안녕하십니까 지금 passport로 로그인을 진행하고 있는데 로그인 요청을 보내면 Set-cookie옵션에 connect.sid로 쿠키가 정상적으로 오는데 애플리케이션 탭으로 이동하면 쿠키가 정상적으로 저장되지 않아 쿠키를 통해 이 사용자가 로그인을 했는지에 대해 검증해야하는 게시물 작성과 같은 작업에서 라우터가 정상적으로 동작을 하지 못합니다...

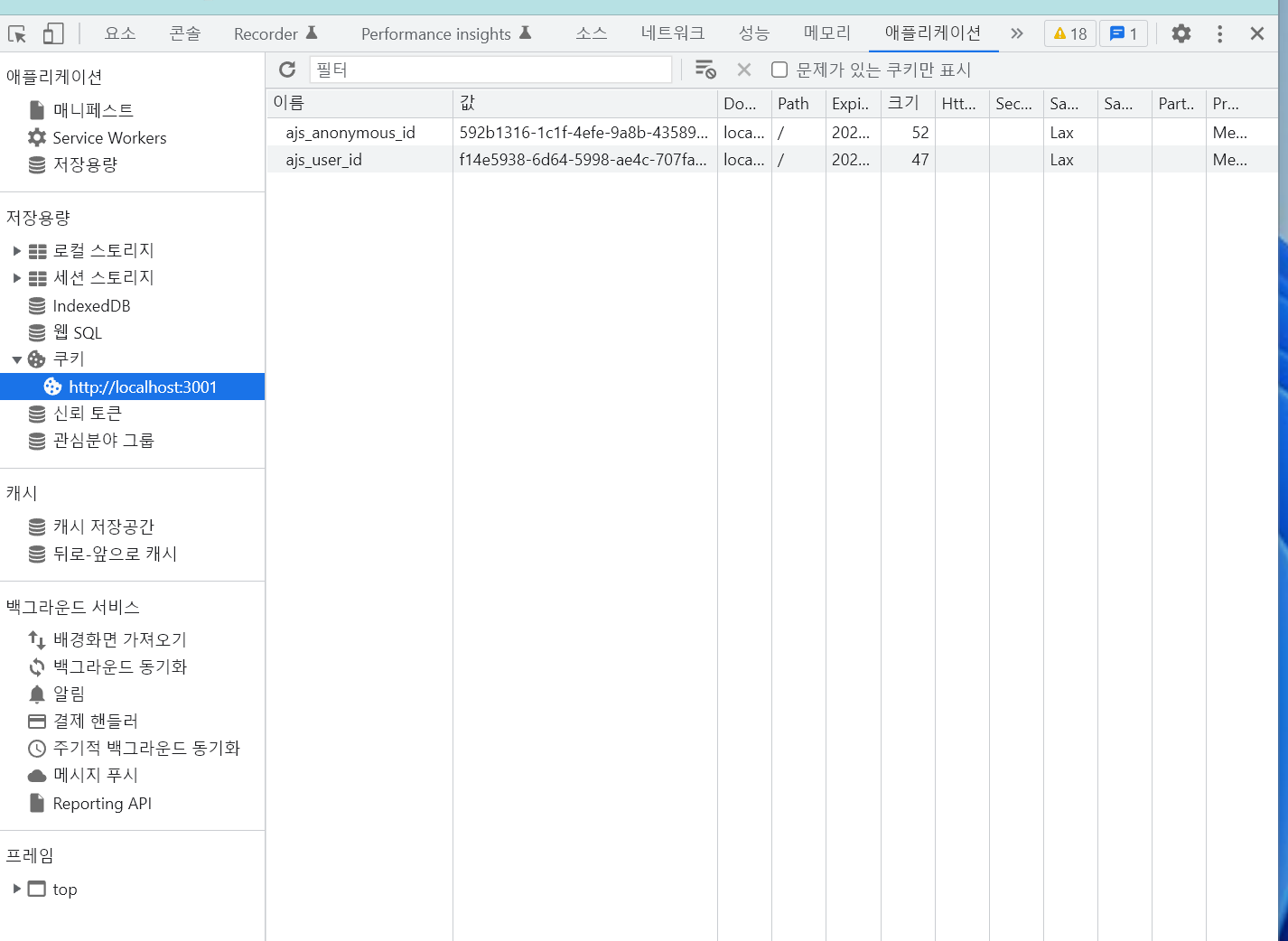
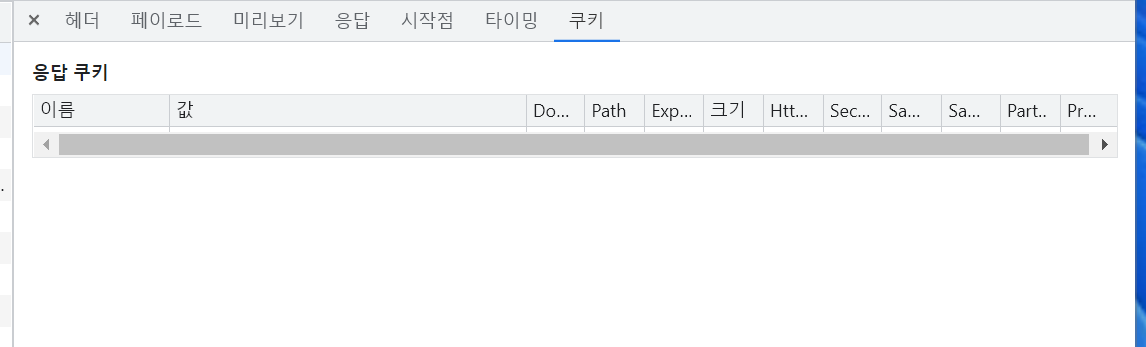
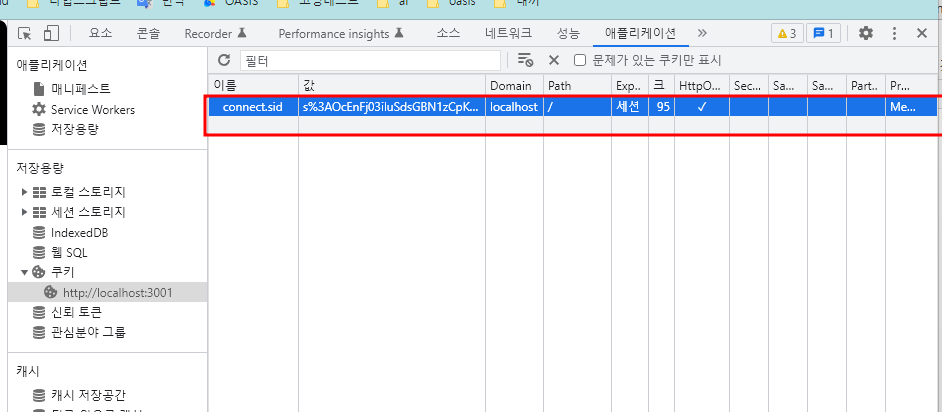
보시면 다음과 같이 어플리케이션 탭에 쿠키는 connect.sid로 시작하는 쿠키가 없는 것을 확인할 수 있습니다! 크롬에서 모든 쿠키 허용 옵션도 적용해주었는데 혹시 어떤 문제 때문일까요??

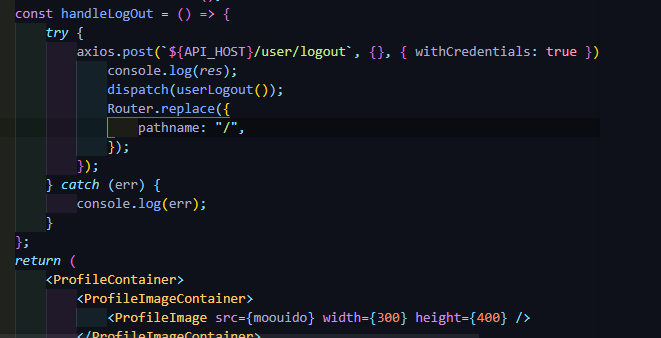
프론트에서 withCredentials도 넣었습니다!
답변 8
0
0
sameSite:none을 적용하고 해봤는데 계속 경고가 떠서 찾아봤더니
2020년 2월부터 크롬이 sameSite:none을 쓰려면 무조건 https를 적용해야한다고 해서 한 번 https적용 후 해보겠습니다!
0

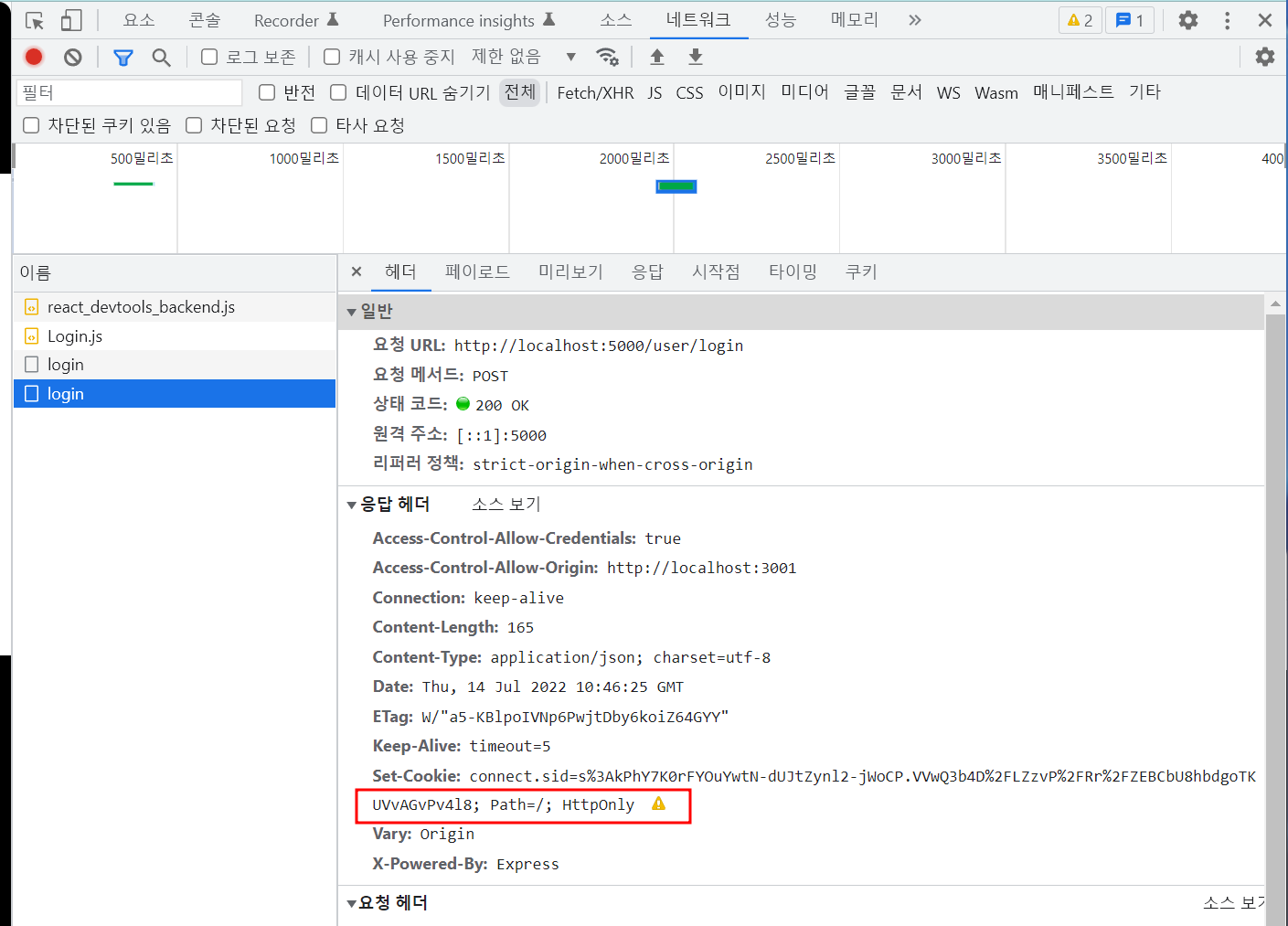
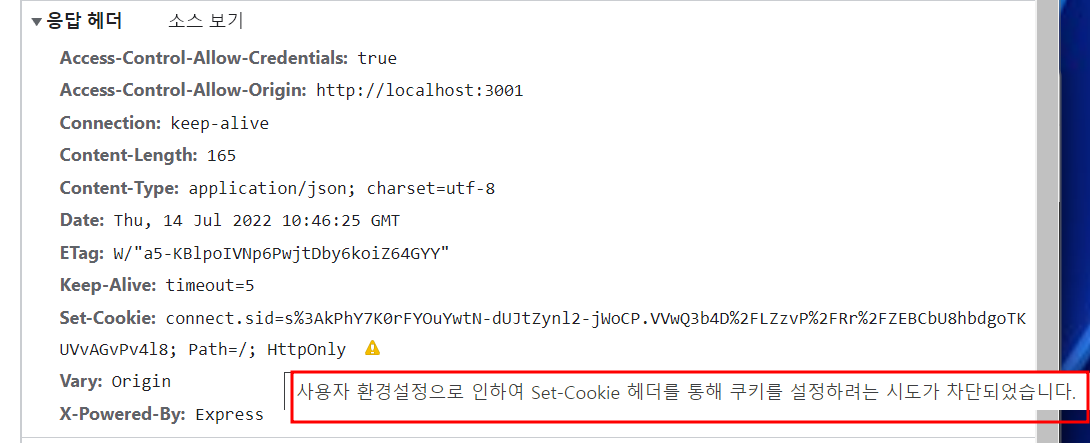
옵션을 추가해서 깃허브와 동일하게 하니까 Set-Cookie헤더 옆에 경고창이 생겼습니다!

이러한 경고창인데 찾아보니 크롬 브라우저가 SameSite =Lax로 변경된 이후 Set-Cookie 이슈가 있는 걸 발견할 수 있었습니다. 이 문제와는 연관이 없는 걸까요?
0
0
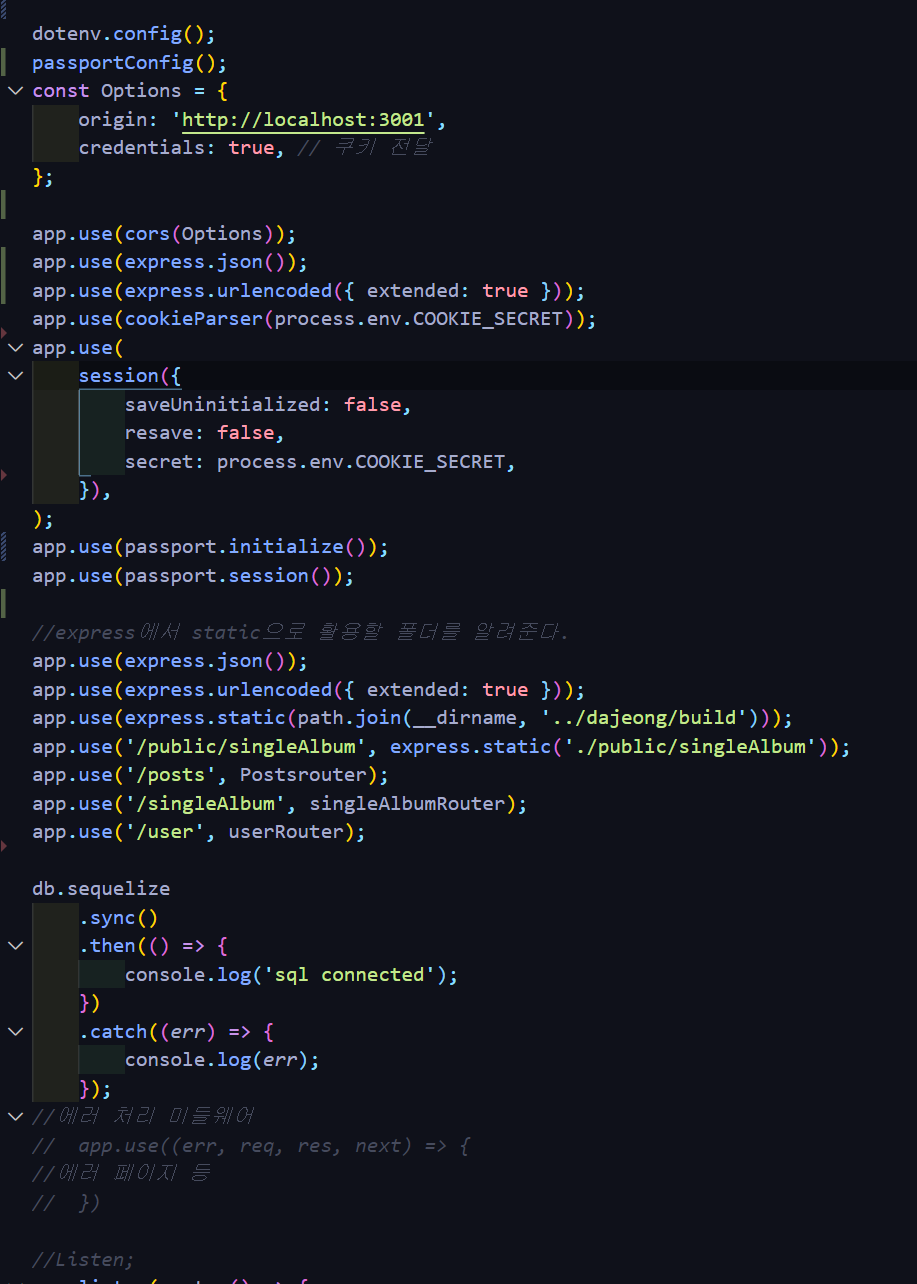
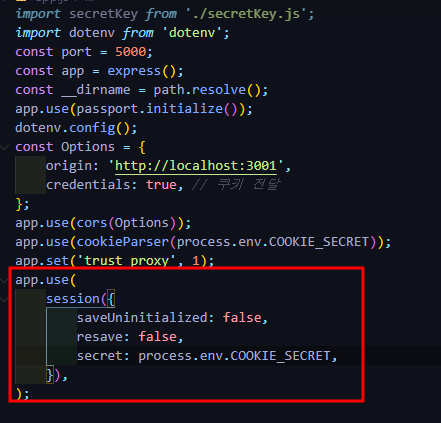
앗 app.js에서 저 부분은 express-session부분만 잘라서 올렸네요

다음과 같이 깃허브 코드를 참고해서 작성해도 여전히 같은 문제가 발생합니다! 말씀하신 설정은 혹시 어떤 것일까요?? 좀 더 강의를 들어야 나오는걸까요?
아마 강좌를 좀 더 보면 나올 것 같네요.
https://github.com/ZeroCho/react-nodebird/blob/master/ch7/back/app.js#L51
0
0

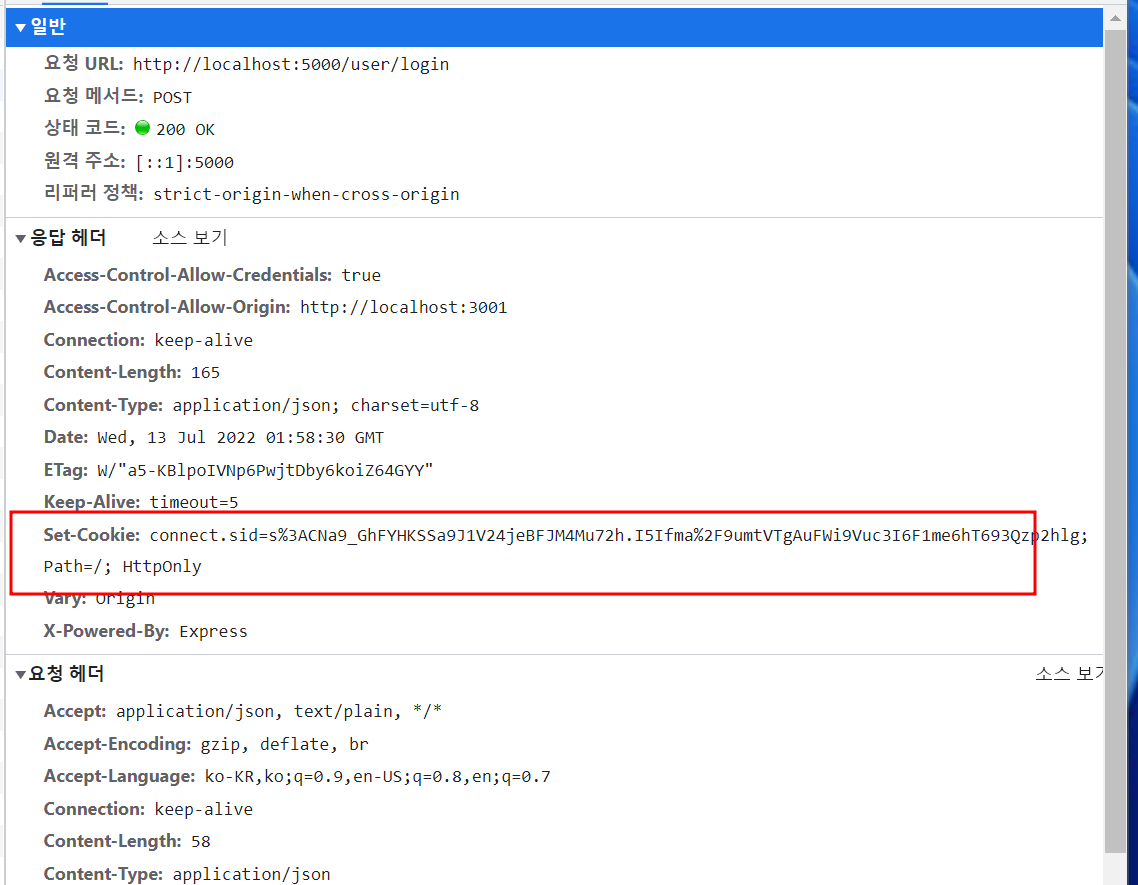
로그인 부분을 보면 네트워크 탭에 set-Cookie는 찍히는데

응답 쿠키는 아무것도 찍히지 않습니다.
크롬 80업데이트 이후로 쿠키 정책이 변해서 set-Cookie가 안통한다고 알고 있는데 이 문제 때문일까요??
쿠키 정책으로 인한 것은 크롬에 set-cookie 옆에 느낌표가 뜹니다. 일단 제 깃헙 코드로는 잘 되는 것 확인하긴 했는데요. 백엔드쪽 app.js에 express-session쪽 코드 보여주세요.
0








이제 sameSite: 'none' 으로 옵션 줘보세요.