인프런 커뮤니티 질문&답변
Promise.resolve( ) 에 대해 질문드리고 싶습니다
해결된 질문
22.04.01 01:14 작성
·
266
0
안녕하세요
Promise.resolve( )는 비동기 함수인지 질문드리고 싶습니다
스택오버플로우에서는 Promise.resolve( )가 비동기 함수가 아니라는 답변을 봤습니다
결과가 즉시 반환된다고 하더라구요
javascript - Is Promise.resolve a asynchronous function? - Stack Overflow
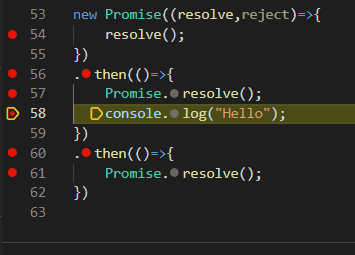
그런데 아래를 봐주시면




57행의 Promise.resolve( )
다음에 곧바로 60행의 .then( )으로 넘어가는 게 아니라
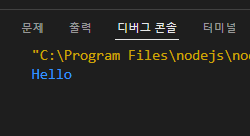
58행의 console.log( )가 실행이 되어서
혹시, 비동기일 수도 있다는 생각에 질문드리게 되었습니다
읽어주셔서 감사합니다
답변 1
0
2022. 04. 01. 09:55
Promise.resolve 호출 자체는 동기적(모든 호출은 동기적으로 호출됩니다)으로 실행되고요. 그 뒤에 .then이 프로미스 결괏값이므로 비동기적으로 실행되는 겁니다.
2022. 04. 01. 12:53
네 함수 자체의 호출은 동기적으로 되고 콜백함수의 실행이 비동기적인 것이죠.
그러면 결론적으로 Promise.resolve( )는 비동기 함수인지도 질문드리고 싶습니다
이게 무슨 의미가 있는지 잘 모르겠습니다. 말장난일 뿐입니다. 동기함수라고 해도 맞고 비동기 함수라고 해도 맞는 것 같은데요.
https://www.inflearn.com/questions/467207
아 저는 지금까지 비동기 콜백함수만 비동기로 실행되고, 동기 콜백함수는 동기적으로 실행된다고 생각했습니다
then( ()=>{ } )의 콜백함수는 비동기적으로 실행되는 비동기함수라고 생각했습니다
다만, then( ()=> { }) 안의 콜백함수 내에서
resolve( )가 호출되어도 곧바로 다음 .then으로 넘어가지 않아서
혹시 resolve( )가 동기함수가 아닌 것 같아서, 스택오버플로우에 검색해봤는데, 결과가 즉시 반환된다고 나와서
그러면 동기함수가 되는건가 싶어서
이 부분이 햇갈리게 되었던 것 같습니다
이제는 지금까지 배운 걸 정리하고
다음 진도로 넘어가겠습니다

2022. 04. 01. 11:33
답변해주셔서 감사합니다
혹시, setTimeout(함수, 시간 );
같은 비동기 함수도 호출 자체는 동기적으로 호출되지만
실행은 비동기 실행이 되는 것처럼
resolve( )도 호출은 동기적으로 호출되지만
resolve( )의 실행인 ,then( )으로 가는 것은 비동기적으로 실행된다고 이해해도 되나요?
그러면 결론적으로 Promise.resolve( )는 비동기 함수인지도 질문드리고 싶습니다