인프런 커뮤니티 질문&답변
node.js에서 전역변수 표시를 하는 방법에 대해 질문드리고 싶습니다
해결된 질문
22.03.31 20:41 작성
·
508
0
강사님 안녕하세요
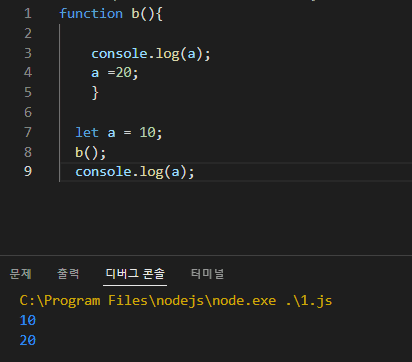
아래는 3행에서 a가 전역 스코프 7행의 a변수를 호출하는 것이어서 10이 출력되지만
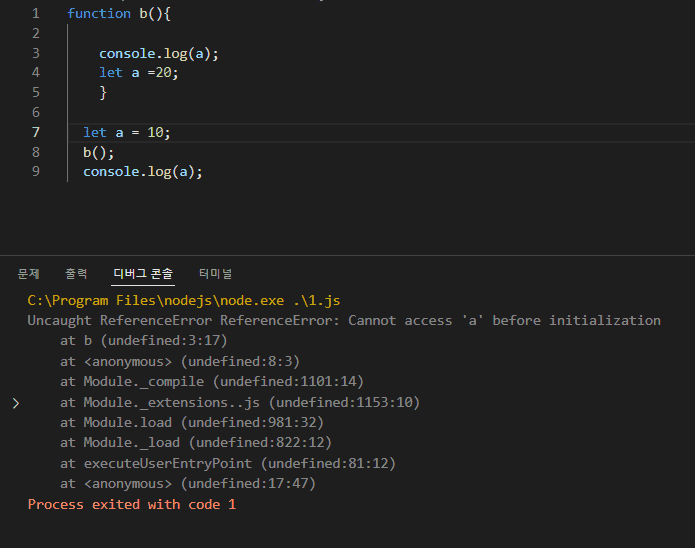
아래의 소스코드의 경우는
4행의 let이 지역변수 a의 호이스팅을 방지해주기에
3행에서는
지역변수인 a를 출력하지 못한다는 것으로 이해했습니다
그러면 3행에서 console.log(a)를 할 때
이 a가 지역변수 a가 아닌, 전역변수 a 라고 표시를 해주면 출력이 될 것 같았습니다
혹시 그런 표시가 있는지 질문드리고 싶습니다
브라우저가 아닌 node.js에서는
7행의 전역스코프에서 a를 let a로 선언해줘서
global.a는 아닌 것 같았습니다
C++ 공부할 때는 전역변수와 지역변수 이름이 같을 때
변수 앞에 ::변수 이렇게 표시하면 전역변수로 구분해준 것으로 기억나는데
자바스크립트에서는 변수 앞에 ::a 이렇게 적어주면 에러가 나서 궁금해서 질문드리고 싶습니다
읽어주셔서 감사합니다
답변 1
1
제로초(조현영)
지식공유자
2022. 03. 31. 21:21
::a는 당연히 다른 언어니까 안 되고요. 자바스크립트에서 전역변수 a로 표시하는 방법은 없습니다. 자바스크립트는 그래서 웬만하면 스코프별로도 변수명을 다르게 해야 합니다.



2022. 03. 31. 22:13
가르쳐주셔서 감사합니다