인프런 커뮤니티 질문&답변
안녕하세요 선생님!! gototop 버튼과 레이아웃? 관련해 질문 드립니다.
작성
·
291
1

완성본 responsive.css와 custom.js를 보고 대조해보아도
왜 생기는 문제인지 모르겠어서 질문 드립니다.ㅠㅠ
처음에 모바일 퍼블리싱 하기 전에 pc버전 먼저 하고 나서 만들어도 좋다고 하셔서 그렇게 진행하다
슬릭 js 부분에서 위의 js가 어떻게 되어있는지 모르겠어서 모바일 부분으로 넘어왔는데요,
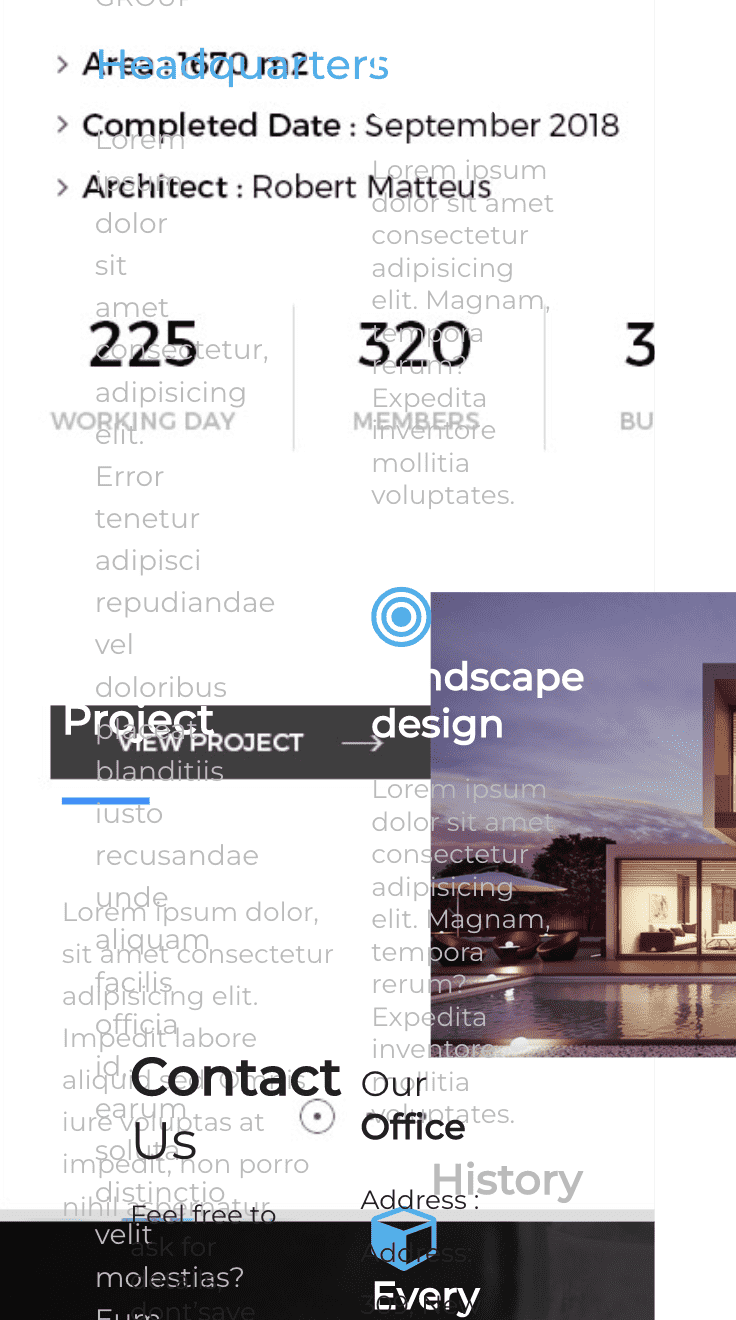
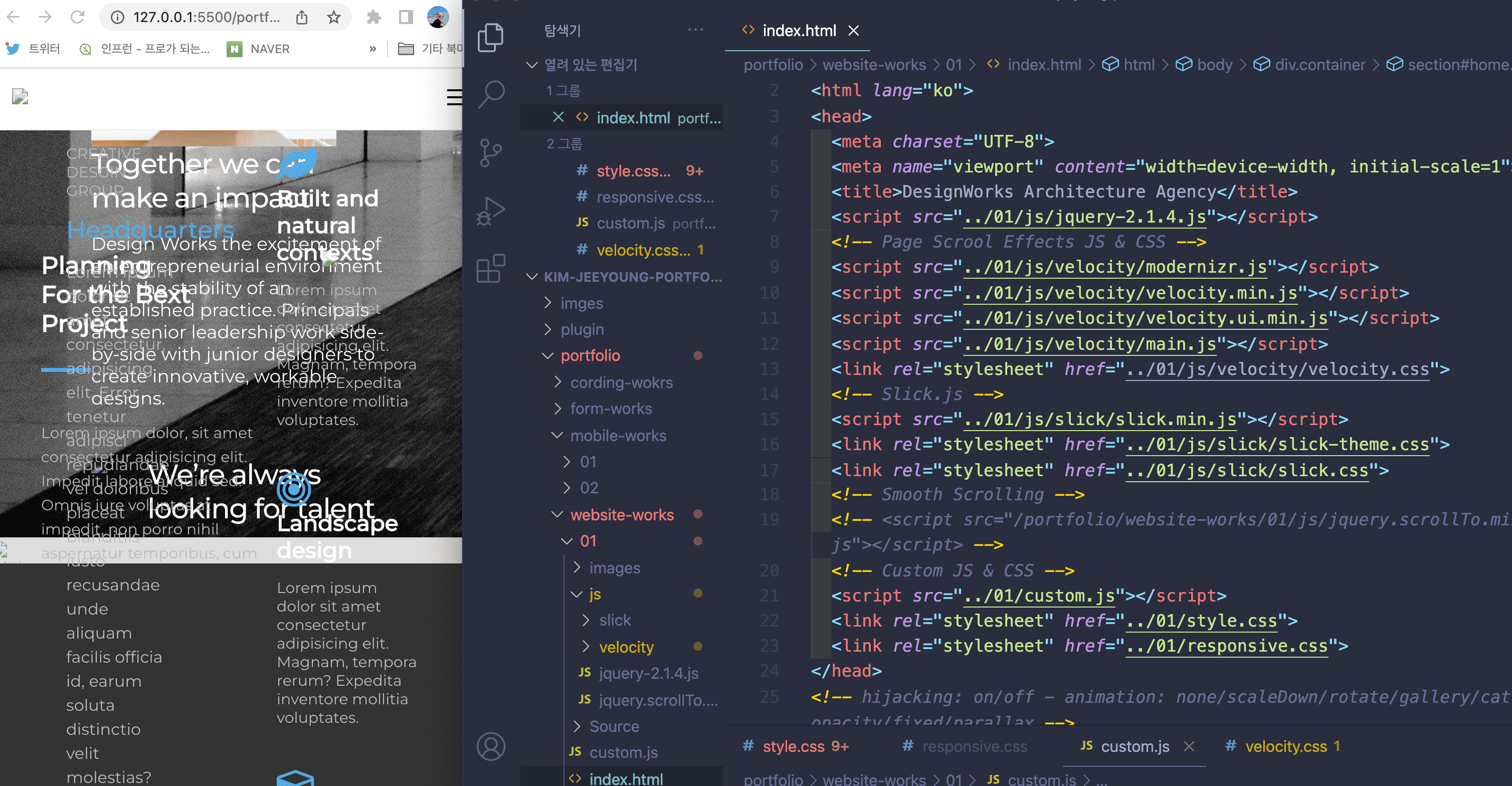
pc버전에서는 문제없이 보이는데 모바일로 하면 저렇게 모든 섹션이 다 겹쳐져서 나와버립니다.ㅠㅠ
gototop 버튼도 어디로 사라졌는지...ㅠㅠㅠ 내비게이션 기능은 제대로 작동하는데 대체 어디서 꼬인 걸까요?? 완성본 중간까지 완성된걸로 다시 시작해야할까요??
https://github.com/gamnamu4/kim-jeeyoung-portfolio/tree/main/portfolio/website-works/01
파일들은 이쪽 깃허브에 실전 포트폴리오 강의에서 선생님이 가르쳐주신 대로 폴더 정리를 해놨습니다ㅠ_ㅠ
답변 2
0

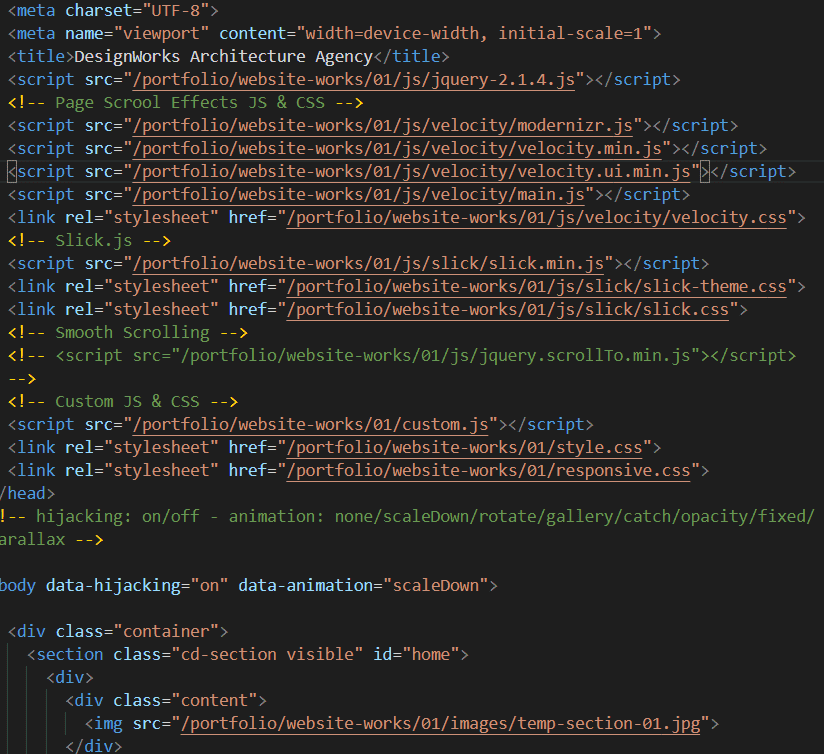
이미지에 보이는 것 대로 / 를 모두 없앴더니 아예 이렇게 떠서,
https://www.inflearn.com/blogs/1284 를 보고

../ 로 고쳤더니 작동하는데 상대경로로 이렇게 고치는게 맞을까요?
모바일에서 엉망이 되는 문제는 원인을 모르겠어서 다시해야될것 같긴 합니다ㅠㅠ
+ absolute로 되어있는 애들때문에 height auto가 제대로 작동을 안했었던것 같네요.
결론은 responsive.css 파일에서 일일히 한땀한땀 수정해줘야 할것 같아요.
다른 친구에게 보여주니 이게 문제였던거 같다고 하더라고요 많이 고쳐졌습니다!!
0
전체를 다 봐야해서 쉬운 일이 아니에요.
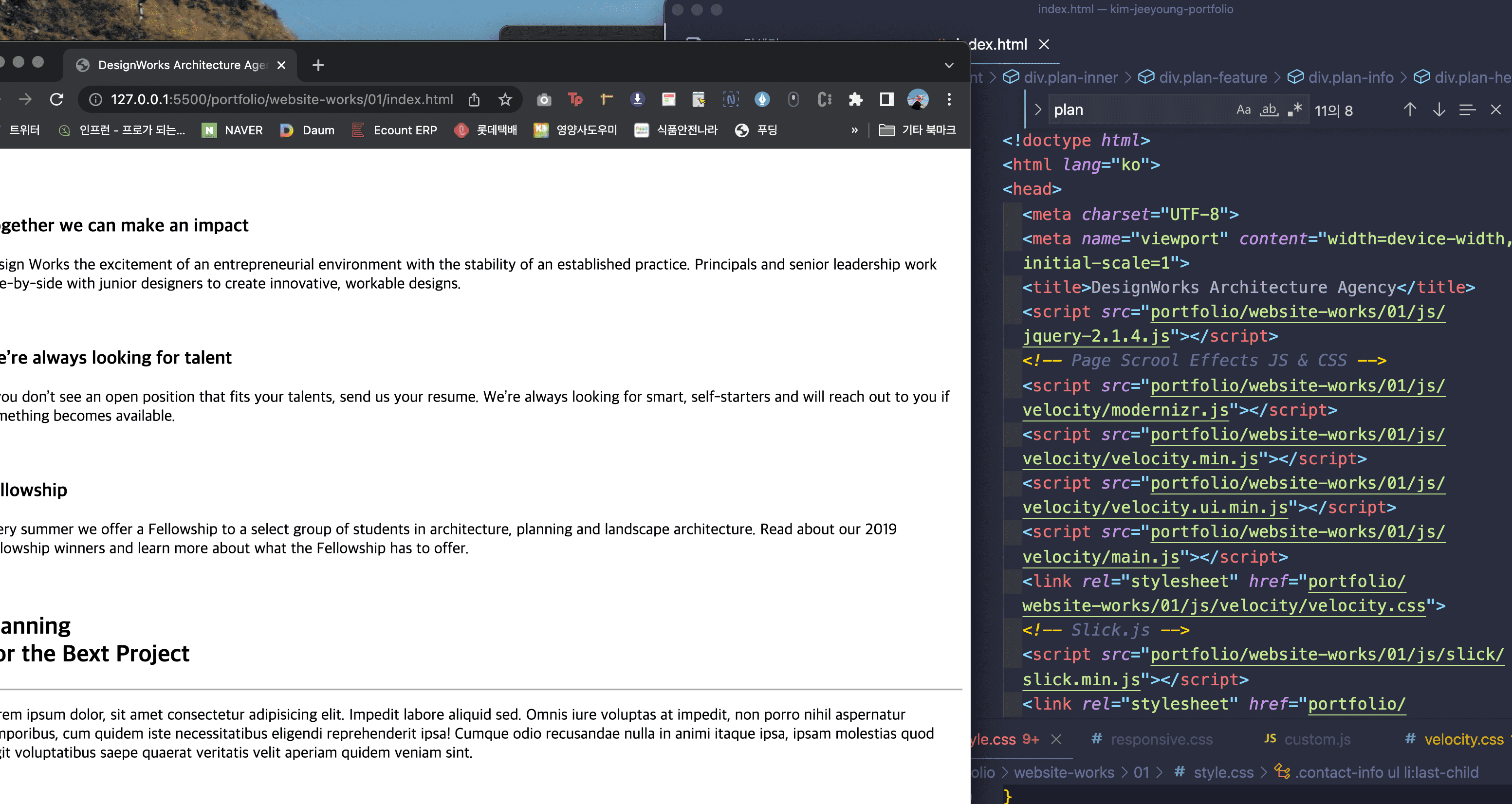
만드신 코드를 보니까 portfolio/website-work/01
여기에 있는 파일이 절대주소(/)로 모두 되어 있습니다. 단독으로는 문제가 안되지만 이렇게 서브페이지로 들어가면 문제가 됩니다. 모두 상대주소로 바꾸세요. 상대주소로 바꾸는건 슬래시(/)를 없애면 됩니다.
<script src="/portfolio/website-works/01/js/jquery-2.1.4.js"></script>
▼
<script src="portfolio/website-works/01/js/jquery-2.1.4.js"></script>
<img src="/portfolio/website-works/01/images/temp-section-01.jpg">
▼
<img src="portfolio/website-works/01/images/temp-section-01.jpg">







해결책을 찾으셔서 다행이네요. 사실 전체 웹사이트가 만들어진 후 오류 수정하는게 쉽지 않거든요~