인프런 커뮤니티 질문&답변
div 검색 질문 드립니다.
해결된 질문
20.07.30 17:47 작성
·
288
답변 9
1
1
2020. 08. 05. 13:33
1. api 주소에 json 형태로 데이터를 넘기는 형태입니다. 보통 웹에서 api 통신시에 데이터는 json 형태로 주고 받습니다. 파이썬에서 json 의 구조는 딕셔너리와 생긴게 똑같습니다. 그리고 100개씩 넘기는 이유는 해당 api 주소에 100개 이상의 ids 를 넘기면 오류를 발생하기에 100개로 데이터의 갯수가 제한되어있음을 확인하여 그렇게 한것입니다.
2. items/list 주소의 api 는 POST 형태로 데이터를 넘기게끔 설계되어있습니다. 그래서 웹브라우저에서 새창으로 열게 되면 GET 방식이 되니 오류가 나게 됩니다. r = request.post("주소", data=items).json() 이 구문을 해석하면 "주소" 에 items 변수 안에 있는 데이터를 post() 방식으로 json() 형태로 보내게 되며 해당 호출의 결과를 얻어 r 변수에 담습니다.
질문하신 내용을 봐서 GET 과 POST 의 전송방식, 그리고 API 가 무엇인지에 대해서 공부를 하셔야 할듯 하며 data의 ID 값은 해당 api 주소에서 필요로 하기 때문에 넘겨주는 거지 제가 임의로 결정한 사항이 아닙니다. api 라는것은 개발자가 프로그램과 소통하여 어떤 데이터를 요청하면 해당 데이터를 구해 결과를 리턴해주는 하나의 약속입니다.
제 개인적인 견해로 크롤링 같은 분석을 잘 하기 위해선 웹개발을 해보시는게 여러모로 도움이 많이 됩니다. 웹 개발이 어떻게 이루어지고 API 를 어떻게 만드는지 어느정도 알아야 궁금해하시는 부분들이 더 명확하게 해결되지 않을까 생각됩니다.
F12 개발자 모드로 사이트를 분석하는건 웹개발자가, API 개발자가 웹사이트를 어떻게 만들었는지를 역추적하는 방법입니다. 어떻게 만들었고 뭘 필요로 하는지 알아야 어떤 인자를 넘겨서 어떤 데이터를 얻어낼 수 있는지를 알 수 있게 되기 때문입니다.
1
2020. 08. 02. 20:04
네 맞습니다. html 형태의 웹페이지에선 뷰티풀숩을 이용하여 파싱을 하였지만 ajax로 구현되어 내부적으로 api 통신을 하는 사이트에선 뷰티풀숩을 써서는 데이터를 구해올수가 없고 json 형태로 api 통신에 의해 구해지는 값을 얻어오는 방식입니다.
"값을 넘긴다" 라는 표현을 좀 더 이야기하자면 api 통신은 쉽게 우리가 데이터를 구해오려는 사이트 자체가 내부적으로 api 라고 불리우는 특정 웹주소에서 데이터를 구해와서 그걸 출력만 해주는 역할을 대부분 하게 됩니다.

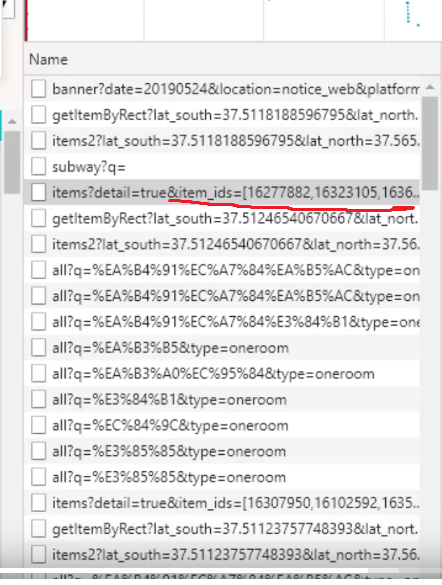
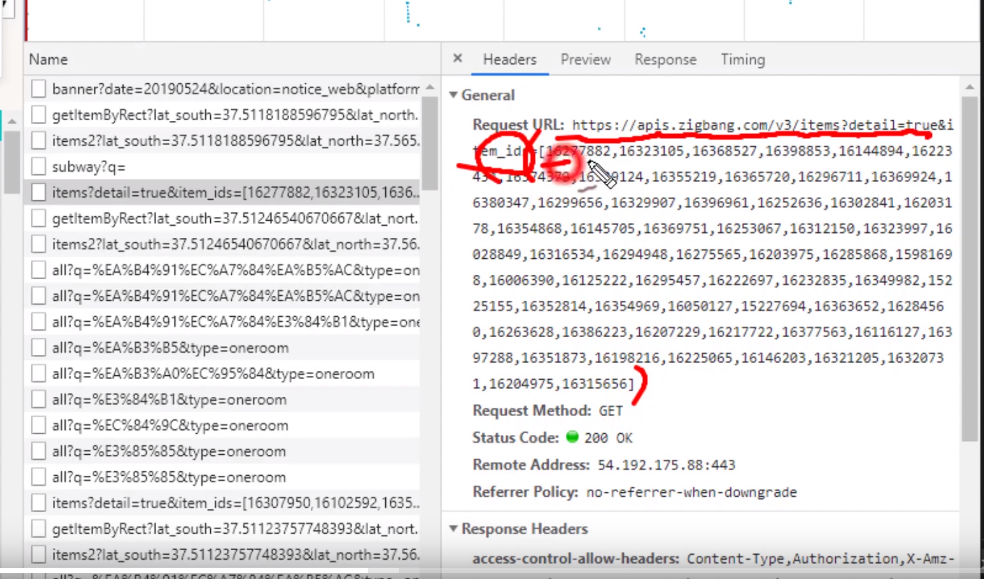
말씀하신 강좌의 부분을 보면 위의 이미지에서 items? 로 시작하는 웹페이지가 api 역할을 하는 웹페이지의 주소 입니다. 이 웹페이지는 "어떤 데이터를 넘겼을때" 그에 해당하는 결과를 리턴해주는 용도로 사용됩니다. 위의 이미지에서는 ? 뒤에 detail=true 와 item_ids=[] 의 데이터를 items 라는 주소에 넘겨줘야만 우리가 원하는 데이터를 얻을 수 있게 되는것 입니다.
request 한다는게 데이터를 요청하는 의미는 맞지만 위에서처럼 item_ids=[] 값을 넘겨주었을때만 정상적으로 requests가 성립 되는것이기 때문에 값을 넘겨준다는 표현을 사용했고 정상적인 값이 넘어갔을때 request 가 성공하게 됩니다.
궁금하신 부분이 해결되셨을지 모르겠습니다. 더 궁금하신 사항이 있으시면 언제든 질문 주시기 바랍니다.
1
2020. 08. 02. 14:12
웹파싱을 할때 개발자마다 코드를 작성하는 방식, 로직, 기술이 다르기 때문에 어떤 경우가 흔하다 혹은 흔하지 않다고 결론짓기엔 생각보다 다양한 경우가 존재하기에 무리가 있습니다. 질문 내용을 좀 더 구체적으로 주시거나 예시를 주시면 좀 더 자세한 답변을 드릴 수 있을것 같습니다.
0
0
2020. 08. 13. 20:24
한가지만 더 질문드릴게요!
# 위에서 저장한 list 의 100개만
# items_ids 라는 키의 값으로 설정합니다.
# 최종적으로 이 값을 직방 api 에 요청합니다.
items = {"item_ids": item_ids[:100]}
이 부분 질문드립니다.
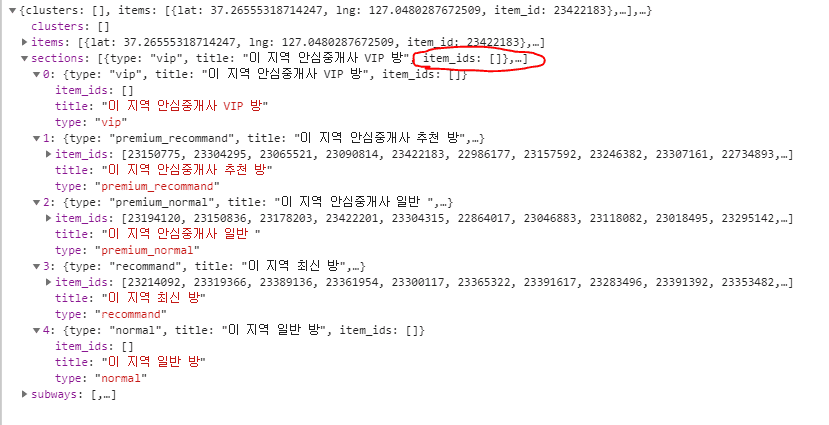
혹시 키값을 items_ids 라고 설정하는 이유가
제가 빨간원으로 그린 저 변수값 때문인가요?
0
0
2020. 08. 03. 01:30
자세한 답변 정말 감사합니다! 마지막으로 두가지만 더 질문드릴게요 이번 강좌는 어렵네요ㅜ
1.
2.
크롬 개발자 페이지로 list 페이지 안의 Preview 목록들을 살펴보았는데, 매물마다 데이터로 item_id기재되어 있는 것을 확인했습니다. 그리고
이 list 를 새창으로 열어보면,
페이지가 열리며 이러한 에러 메시지가 나오네요.
requests.post('https://apis.zigbang.com/v2/items/list', data=items).json()<1> 궁금한 것은, 에러 메세지가 뜬
https://apis.zigbang.com/v2/items/list 페이지로
위의(1.) 딕셔너리 데이터를 data로서 넘겨주면(data=items)
requests.post 함수가 자동적으로 이 페이지 안, 매물들의 item_id 들을 인식하여 그 데이터들을 api로부터 받아오는것인가요?
<2> 그리고 requests.post 의 data 값은 기본적으로 데이터의 id 값을 넘겨주는 것이 일반적인가요? 아니면 id 이외의 다른 데이터를 넘겨줘도 굳이 상관없는것인지요?
질문이 길어졌네요 너무 어려워서..
답변 부탁드립니다ㅜ!
0
2020. 08. 02. 19:16
다시 한번 처음부터 해보니,
이전 강좌인 네이버 블로그 검색과 평점 크롤링은 데이터들이 전부 html 형태이기 때문에 뷰티풀숩을 이용하여 html 의 태그를 이용해 데이터를 추출하였고
직방의 경우엔 데이터가 전부 json 형태이기 때문에 사실상 html 태그가 데이터를 추출함에 있어 의미가 없고, json 라이브러리를 이용하여 json 형태로 데이터를 추출하는것이
두 강좌의 가장 큰 차이가 맞는건가요?
제가 제대로 이해하고 있는건지요..
**추가 질문**
그리고 16:59초 쯤에서 "값을 넘긴다" 라는 표현을 하셨느데, Request 한다는 것의 의미는 데이터를 요청한다는 의미로 알고 있습니다만.. 이것이 왜 값을 넘겨준다라는 의미로도 해석되는지 궁금합니다.