인프런 커뮤니티 질문&답변
npm run serve 오류문제
작성
·
4.4K
0
깃허브로 프로젝트 파일을 받아서 npm run serve를 사용해서 파일을 열어보려고 하는데요
node_modules 설치를 위해서 npm install을 한 후
node_modules 설치 후 npm run serve를 하면
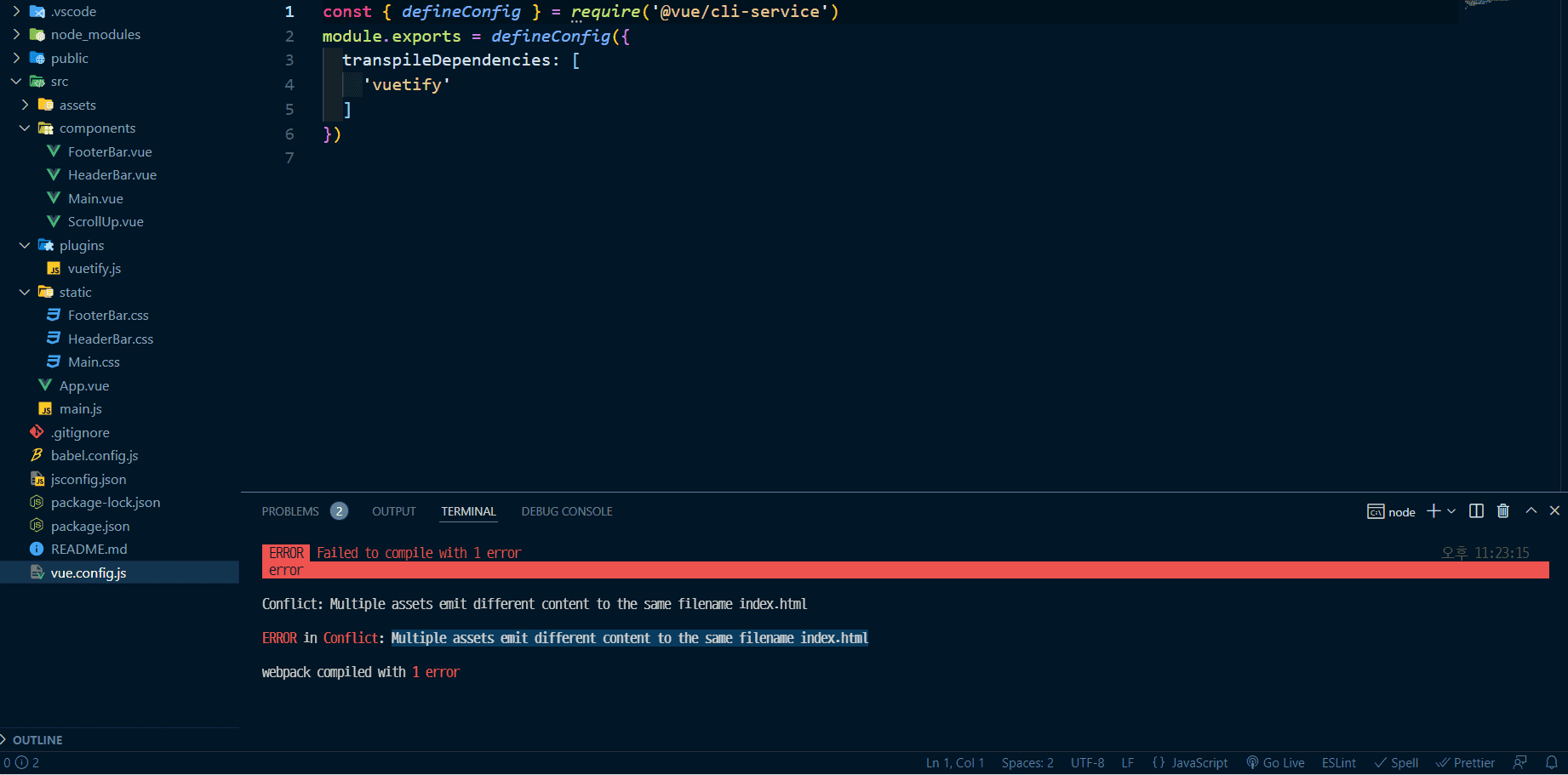
Conflict: Multiple assets emit different content to the same filename index.html
ERROR in Conflict: Multiple assets emit different content to the same filename index.html''
이런 에러가 떠버립니다.. 구글링을 해봐도 다 무슨 소리인지 모르겠어서 질문드립니다..

답변 2
1
프로젝트 폴더명에 괄호나 특수문자가 포함되면 생기는 오류라고 하네요.
galleryApp(11)> npm install 했더니 같은 오류가 떠서 찾아보니 폴더명에 괄호를 지우라고 해서
galleryApp11> npm install 하니까 잘 되네요.
0
전 node_modules/html-webpack-plugin/index.js 파일안에서
index.html 검색해서 이름을 index2.html 로 수정하니되네요 이름 중복 문제 인것같은데 왜 그러는지 모르겠음 ㅠㅠ 49번째줄
문제는 이렇게 바꾸면
http://localhost:8080/index2.html 이렇게 뒤에 2를 붙여서 접속해야된다는 ㅠㅠ
공식 해결법은 다운그레이드
@vue/cli 5.0.1, Node v14.17.5, vue 3.2.13 및 npm 7.20.6과 동일한 문제
편집: @vue/cli 4.5.15로 다운그레이드, 지금 작동




