인프런 커뮤니티 질문&답변
이미지를 div로 묶는 부분 관련해서 질문 드립니다!
작성
·
417
답변 1
1
코딩웍스(Coding Works)
지식공유자
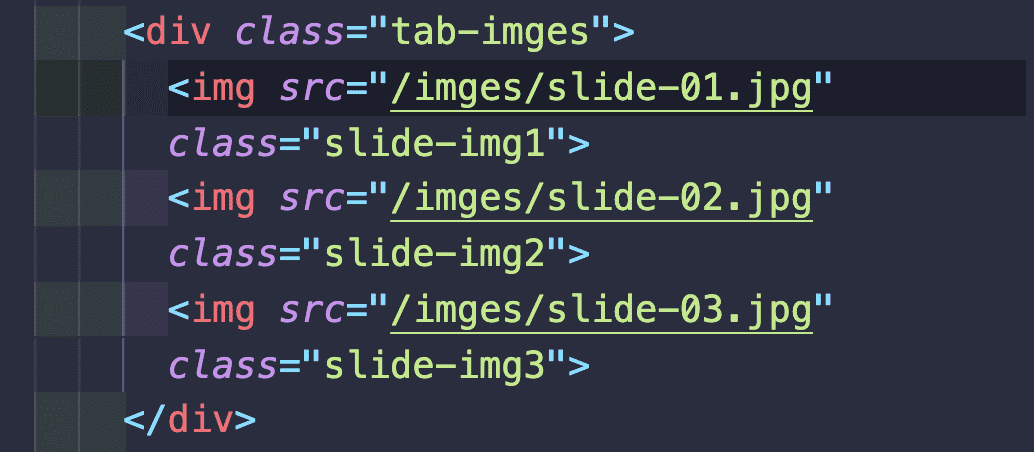
🥝이미지만 배치하는 경우
일단 비추하는 방식이구요...
이미지의 크기가 변경되는 경우 이미지의 크기를 직접 조정해줘야 합니다.
이미지는 인라인블록이라 우측과 아래에 5픽셀 정도의 마진이 있습니다.
나중에 이런 마진을 잡아줘야 하는 경우가 생깁니다.
이런 마진을 잡아주기 위해 img를 block으로 바꾸어 주면 됩니다.
하지만 block으로 변하면서 줄이 바뀌는 경우가 생깁니다.
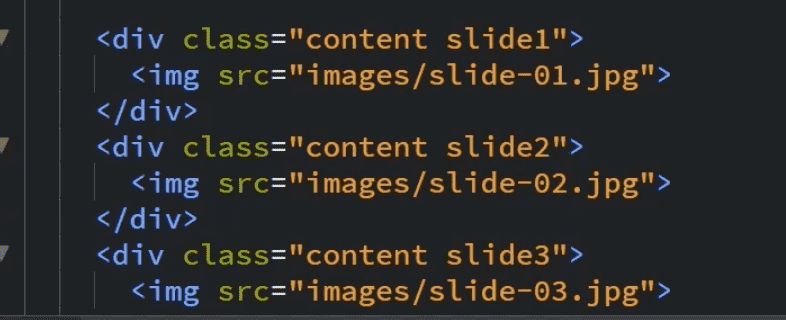
🥝이미지를 div에 묶어서 배치하는 경우
위에서 설명한 크기 부분의 조정이 필요한 경우 div를 조정하면 됩니다.
이미지는 인라인블록이라 우측과 아래에 5픽셀 정도의 마진도 display: block으로 깔끔하게 해결할 수 있습니다.
결론, 상황에 따라 간편하게 이미지만 배치하는 경우도 있겠지만 일반적으로는 이미지를 div에 묶어서 배치하는 경우가 나중에 관리가 편하실거에요.