인프런 커뮤니티 질문&답변
강의 5분 30초경 세로배치에 대한 질문입니다.
해결된 질문
작성
·
287
2
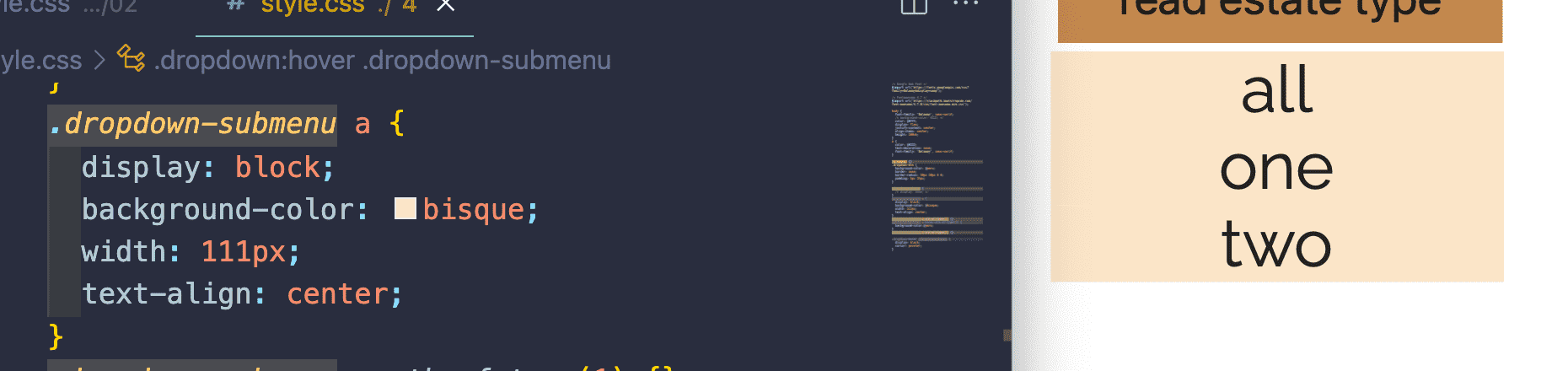
5분 30초 정도에 .dropdown-submenu a에 display: block;을 줘서 세로배치를 해주셨는데,
그 대신에 a의 부모 요소인 .dropdown-submenu에 display: flex를 써도 세로배치가 되지 않을까? 싶어서 써봤더니 작동이 안 되더라구요.
둘의 다른점이 뭔가요? display: flex는 부모요소에 쓰면 세로배치가 되는 것이 아닌가요?.? 제가 flex에 대한 개념이 부족한건지 왜 전자는 되고 후자는 되지 않는지 모르겠습니다ㅠㅠ

그리고 여기서 .dropdown-submenu a {} 는 display: block으로 블록 요소가 되었는데, (강의 11분 50초 부분)
왜 margin: auto가 아니라 text-align: center를 써서 이미지의 all, on, two 가 중앙정렬이 된 건가요??
(= 블록 요소는 자신에게 마진 오토를 써야 수평중앙정렬이 되는데,
왜 display: block으로 block 요소가 된 a가 margin: auto가 아닌 text-align: center로 중앙정렬이 되나요??)
text-align: center는 인라인 요소, 인라인 블록 요소에서 부모요소에 쓰는게 맞지 않나요??
답변 1
1
코딩웍스(Coding Works)
지식공유자
margin: auto와 text-align: center 차이 먼저 설명드릴게요.
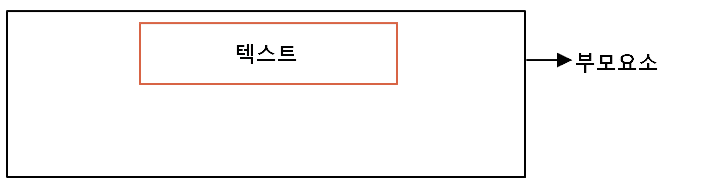
위의 그림을 보시면...
부모요소 내에서 블록요소가 수평중앙으로 갈 때 margin: auto 가 필요한거구요.
빨간색 박스 내에서 텍스트가 수평중앙으로 갈 때 text-align: center 가 필요한거에요.
어떤 때는 margin: auto 어떤 때는 text-align: center을 사용하는 것이 아니라
블록요소인 자기 자신이 수평중앙으로 갈 때 margin: auto
자기자신 내의 텍스트 또는 인라인 및 인라인블록요소를 수평중앙으로 보낼 때 text-align: center 입니다.
.dropdown-submenu a 세로배치하기
.dropdown-submenu a 세로배치하는건 .dropdown-submenu a를 블록요소로 바꾸는게 가장 효율적입니다. 만약 flex를 사용한다면 아래처럼 하시면 되는데 굳이 flex를 사용할 필요는 없다고 봅니다.
.dropdown-submenu {
display: flex;
flex-direction: column;
}







제가 하도 인라인/인라인 블럭 요소는 수평중앙정렬시 부모요소에 text-align: center,
블럭 요소는 수평중앙정렬시 자신에게 margin: auto 이렇게만 외워서 개념이 헷갈렸던것같아요!! 항상 상세한 설명 감사합니다~!!