인프런 커뮤니티 질문&답변
웹 브라우저 요청 흐름 강의 중 HTTP 메시지 전송 과정에서 질문이 있습니다!
해결된 질문
작성
·
730
1

강의와 다른 질문들을 참고하여 HTTP 메시지 전송 과정의 순서에 대해 제가 이해한 내용은 아래와 같습니다.
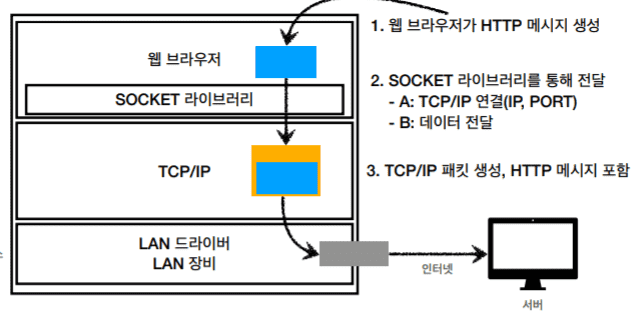
1. 웹 브라우저에서 HTTP 메시지를 생성한다.
2. 애플리케이션은 소켓 라이브러리를 사용하여 TCP/IP와의 연결을 지시한다.
3. TCP/IP 와 연결된 후 TCP 계층에서 3 way handshake를 진행하여 서버와 연결한다.
4. 서버와의 연결이 확인되면 TCP/IP 프로토콜로 데이터(HTTP 메시지)가 전달된다.
5. TCP/IP는 전달받은 HTTP 메시지에 TCP관련 정보와 IP관련 정보를 추가하여 TCP/IP 패킷을 생성한다.
6. 웹 브라우저는 요청 패킷을 인터넷 망에 던진다.
질문입니다!
Q1. 제가 이해한 전체 과정이 맞나요?
Q2. 3 way handshake를 진행하는 계층과 시점이 헷갈리는데요. 3 way handshake는 TCP/IP 연결 후에 TCP 계층에서 진행되는 것이 맞나요? (애플리케이션 계층에서 일어나는 게 아닌 거죠?)
Q3. 3 way handshaking을 하는 이유는 요청 패킷을 서버로 던지기 위해서 서버와의 연결을 확인하기 위한 게 맞나요?
Q4. 강사님께서 3 way handshake 진행 전 찾았다고 언급하신 IP와 PORT는 HTTP 요청 메시지 생성 전 URL을 통해 찾은 PORT와 DNS 서버를 통해 찾은 IP인 게 맞나요?
Q5. TCP/IP 패킷 생성 시 담아지는 IP와 PORT도 HTTP 메시지 생성 전에 URL과 DNS 서버 조회를 통해 찾아낸 IP와 PORT인 건가요?
답변 1
1
안녕하세요, 치즈볼 님. 공식 서포터즈 codesweaver 입니다.
.
Q1. 자세한 내용을 모두 설명드리기 힘들어, 이전에 책을 보며 노트해놨던 내용을 링크로 남깁니다.
전송측은 최종적으로 전송할 데이터를 생성하고 이 데이터를 [응용 계층 -> 전송 계층 -> 네트워크 계층 -> 데이터 링크 계층 -> 물리 계층] 의 순서를 거쳐 수신측에 전달합니다. 각 계층을 지날떄마다 데이터에 헤더가 덧붙여집니다. (이렇게 헤더가 더해질 떄마다 패킷, 프레임 등등의 이름으로 구분합니다)
수신측에서는 이 헤더를 역순으로 하나씩 거치며 최종 데이터를 확인합니다.
https://flashy-toucan-1ed.notion.site/13-TCP-IP-14f9361a64764b83ac773648df7bb620
.
Q2. 3Way Handshake 의 시작은 전송계층 입니다.
Q3. 데이터 전송전에 받는 측에서 준비가 됬는지를 확인합니다. 데이터를 보내기 전에 수신측이 받을 준비가 되어있는지 (SYN: 동기화 준비 됨?) 질의하고, 수신측은 준비가 되었다면 이에 응답(SYN, ACK: 동기화 하자고? 알았어) 합니다. 그러면 수신측은 다시 (ACK: ㅇㅇ, 보낸다) 라고 응답하게 됩니다.
Q4, Q5. 브라우저에서 HTTP 메시지를 생성하면 이를 우선 버퍼에 담아둡니다. 그리고 DNS에 아이피 IP를 질의합니다. 그리고 질의로 얻은 IP주소를 데이터 패킹에 사용합니다.
감사합니다.