인프런 커뮤니티 질문&답변
라우트 이동 및 새로고침시 각 컴포넌트별 state 유지
해결된 질문
작성
·
4.2K
0
안녕하세요 제로초님
포트폴리오를 nextjs로 새로만들면서 작업중인데
라우트 이동 및 새로고침시에도 각 컴포넌트별 state를 유지하는 효율적인 방법을 좀 알고싶습니다.
url : https://dv-node-portfolio.herokuapp.com/
git : https://github.com/dvisign/new-next-portfolio
전에 리액트로 할때는 useHistory를 이용한 커스텀 훅스 route state에 저장하였는데
nextjs에서는 사용할수가 없어서 useRouer로 저장이 가능한가 확인해보았는데 안되더라구요
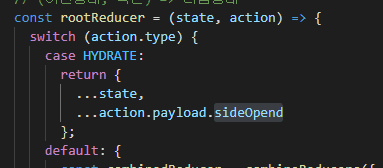
그래서 다음으로 알아본것이 redux-persist 라이브러리였는데 리뉴얼된 강좌에서 ssr때문에 HYDRATE 액션때문에
사용은 해보지 않았고 리액트로 redux-persist 라이브러리를 사용했을때 로컬스토리지에 담는것같아 이용하지 않았습니다(개인적으로 localstorage를 신뢰하지 않는 개인적 성향때문에 그렇습니다.)
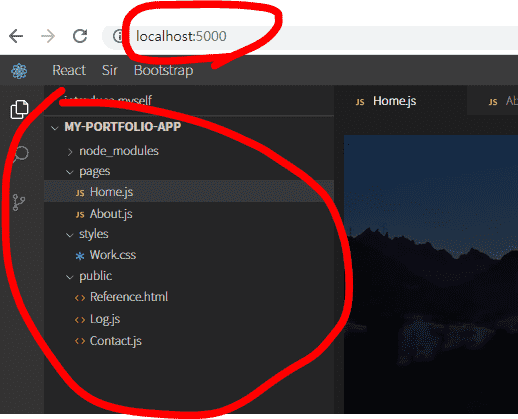
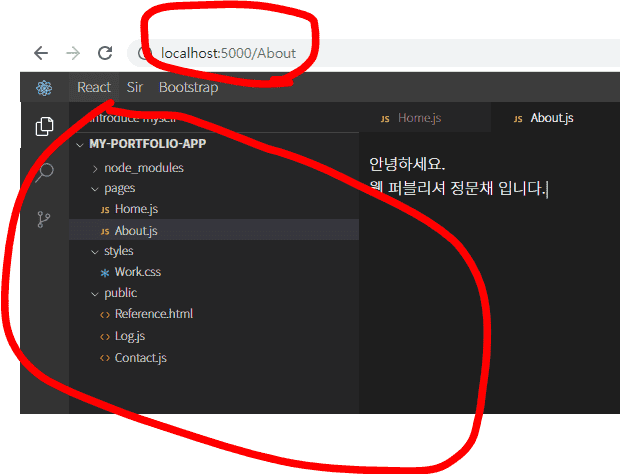
예를들어서 사이드 네비게이션이 열려있는것을 닫았다가 다른 라우트로 이동했을때 다시 열려있는 현상입니다.
스크린샷을 첨부합니다.
부단 이 부분 뿐만 아니라 나중에 더 만들다보면 이런 state유지 할것들이 더 많아질텐데 어떻게 유지 시키는것이 가장 효율적인 방법일까요?










그렇다면 컴포넌트별 스테이트를 어느 방식으로 저장하는게 좋을까요? 관련 라이브러리라도 추천해주실수 있는게 있나요?