-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
react router v6 에서 hoc 컴포넌트(Auth)에서 useNavigate() 를 사용할 수 없나요?
21.11.27 23:40 작성 조회수 637
6
react router v6 에서 hoc 컴포넌트(Auth)에서 useNavigate() 를 사용할 수 없는지 궁금합니다.
강사님의 강의를 듣다가 react router v5 로 계속하려했으나 옛날방식이라 신경쓸게 너무 많아 v6 를 쓰고 있었습니다.
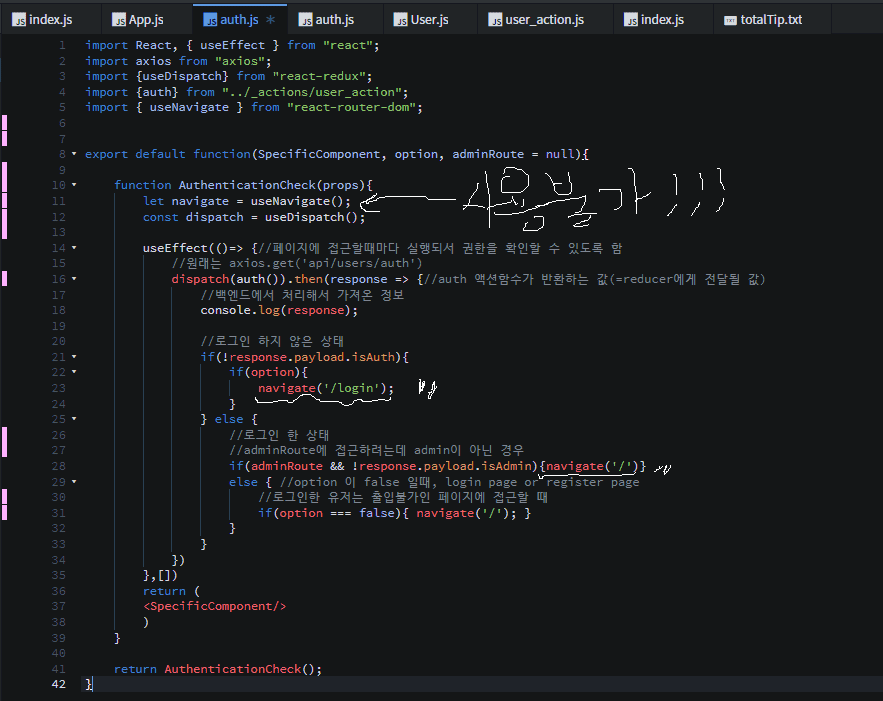
hoc (Auth) 에서 강사님이 history.push 를 쓰셨는데 v6 에서는 useNavigate()를 쓰라고 합니다.

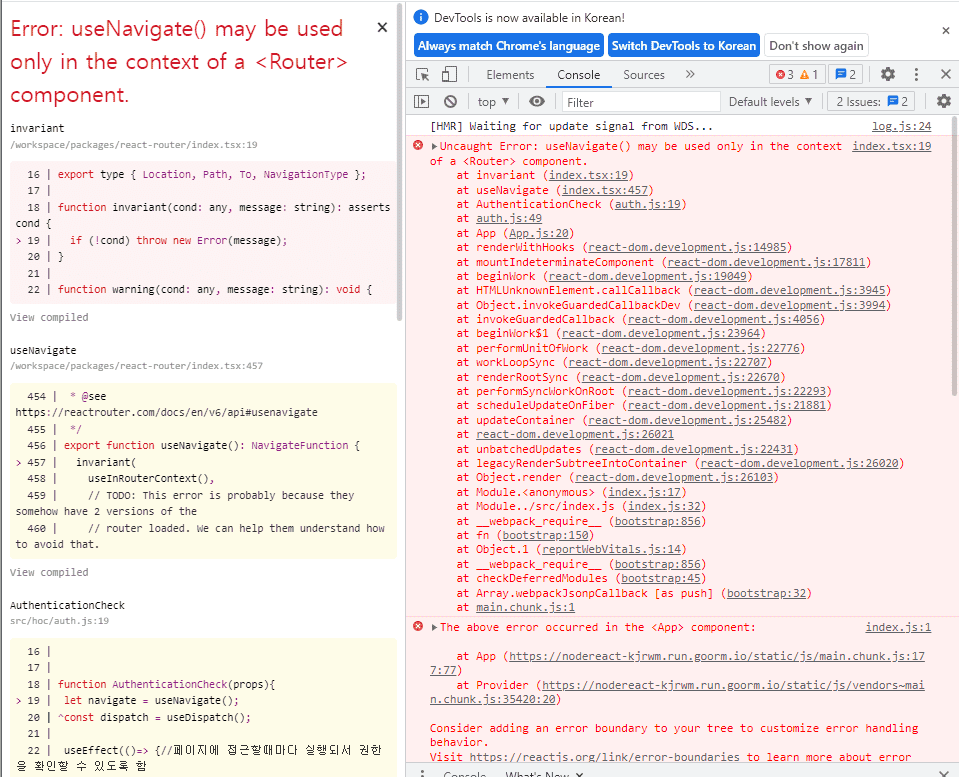
근데 useNavigate() 를 쓰니 Router 컴포넌트 안에서만 쓸 수 있다고 하더군요.
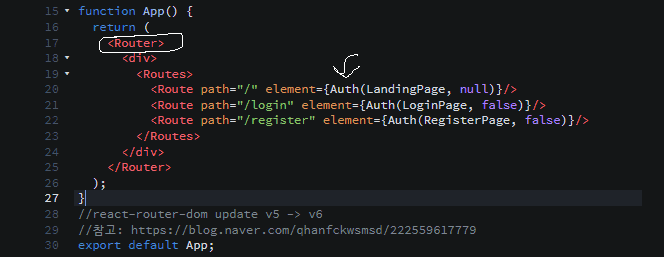
 근데 App.js를 보시면 Router 안에 hoc(Auth)가 들어있지 않습니까?
근데 App.js를 보시면 Router 안에 hoc(Auth)가 들어있지 않습니까?

그런데 왜 사용을 못하는지, 그렇다면 어떻게 해야하는지 궁금합니다. 마지막인데 속썩이네요;;
답변을 작성해보세요.
0
0
0
0




답변 5