인프런 커뮤니티 질문&답변
redux devtools 에 action 은 넘어오는데 넘어온 payload가 state에 가지는 않습니다.
작성
·
784
0
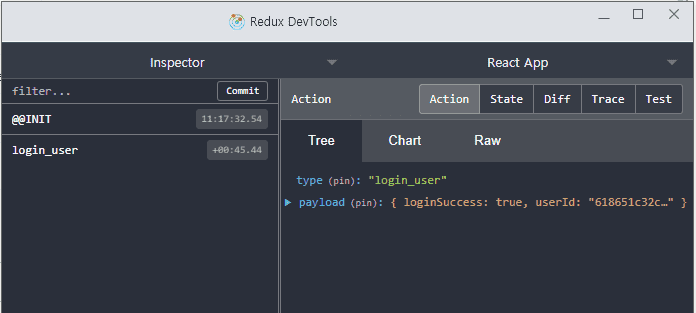
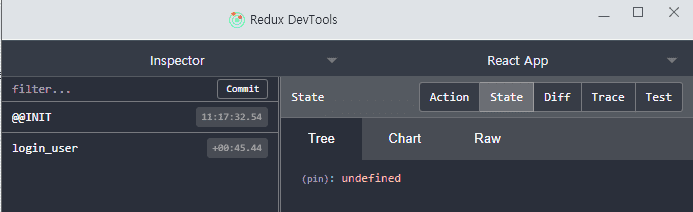
일단 본론 부터 말씀드리면 redux devtools 에 action 은 넘어오는데, 넘어온 값이 state 에 가지는 않습니다.


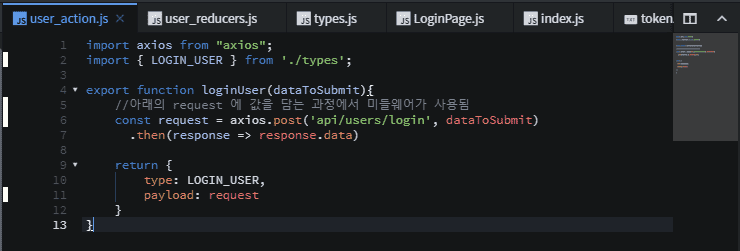
과정을 나열해보자면, user_action 에서 post 로 로그인 정보를 보내고 requset 를 받아와서

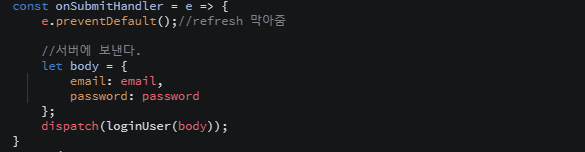
그 값을 LoginPage(로그인페이지)에서 onSubmitHandler에서 dispatch 해주는 과정에서는 이상이 없는 것 같습니다. 그래서 redux devtools 에서도 정상적으로 action 이 나오구요, db도 잘 연결되어 있는 것 같습니다.

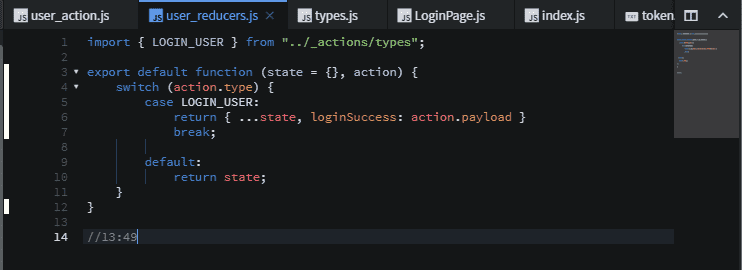
그러면 reducer 쪽이 문제란 소린데, 정상적으로 action 객체 받아와서 그냥 state에 action.payload를 넣어주기만 하면 되는데 안된단 말이죠? ;; 왜 그럴까요?... 정말 궁금합니다.

깃헙 주소입니닫 https://github.com/BomUlUL/NodeReact
위 사진들로만 보셔도 될 것 같습니다!
답변 1
0
John Ahn
지식공유자
안녕하세요 !
_reducerts/index.js 파일에서
import { combineReducers } from 'redux';
import user from './user_reducers';
const rootReducer = combineReducers({
user
})
export default rootReducer;
이런식으로 바꿔주세요 ~
수고하세요






저번에 에러나서 이리저리 바꿔봤는데 원상복구를 안했었네요...
정말 감사드립니다!!