인프런 커뮤니티 질문&답변
4:25 map 메서드 관련 질문입니다.
작성
·
417
1
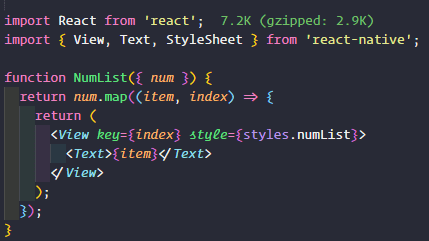
map 메서드의 경우 메서드 안에서 return을 해줘야 변경된 값을 반환 받을 수 있는 것으로 알고 있는데요.
제 코드에서는 return을 하지 않으면 값이 반환되지 않는데 강사님의 코드에서는 return 없이도 view가 나오는게 이해가 가지 않습니다.
답변 5
0
props.num.map((item, index) => ~~~~) 동작 o
props.num.map((item, index) => {~~~~}) 동작 x
props.num.map((item, index) => {return(~~~~)}) 동작 o
문법이 ... 아직 이해가 안되네유
0
props.num.map((item, index) => ~~~~) 동작 o
props.num.map((item, index) => {~~~~}) 동작 x
props.num.map((item, index) => {return(~~~~)}) 동작 o
문법이 ... 아직 이해가 안되네유
0
props.num.map((item, index) => ~~~~) 동작 o
props.num.map((item, index) => {~~~~}) 동작 x
props.num.map((item, index) => {return(~~~~)}) 동작 o
문법이 ... 아직 이해가 안되네유
0
props.num.map((item, index) => ~~~~) 동작 o
props.num.map((item, index) => {~~~~}) 동작 x
props.num.map((item, index) => {return(~~~~)}) 동작 o
문법이 ... 아직 이해가 안되네유
0
props.num.map((item, index) => ~~~~) 동작 o
props.num.map((item, index) => {~~~~}) 동작 x
props.num.map((item, index) => {return(~~~~)}) 동작 o