인프런 커뮤니티 질문&답변
만들지 않은 요소가 보일때는 어떻게 해야할까요..?
작성
·
295
1

안녕하세요 선생님! 강의 감사하게 잘 듣고 있습니다!
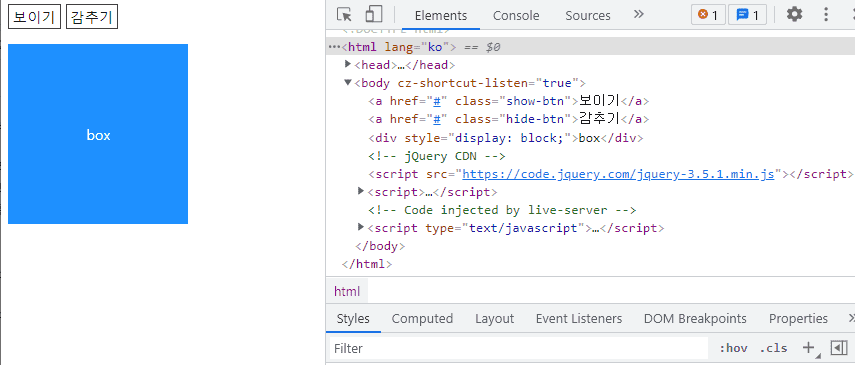
강의를 보면서 똑같이 따라하는데 이러한 보이기 버튼을 누를때마다 imageDownloaderSidebarContainer라는것이 계속 등장하여서
다시 코드를 새파일에 작성하여도 만들지 않은 요소가 스크린샷과 같이 나타나는데 이러한 현상이 왜 일어나는지 검색해보아도 모르겠습니다.. 답변 주시면 감사드리겠습니다~!
<style>
a {
color: #000;
text-decoration: none;
border: 1px solid #444;
padding: 2px 4px;
}
div {
display: none;
width: 200px;
height: 200px;
background-color: dodgerblue;
margin-top: 20px;
color: #fff;
line-height: 200px;
text-align: center;
}
</style>
<body>
<a href="#" class="show-btn">보이기</a>
<a href="#" class="hide-btn">감추기</a>
<div>box</div>
<script src="./jquery/script/jquery-1.12.4.js"></script>
<script>
$('.show-btn').click(function(){
$('div').show();
});
$('.hide-btn').click(function() {
$('div').hide();
})
</script>답변 1
1
코딩웍스(Coding Works)
지식공유자
글로 주신 코드로 만들어 봤는데 문제 없어요.
이유는 정확히 모르겠지만 아마도 제이쿼리 파일 링크에 문제가 있는게 아닌가 합니다.
제이쿼리 버전 때문일 수도 있구요...







사용하고 있는 맥북이 문제인가 싶어 데스크탑 윈도우로 코드를 작성하니 정상적으로 잘 돌아갑니다!! 왜그런지는 잘 모르겠네요.. ㅜㅜ 답변주셔서 감사드립니다~!