인프런 커뮤니티 질문&답변
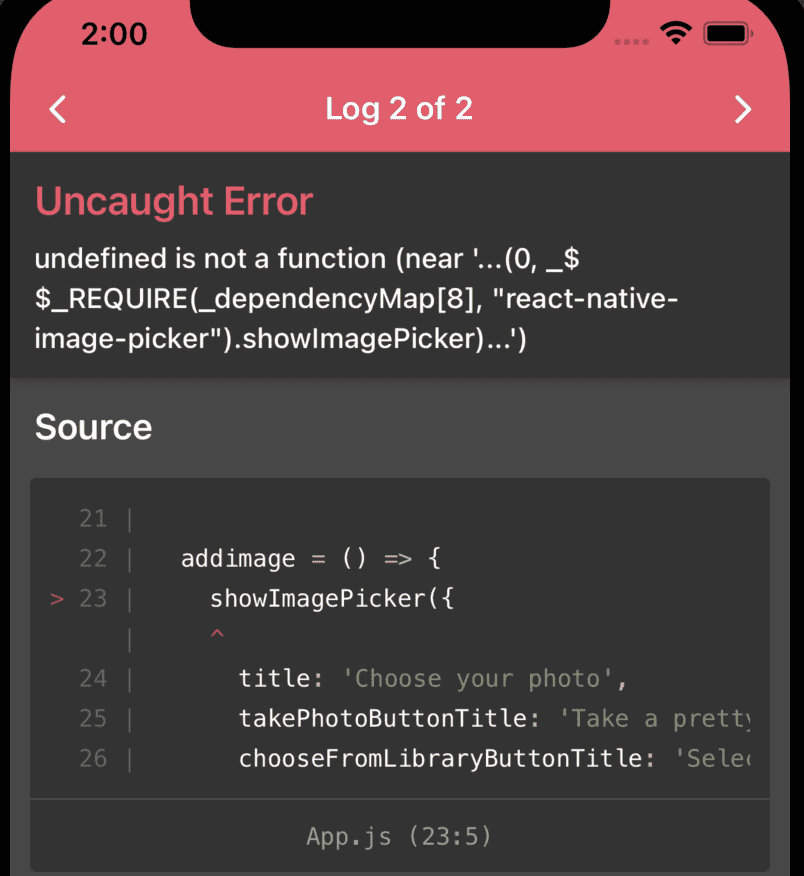
showImagePicker 오류
작성
·
437
0
안녕하세요! 다른 댓글을 참고해 launchCamer와 launchLibrary 오류는 해결하였는데
showImagePicker 오류는 해결되지 않아 질문드립니다..
import { launchCamera, launchImageLibrary, showImagePicker } from 'react-native-image-picker';
addimage = () => {
showImagePicker({
title: 'Choose your photo',
takePhotoButtonTitle: 'Take a pretty one',
chooseFromLibraryButtonTitle: 'Select an old one',
cancelButtonTitle: 'Just go back'
}, response=>{
this.setState({
avatar: response.uri
})
})
}
구글링 해봐도 잘 되지 않아 질문 남깁니다!
답변 1
0
Wintho
지식공유자
eeej42님,
안녕하세요. 지식공유자 Wintho 입니다.
해당 질문에 답변 드립니다.
다른 질문에서 확인하셨겠지만, React Native Image Picker에 큰 업데이트가 있었고
그 후 버전에서는 showImagePicker는 더 이상 지원이 안되고 있습니다.
따라서, launchCamera 또는 launchImageLibrary 중 하나를 선택할 수밖에 없습니다.
유저에게 두 개의 option을 모두 제공하고 싶다면,
두개의 버튼을 만들고 각각의 버튼의 이벤트 핸들러로 처리하는 방법이 있겠습니다.
감사합니다.