인프런 커뮤니티 질문&답변
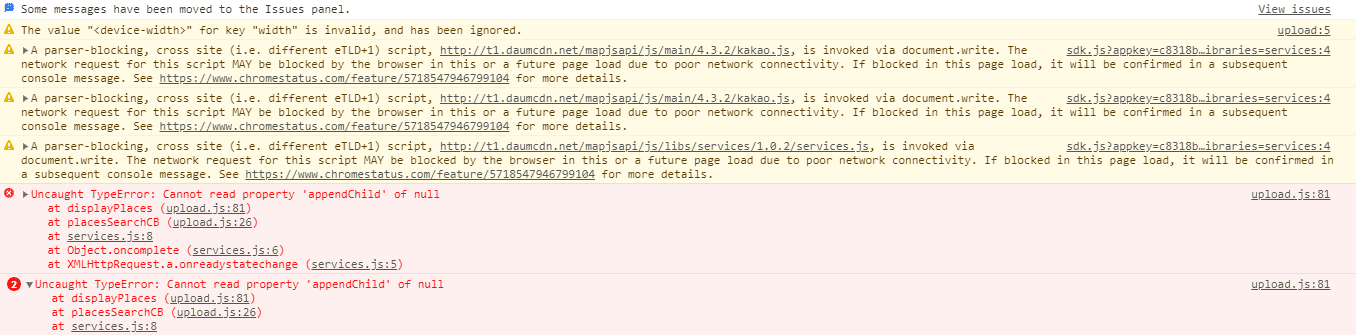
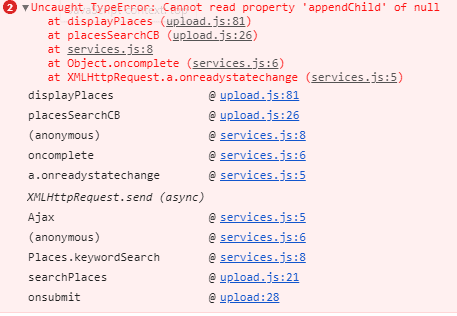
웹페이지 출력 오류
작성
·
268
1
안녕하세요, 또 질문을 드리게 되었습니다.
오늘 배운 내용을 첨부파일 처럼 작성을 했는데, 실행해보니 웹사이트에 잘 적용이 되지 않네요...
여러 번 돌려보면서 대문자 소문자 철자 이런 것들 확인해보았는데, 혹시 잘못된 것이 있을까요?
const mapContainer = document.getElementById("map");
const mapOption = {
center : new daum.maps.LatLng(37.554477, 126.97041),
level : 3,
};
let map = new daum.maps.Map(mapContainer, mapOption);
let infowindow = new daum.maps.InfoWindow({
zIndex: 1,
});
let markerList = [];
let ps = new daum.maps.services.Places();
searchPlaces();
function searchPlaces() {
let keyword = $("#keyword").val();
ps.keywordSearch(keyword, placesSearchCB);
}
function placesSearchCB(data, status) {
if (status === daum.maps.services.Status.OK) {
displayPlaces(data);
}else if (status === daum.maps.services.Status.ZERO_RESULT) {
alert("검색 결과가 존재하지 않습니다")
return;
}else if (status === daum.maps.services.Status.ERROR) {
alert("검색 결과중 오류가 발생했습니다")
return;
}
}
function displayPlaces(data) {
let listEl = document.getElementById("placesList");
let bounds = new daum.maps.LatLngBounds();
for (let i = 0; i < data.length; i++) {
let lat = data[i].y;
let lng = data[i].x;
let address_name = data[i]["address_name"];
let place_name = data[i]["place_name"];
const placePosition = new daum.maps.LatLng(lat, lng);
bounds.extend(placePosition);
let marker = new daum.maps.Marker({
position : placePosition,
});
marker.setMap(map);
markerList.push(marker);
const el = document.createElement("div");
const itemStr = `
<div class="info">
<div class="info_title">
${place_name}
</div>
<span>${address_name}</span>
</div>
`;
el.innerHTML = itemStr;
el.className = "item";
daum.maps.event.addListener(marker, "click", function(){
displayInfowindow(marker, place_name, address_name, lat, lng);
});
daum.maps.event.addListener(map, "click", function() {
infowindow.close();
});
el.onclick = function () {
displayInfowindow(marker, place_name, address_name, lat, lng);
};
listEl.appendChild(el);
}
map.setBounds(bounds);
}
function displayInfowindow(marker, place_name, address_name, lat, lng){
let content = `
<div style="padding:25px;">
${place_name}<br>
${address_name}<br>
<button>등록</button>
</div>
`;
map.panTo(marker.getPosition());
infowindow.setContent(content);
infowindow.open(map, marker);
}답변 3
1
1
연잉
질문자
앗, 혹시 몰라서 다시 확인해보니 index.ejs 에서 아래 코드가 placeList로 입력되어 있었네요. css도 다 placeList라 적용이 안 되는 것 다 바꾸었습니다!
그런데 강의 중에 placesList 부분은 '플레이시스리스트'라고 말씀해주시면 더 좋을 것 같아요! 자막이랑 화면에 다 있어서 문제는 없지만 저처럼 바보들은 '플레이스리스트' 라고 해주셔서 그냥 아무 생각없이 placelist라고 작성을 했네요... 다음 번엔 좀 더 천천히 꼼꼼하게 코드 작성해보도록 하겠습니다 언제나 빠른 답변 감사드립니다 :)
<div id="placesList"></div>1