인프런 커뮤니티 질문&답변
faker 적용 후 이미지가 깨지는 오류, 게시글 이미지 클릭 시 이미지 확대 화면의 fill-rule(fillRule) 에러에 관한 질문
해결된 질문
작성
·
702
·
수정됨
1
안녕하세요! React로 NodeBird SNS 만들기
섹션3 Redux-saga 연동까지 모두 수강한 수강생입니다!
사전에 제로초님 강의와 트위터 클론 깃허브를 확인하였고, 구글링 및 에러를 번역했습니다!
항상 강의 잘 보고 있습니다! 제로초님 항상 감사합니다!
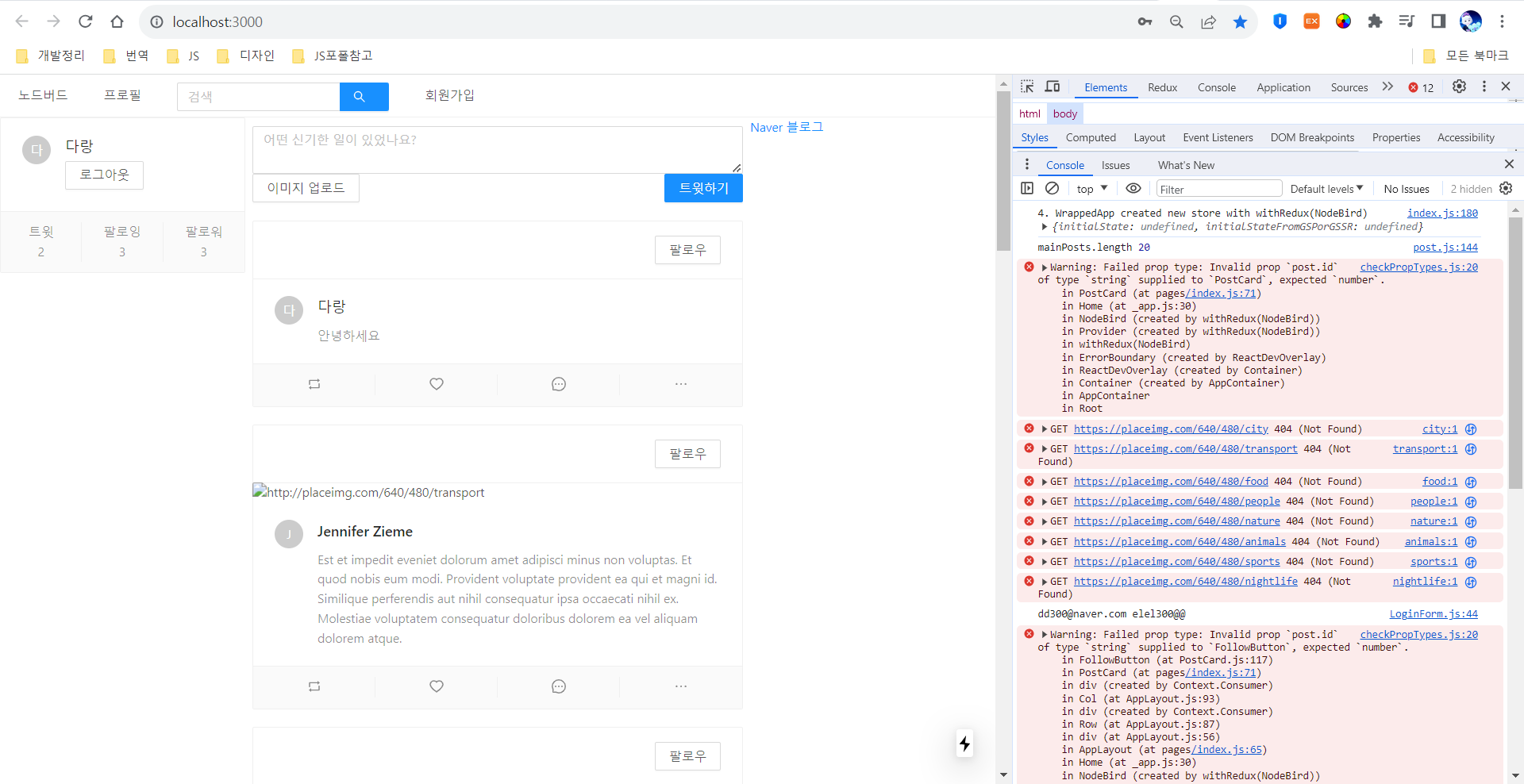
(1) 아래 질문 글과 동일하게 faker 이미지가 깨지는 현상이 발생했습니다!
lorempixel 사이트 고장이 원인이라 다른 대체 사이트(placeimg)를 찾아봤지만 해결이 되지 않아 질문 올립니다!
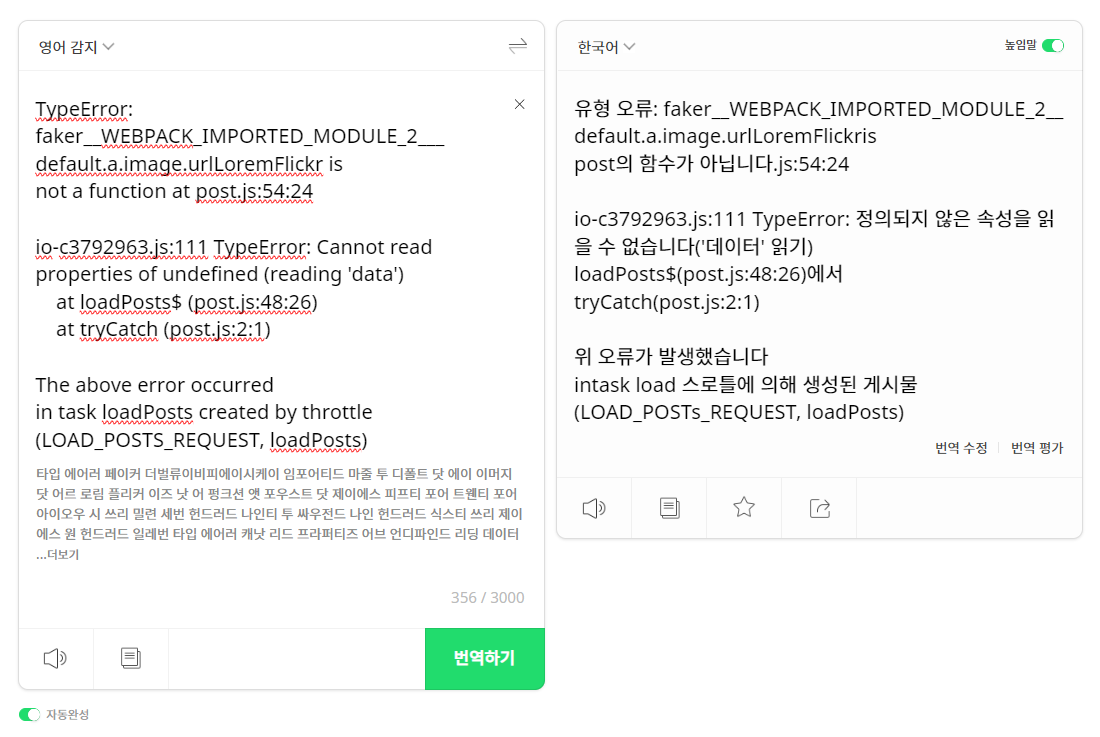
옆의 에러를 번역해보니 사이트 자체에서 이미지 찾을 수 없다고 합니다!
+++
(2) Warning: Invalid DOM property fill-rule. Did you mean fillRule? 에러
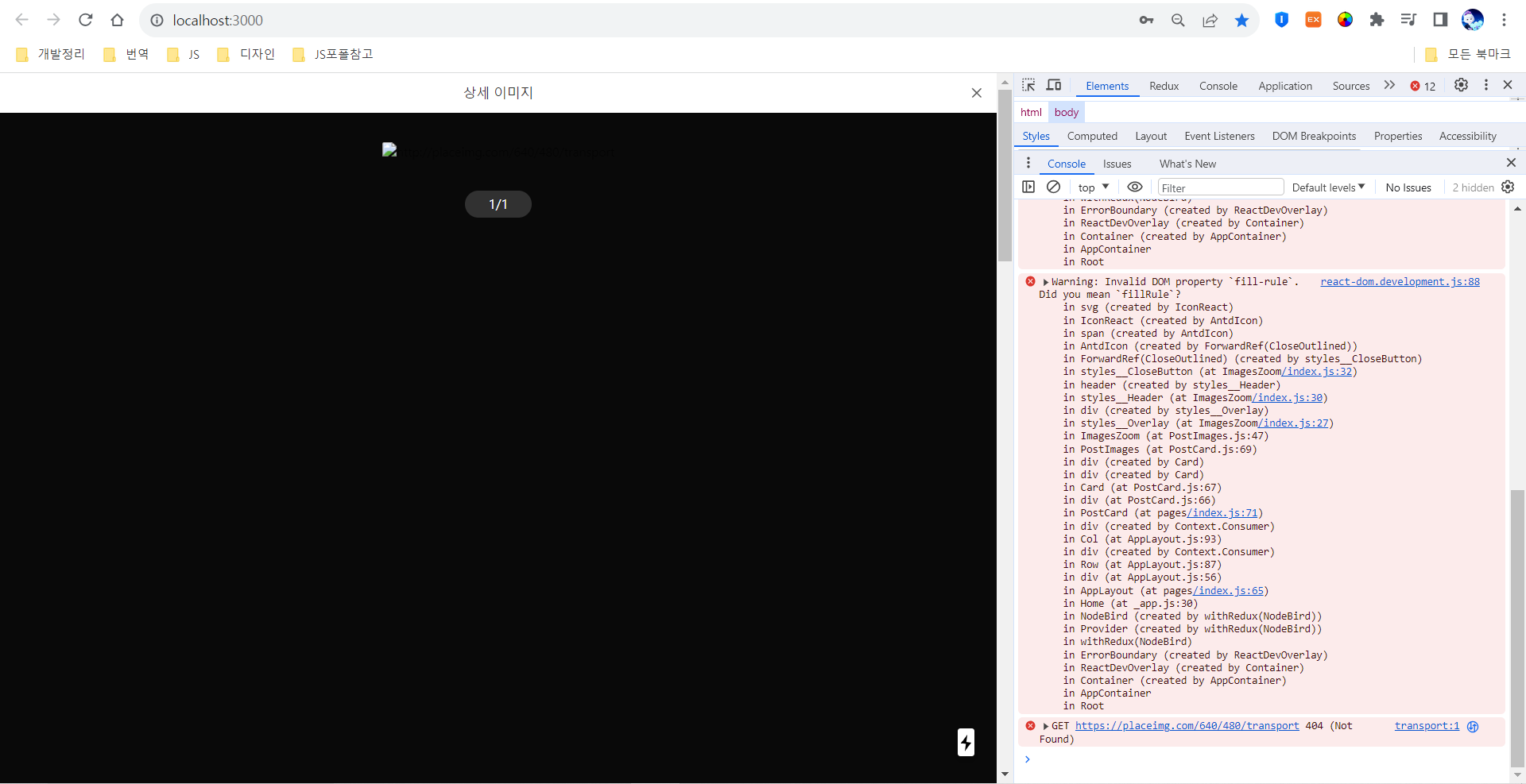
게시글 이미지 클릭 시 콘솔에 fill-rule 에러가 발생합니다!
faker 적용 전, 게시글 더미이미지가 있었을 때도 똑같은 에러가 발생하였습니다!
더미이미지 삭제 전에도 진행 자체에 문제가 없고, 콘솔에 오류만 출력 되었는데 그냥 넘어가도 되는 에러인지 궁금합니다!
(svg 관련 이미지는 적용한 적이 없습니다!)
에러를 번역해보니 다음과 같았습니다.
답변 3
0
faker-js/faker 8버전 (8.2.0) 으로 수정 후 문제를 해결하였습니다!
게시글 이미지, 확대 이미지 모두 정상 출력 됩니다.
8버전 이후에는 faker.name이 사용되지 않아 faker.person을 대신 사용하였습니다!
0
fillRule 에러에 관한 소중한 답변 감사드립니다!
+++
제로초님께서 사이트를 참고하여 코드를 수정하였습니다.
사이트 접속, 이미지 URL이 정상 작동하고 있음을 확인하였습니다!
(위 사이트를 제외한 다른 사이트는 종료된 페이지였습니다.)
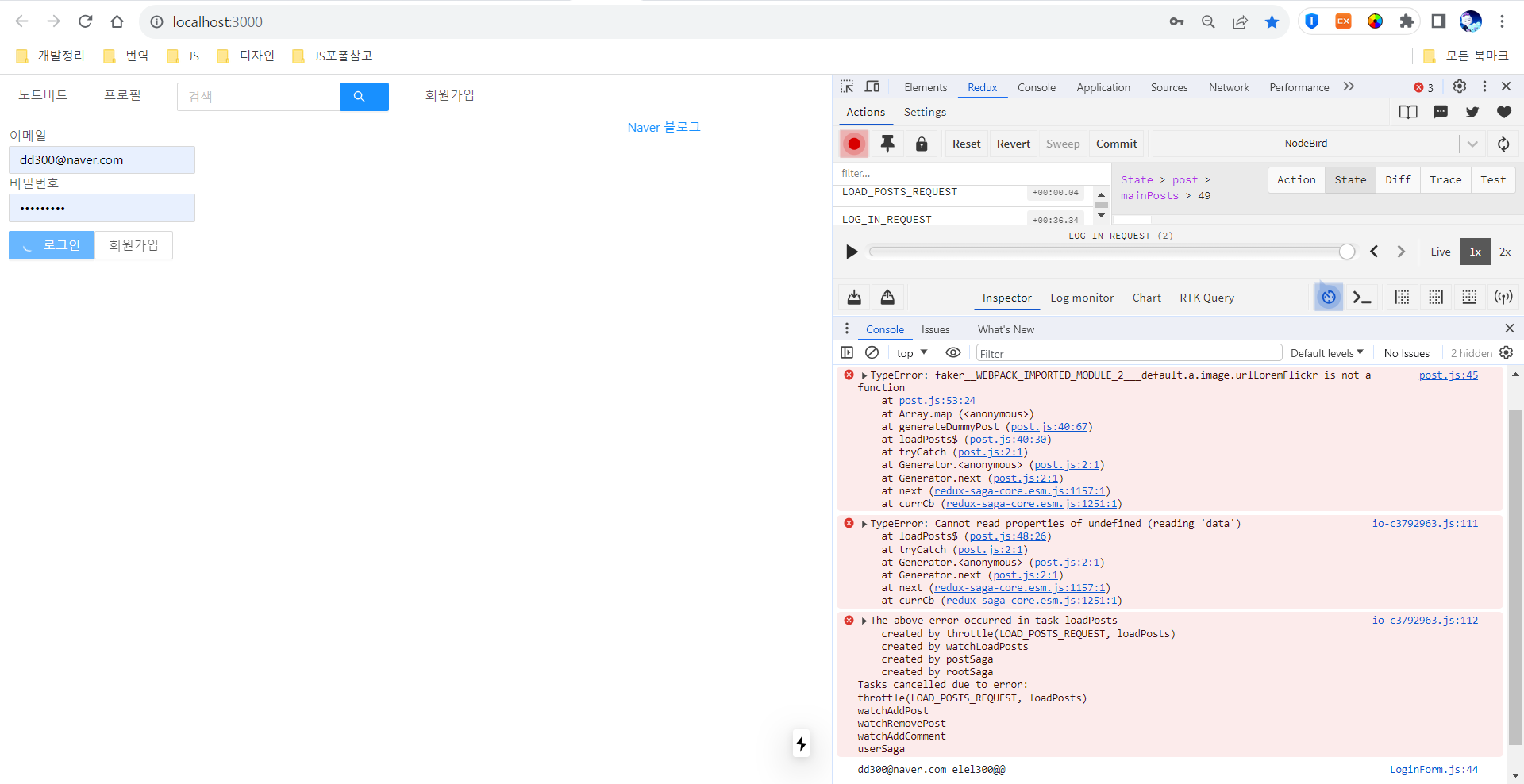
그러나 게시글 자체가 사라지고 아래 에러가 발생하였습니다.
// shortId, Immer, Faker 라이브러리 불러오기
import shortId from 'shortid';
import produce from 'immer';
import faker from 'faker'; // 4.1.0 버전
...
// 게시글 더미데이터 내보내기
export const generateDummyPost = (number) => Array(number).fill().map(() => ({
/* ---------- 더미아이디 ---------- */
id: shortId.generate(),
/* ---------- 사용자 ---------- */
User: {
id: shortId.generate(),
nickname: faker.name.findName(),
},
// 임의의 텍스트와 단어 생성
content: faker.lorem.paragraph(),
/* ---------- 이미지 ---------- */
Images: [{
id: shortId.generate(),
src: faker.image.urlLoremFlickr(),
// * 원래 코드였던 src: faker.image.image(), 에서 위와 같이 코드를 수정하니 에러가 났습니다! *
}],
/* ---------- 답글 ---------- */
Comments: [{
id: shortId.generate(),
User: {
id: shortId.generate(),
nickname: faker.name.findName(),
},
// 답글을 한 문장으로 생성
content: faker.lorem.sentence(),
}],
}));
에러 코드 위치 줄은 위에 표시한 src: faker.image.urlLoremFlickr() 부분입니다.(front/reducers/post.js)
번역된 에러는 다음과 같았습니다.
보내주신 사이트 링크의 faker는 8.2.0 버전이었습니다! 현재 faker 4.1.0 버전을 사용 중인데
버전 문제인지 헷갈려서 다시 질문 올려봅니다!
항상 답변 감사합니다 좋은 주말 보내세요!
0
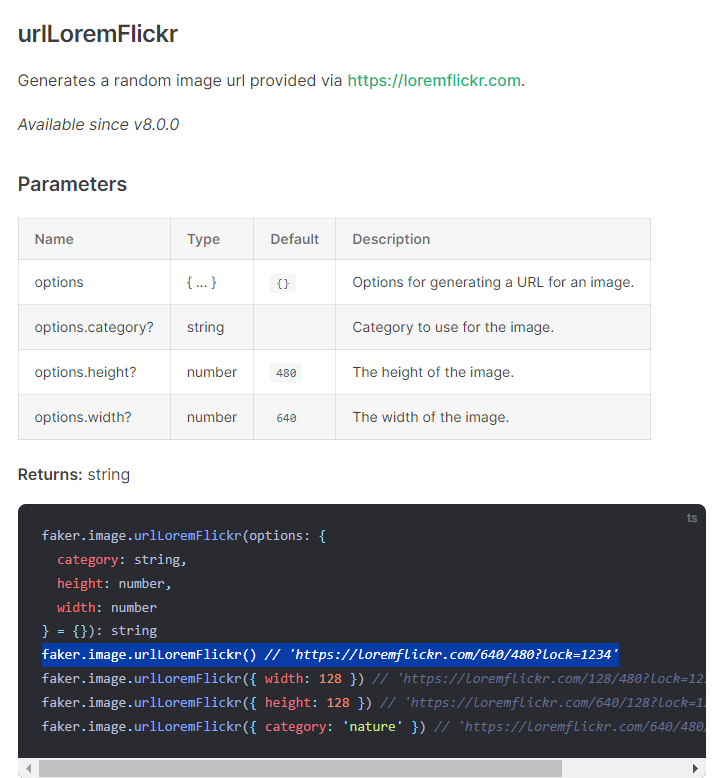
placeimg 사이트가 서비스를 종료했나보네요. faker에서 더미이미지를 만들 수 있습니다.
https://fakerjs.dev/api/image.html#urlloremflickr
fillRule은 큰 문제 없습니다. 저희가 해결할 수도 없습니다. 앤트디 문제라서요














네 버전 문제네요. 페이커도 @faker-js/faker로 이름이 바뀌었습니다