
Core JavaScript
jaenam
This lecture examines the overall flow of core concepts that run through all of JavaScript up to ES6.
초급
JavaScript
The ES6+ Understanding Course takes an in-depth look at the differences from ES5, concepts, and operating principles of ES6 and the subsequent standard ECMAScript specification for Javascript based on theory.

Javascript ES6+ Class
Javascript ES6+ Iterator
Javascript ES6+ Generator
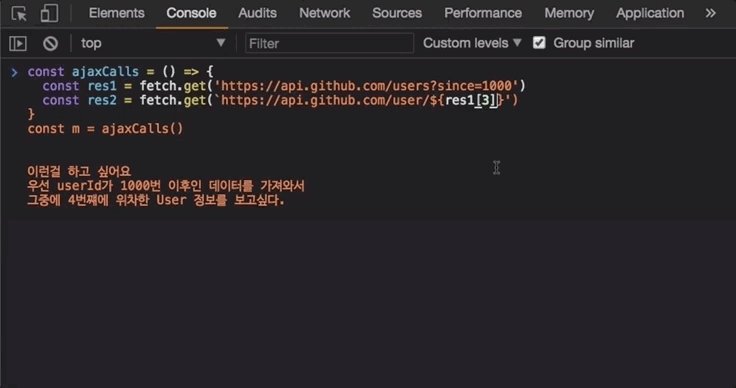
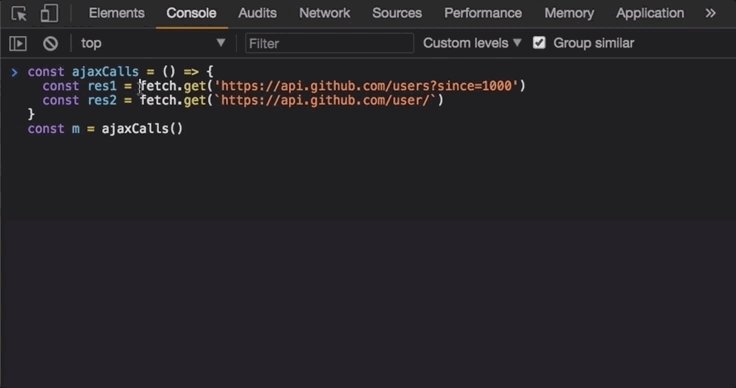
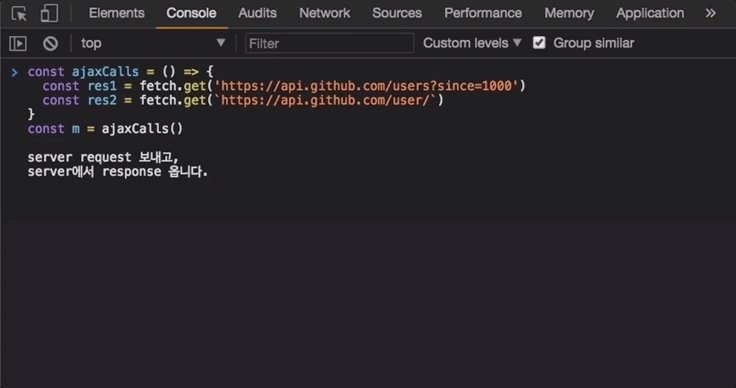
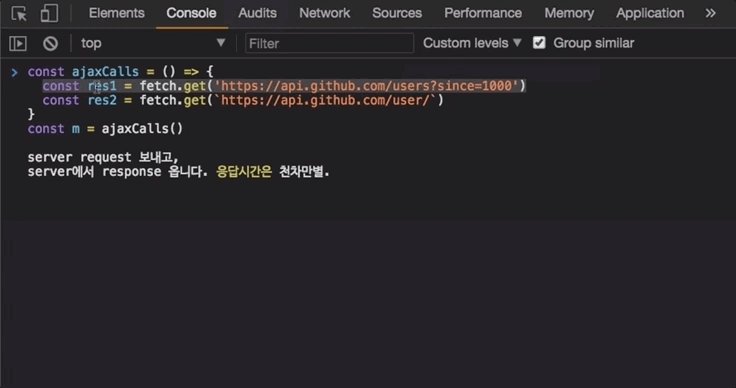
Javascript ES6+ Promise
What's different about Javascript ES6+?
Learning ES6+ from Naver Developers

In "Understanding ES6+ Properly," we take an in-depth look at the differences from ES5, concepts, and operating principles of ES6 and the subsequent standard ECMAScript specification for Javascript, based on theory.
You'll witness the process in action in modern browsers firsthand, and through a variety of practical examples, you'll learn tips and learning techniques for good coding. (Note: This course is not intended as an introductory JavaScript course.)
In this lecture
It has these characteristics
 Learn ES6 through various examples based on the principles :)
Learn ES6 through various examples based on the principles :)

Those who have taken the beginner level course or understand all the content

JavaScript
(front end)
developer

Those who are developing with frameworks/libraries such as ReactJS, VueJS, and Typescript in an ES6+ environment

Those who lack confidence or feel thirsty for the basics because they are too eager to use it without understanding the principles
Note
Who is this course right for?
Anyone who has taken the beginner course on ES6+ or understands all of the content
JavaScript (front-end) developer
Anyone developing with frameworks/libraries such as ReactJS, VueJS, and Typescript in an ES6+ environment
People who are in a hurry to use it without understanding the principles and lack confidence or feel thirsty for the basics
Need to know before starting?
JavaScript
32,859
Learners
689
Reviews
395
Answers
4.8
Rating
11
Courses
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
All
24 lectures ∙ (3hr 51min)
Course Materials:
7. Set
09:59
8. WeakSet
07:28
9. Map
11:38
10. WeakMap
07:32
All
47 reviews
4.8
47 reviews
Reviews 7
∙
Average Rating 5.0
Reviews 13
∙
Average Rating 5.0
5
You didn't give up and persevered until the end. The instructor's voice is nice and the concepts are explained in detail in an easy-to-understand way, so it's a really good lecture. Since I see that you've used async await, I think it's probably 2016? 2017. If the lecture is updated to the latest version just once, it would be really, really good! Thank you for making a great lecture.
Reviews 6
∙
Average Rating 4.8
Reviews 64
∙
Average Rating 4.8
Reviews 7
∙
Average Rating 4.9
$38.50
Check out other courses by the instructor!
Explore other courses in the same field!