Inflearn Community Q&A
반응형 헤더네이게이션 질문입니다.
Resolved
Written on
·
282
0

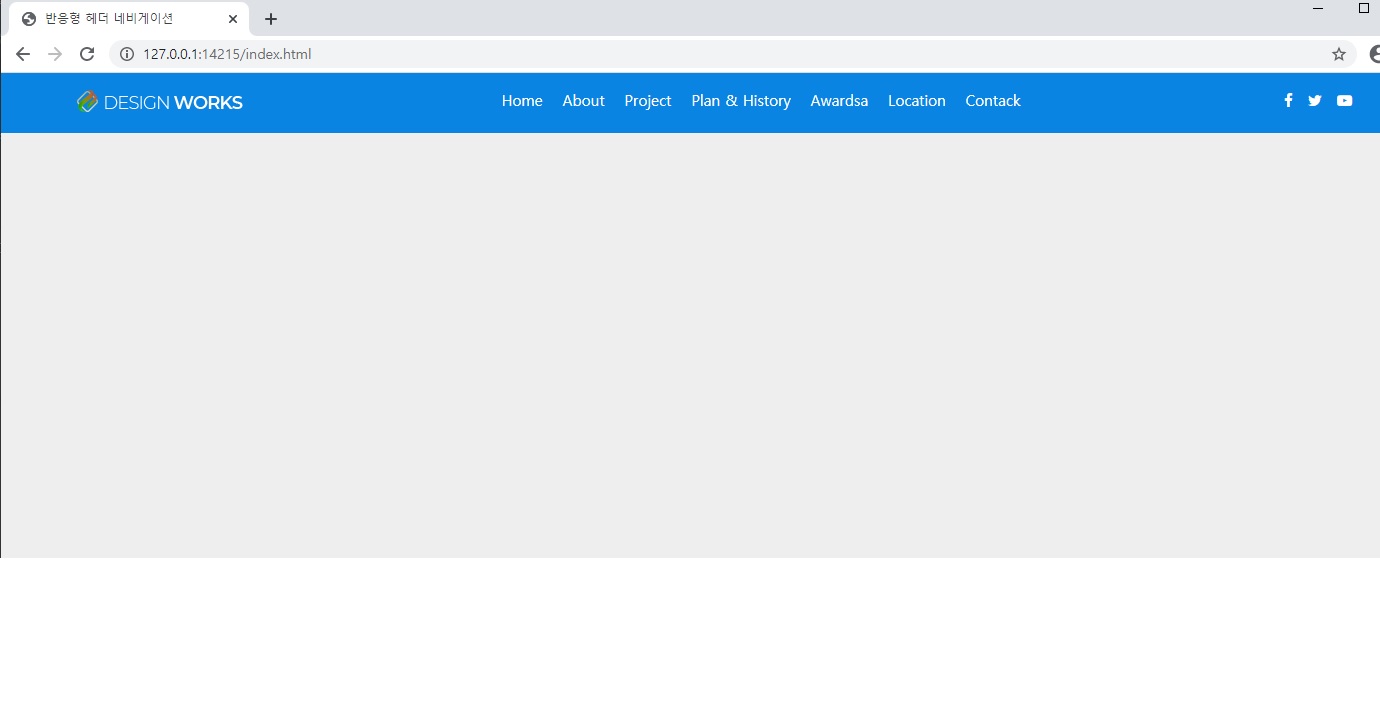
처음 위와같이 정상적으로 배치되며,

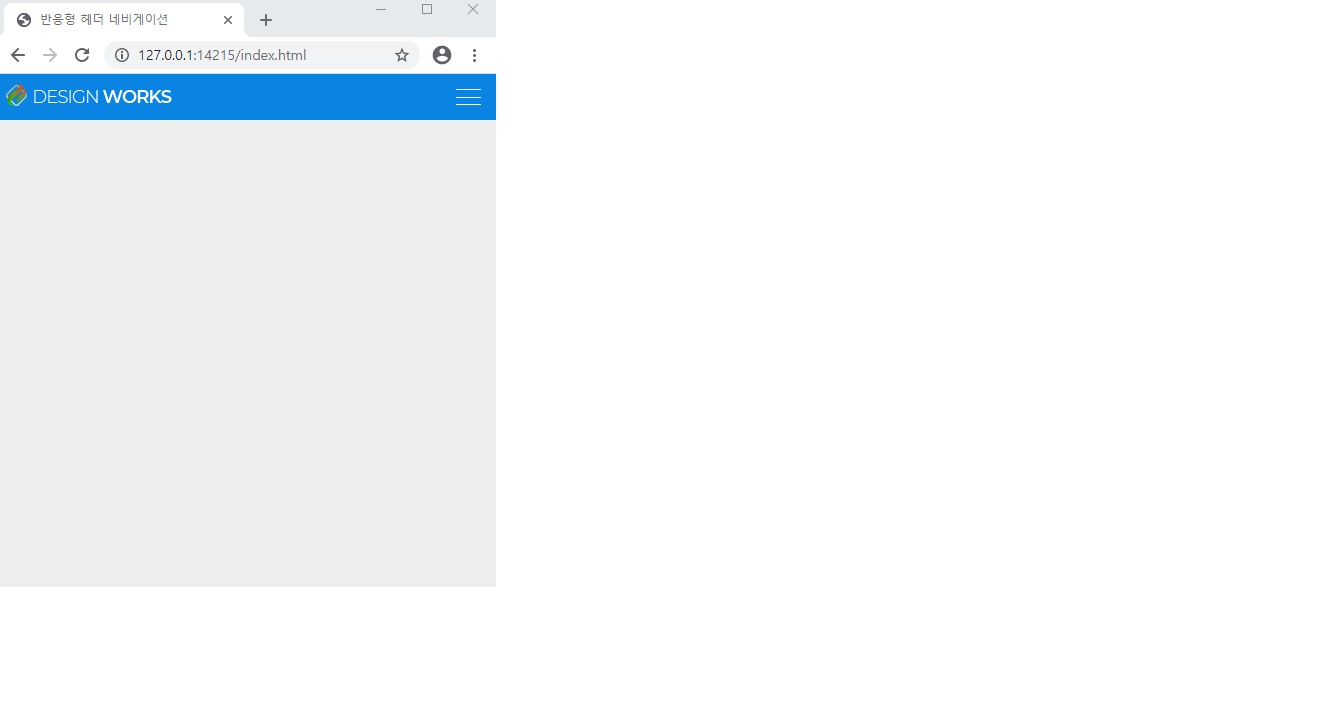
모바일로 줄이면 정상적으로 됩니다.

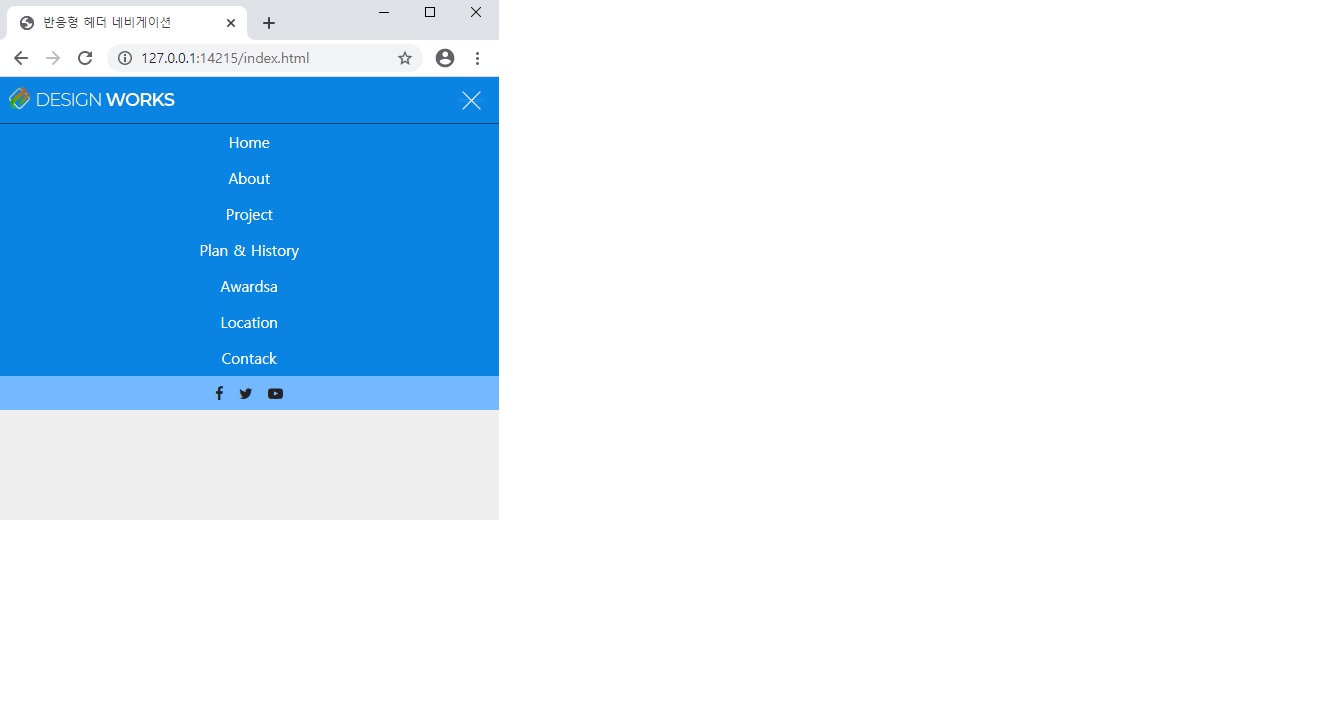
트리거 버튼을 한번 클릭하고

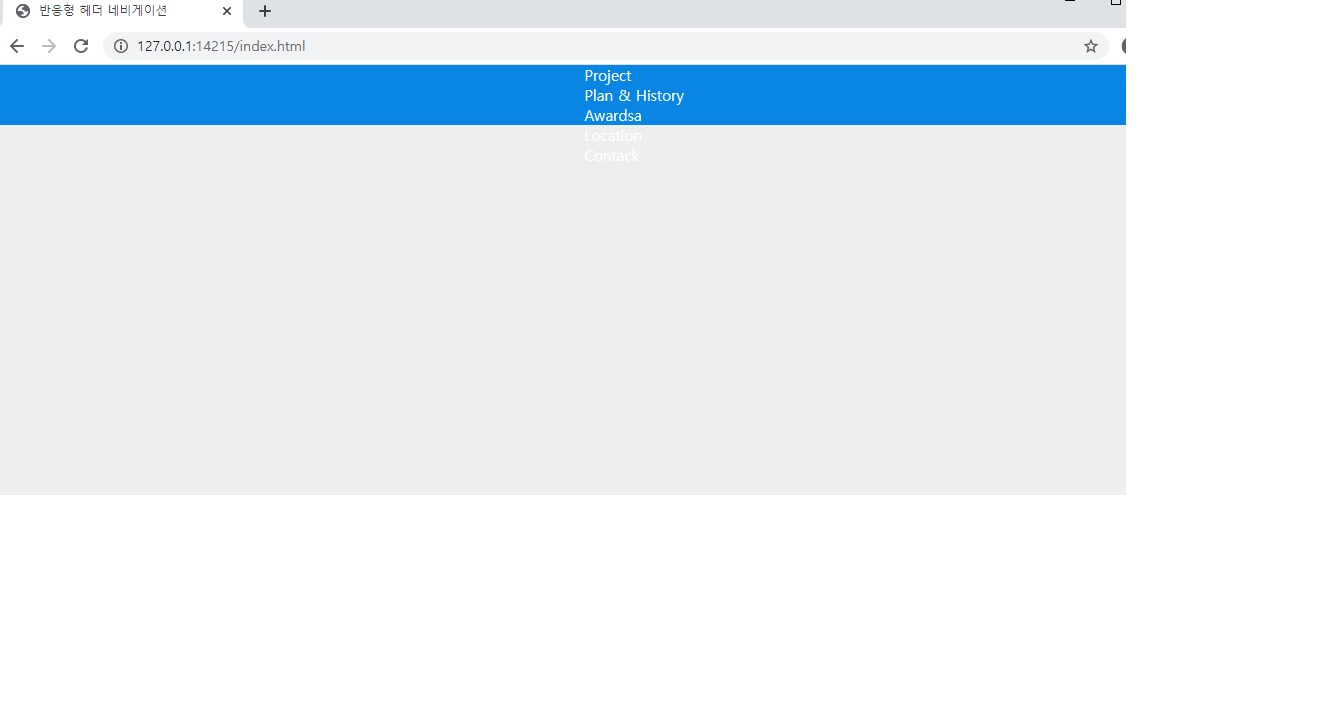
다시 화면을 늘이면 위와 같이 나오는데요,
새로고침을 하면 정상적으로 나오구요,
어떻게 하면 정상적으로 나오는지 잘 모르겠습니다.
아~~다시 해보니까요
<script>
$('.trigger').click(function(){
$(this).toggleClass('active')
$('.gnb, .sns').toggle() <= 넣는 순간 위 그림처럼 브라우저 확대 축소할때 정상적으로 나오질 않네요.
})
</script>
flex반응형-웹
Answer 1
0
codingworks
Instructor
문제가 없는 부분일거에요.
왜냐면 제작자이기 때문에 브라우저를 강제로 늘이고 줄이면서 확인하면서 보이는 현상입니다.
하지만 사용자는 그걸 일이 거의 없거든요.
브라우저의 크기가 커지면서 refresh를 해줘야 하는 부분인 것 같아요.
기술적으로 설명드리긴 어려운 부분이라 양해 바랍니다.





