Inflearn Community Q&A
모바일 scrolling 모드에서 헤더 부분 이슈
Written on
·
255
1
이번 강의에 대한 마지막 질문입니다.
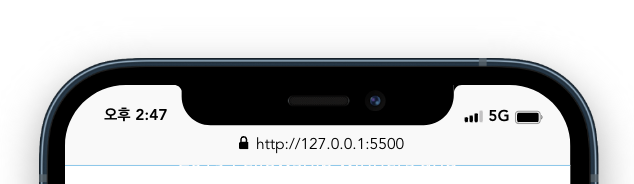
아래 첨부된 캡쳐화면에서 보듯이 화면을 scrolling 하면 헤더 탑 경계 부분에 올린 화면이 아주 미세하게 보입니다. 분명 backgroung-color: #fff; 를 주었는데.. 암튼 안 보이게 하려면 어떻게 해야 될지 알려 주시면 감사하겠습니다. 참고로 border를 주어도 똑 같은 문제가 발생 합니다.

웹 디자인HTML/CSSjquery반응형-웹
Answer 1
0
codingworks
Instructor
이 부분은 모바일 디바이스 목업 때문에 조금 다르게 보이지 않을까 합니다.
일단 해결책은 모바일 CSS에서 margin-top 또는 padding-top으로 살짝 조정해보세요.





