Inflearn Community Q&A
프론트엔드 서버에서 URIError: URI malformed에러가 납니다.
Written on
·
12K
0
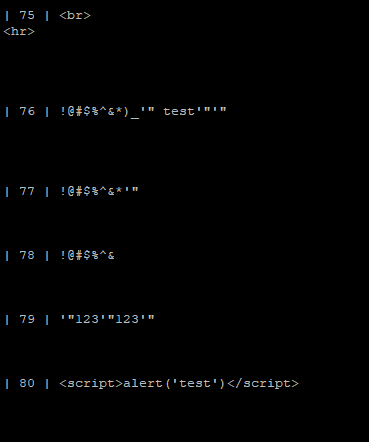
저분이 제사이트(https://nodebird.site)에서 이것저것 글작성을 하다가 
posts에 위의 데이터들을 작성하였고 그뒤로 프론트엔드 서버에서 URIError: URI malformed에러가 뜨고 접속이 되지 않습니다.
찾아보니
decodeURIComponent대신 unescape를 사용하라는데 nuxt에서 이걸 어떻게 설정해야하는지 모르겠네요ㅠㅠ
#% 이렇게 #뒤에 %가 붙어나오는 경우만 문제가 있는것 같습니다.
#으로 해시태그 구별해내는 부분이 문제인것 같습니다.
nodejsvuejsmysqlawsvuexssr
Answer 4
0
0
zerocho
Instructor
:to="`/hashtag/${node.slice(1)}`"
이 부분을
:to="`/hashtag/${encodeURIComponent(node.slice(1))}`"
하면 어떤가요?
0
sizz F
Questioner
localhost에서 테스트 중입니다. 해시태그 DB에는 #%가 잘등록 되었네요
여러가지 경우를 다해보고 있는데 아직까지는 #% # % 이런경우만 문제가 생깁니다.
PostContent.vue에서
<template v-for="(node, i) in nodes">
<nuxt-link
v-if="node.startsWith('#')"
:key="i"
:to="`/hashtag/${node.slice(1)}`"
style="color: gray;"
>
{{ node }}
</nuxt-link>
<template v-else>
{{ node }}
</template>
</template>
여기서 nuxt-link부분을 삭제하고 그냥 글만 쭉 출력하면 문제가 생기지 않습니다.
<template v-for="(node, i) in nodes">
{{ node }}
</template>
0
zerocho
Instructor
실제 서버에서 하면 디버깅이 어려우므로 localhost에서도 한 번 해보시겠어요? 그래야 프론트엔드 서버 로그를 보기 좀 더 수월합니다. 또한 #%를 입력했을 때 %라는 해시태그가 DB에 등록되는지도 한 번 파악해봐야 할 것 같습니다.