Inflearn Community Q&A
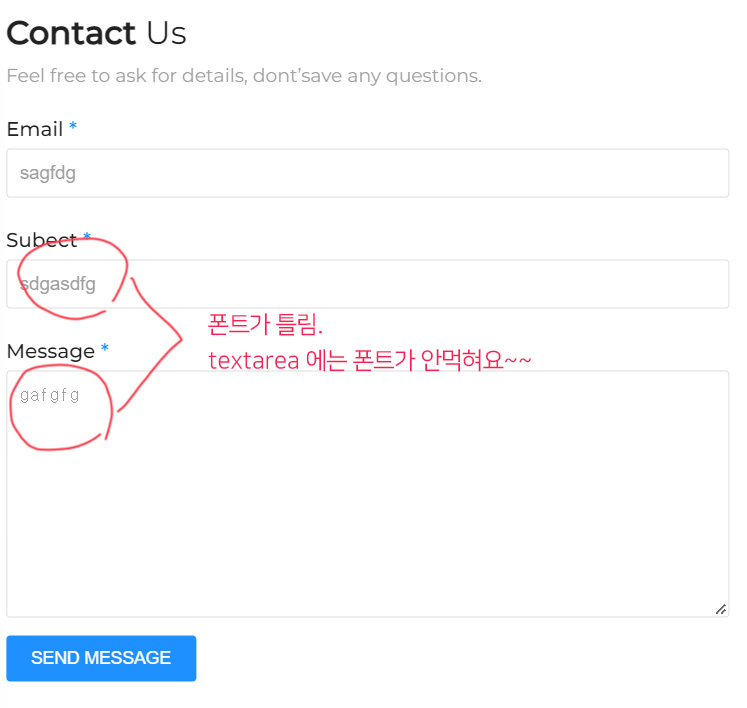
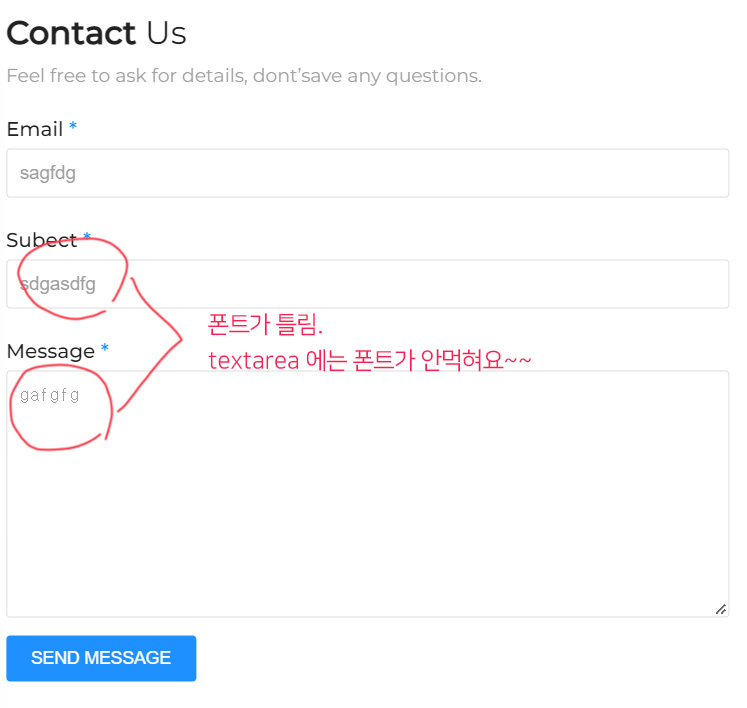
textarea 난에 글쓸때 지정된 폰트가 안먹혀서요
Written on
·
2.6K
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.

- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
HTML/CSS웹 디자인jquery반응형-웹
Answer 1
2
codingworks
Instructor
아마 textarea에 font-family를 주셔야 할 것 같습니다.
아니면 전체선택자 *를 사용하시면 됩니다. 전체선택자를 사용하면 모든 요소에 폰트가 적용됩니다.
* {
font-family: 'Raleway', sans-serif;
}






네. 감사합니다^^