Inflearn Community Q&A
실습 질문 (body, footer 사이 padding)
Written on
·
412
1
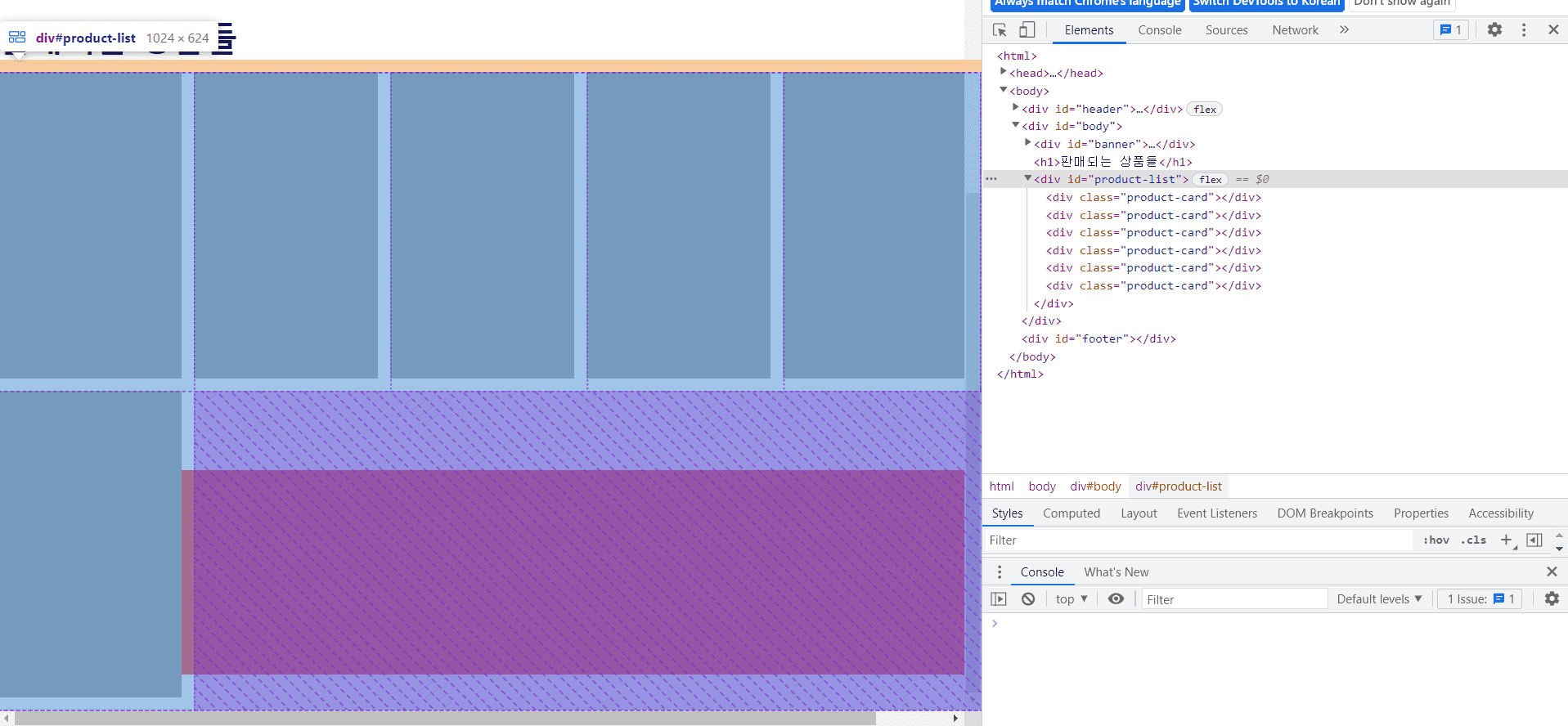
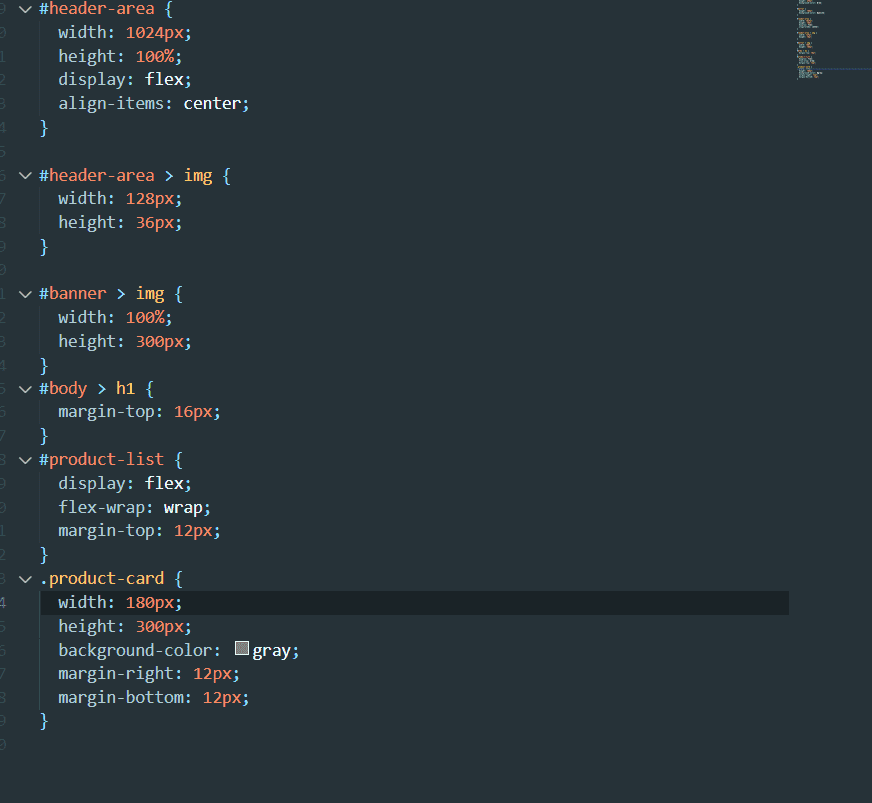
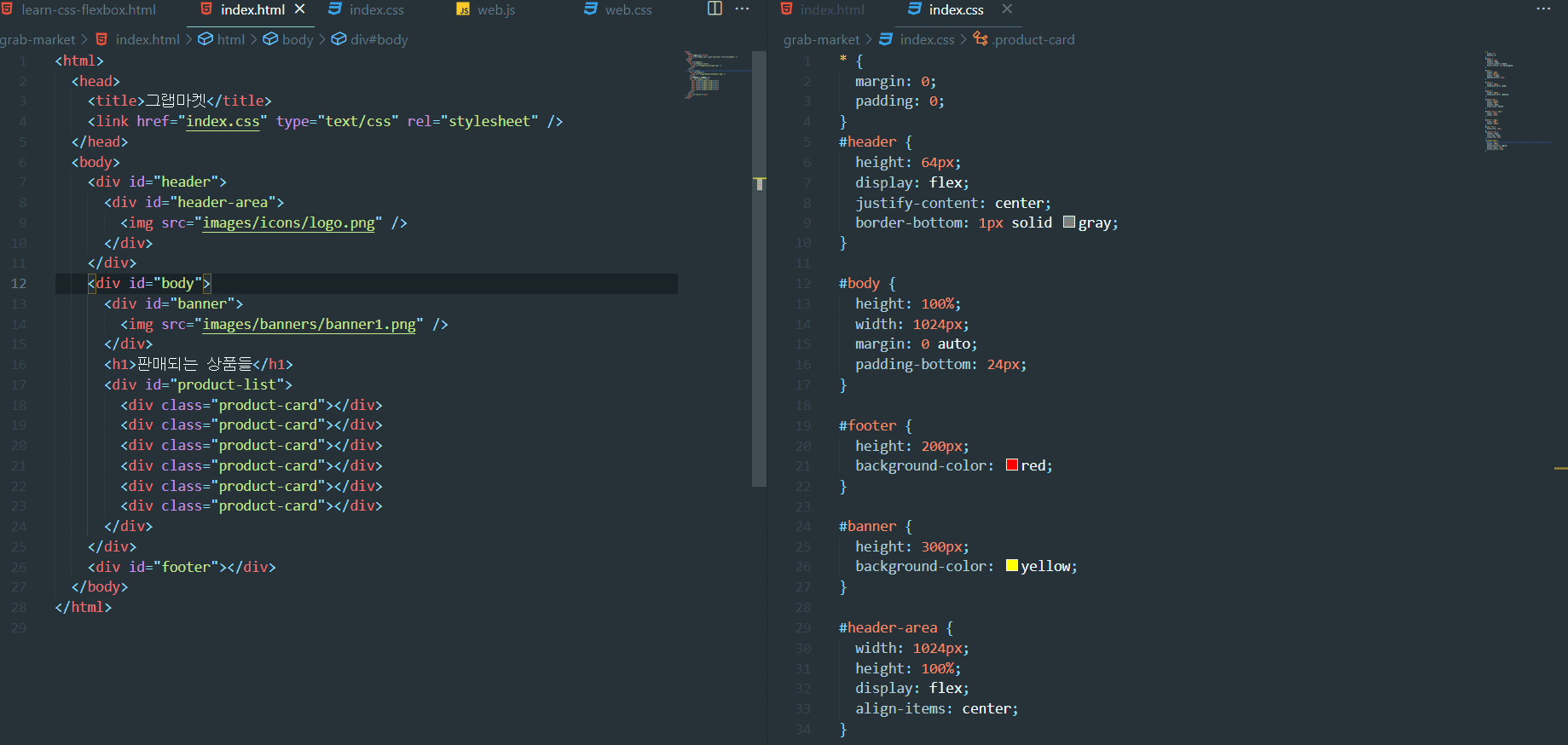
body 를 개발자 도구로 보면 해당 영역이고, footer는 red로 지정한 부분인데 왜 body 에 padding-bottom 을 넣어도 boy와 footer 사이에 패딩이 생기지 않는 지 모르겠습니다.
reactHTML/CSSnodejstensorflowjavascript머신러닝 배워볼래요? expressreact-native
Answer 2
0
grab
Instructor
현재 product-card들이 #body의 height인 100%를 넘어버리기에 생기는 문제입니다!
강의 뒷부분에서 수정하는 부분이 나오는데, #body의 height: 100%를 min-height: 100%로 적용해주면 됩니다.
0