Inflearn Community Q&A
혹시 뭐가 잘못된 코드인지 알 수 있을까요?
Resolved
Written on
·
261
1
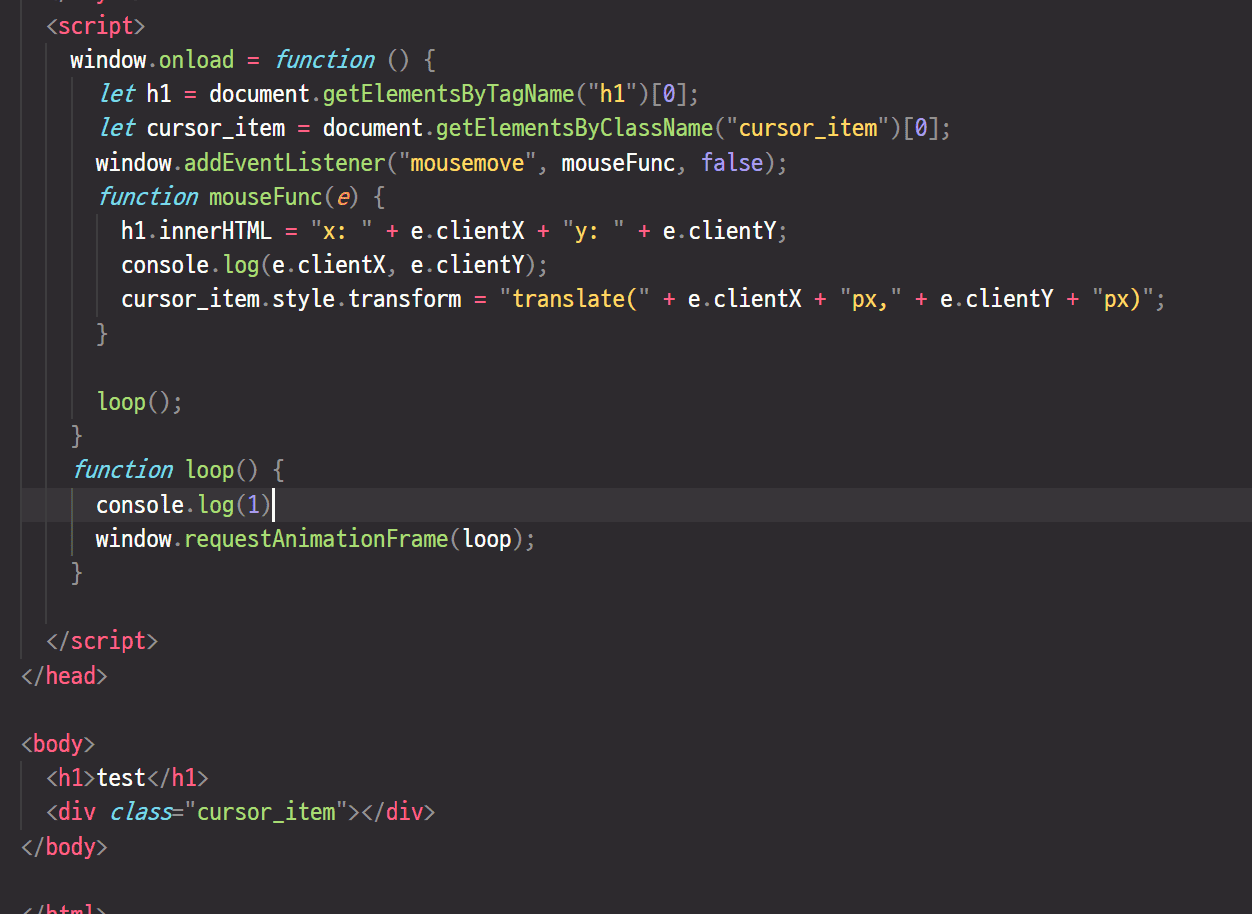
안녕하세요~ 다름이 아니오라 콘솔에 1찍혀져서 나오는건데요~ 혹시 뭐가 잘못된 코드인지 알 수 있을까요?
미리 감사드립니다~새해 복 많이 받으세요
 의하기를 이용해주세요.
의하기를 이용해주세요.javascript인터랙티브-웹
Answer 1
0
coding11
Instructor
안녕하세요
반복적으로 콘솔이 찍힌다는 말씀이시죠?
소스를 보시면 loop() 함수 안의 console.log 가 계속 찍히고 있습니다.
window.requestAnimationFrame(loop) 가 loop() 함수를
계속 다시 실행 시키고 있어서 그렇습니다.
console.log(1) 을 지우시면 안 나올겁니다.
새해 복 많이 받으세요~ ^^
coding11
Instructor
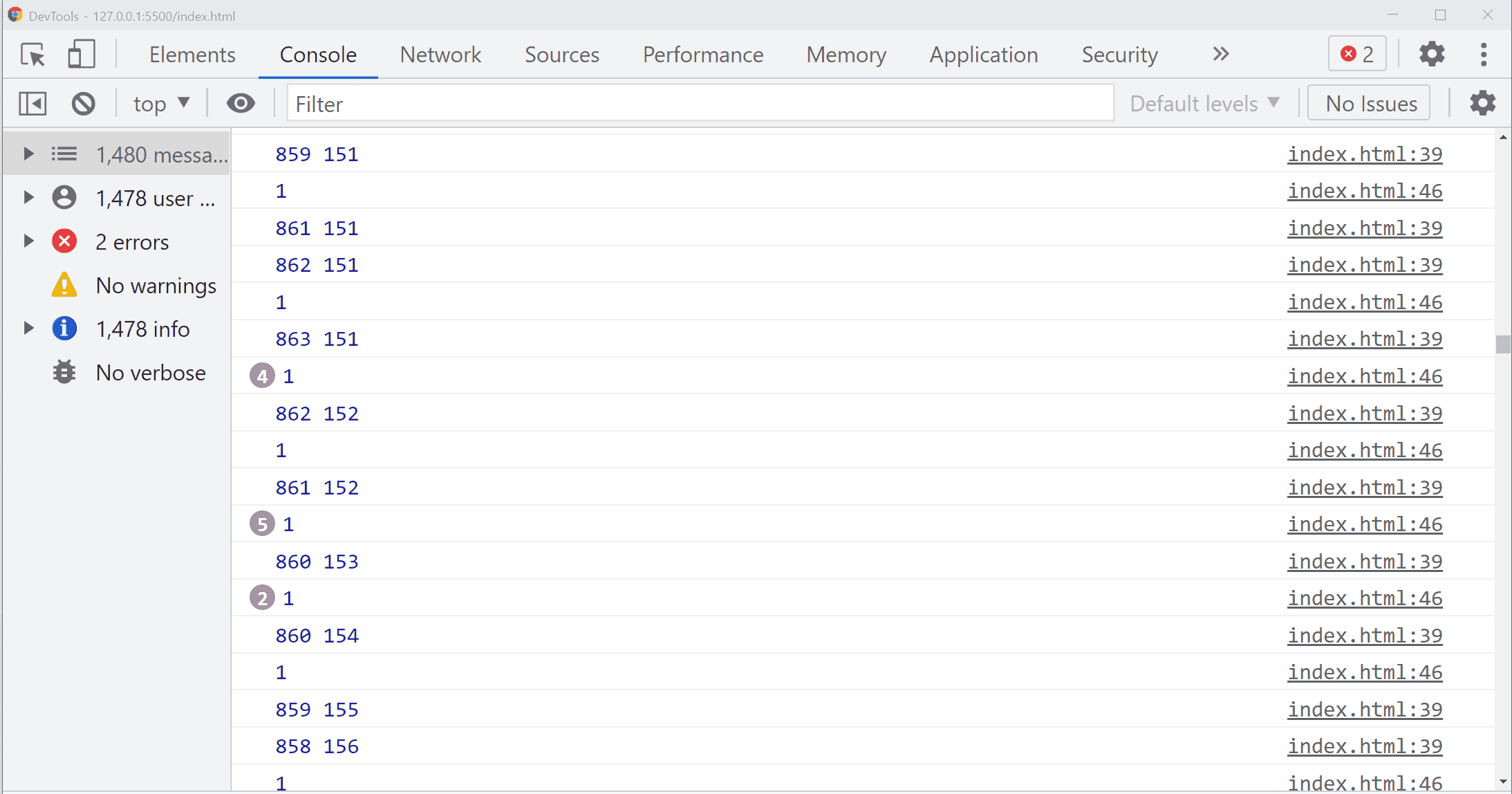
네 mouseEvent 에서 찍히는 것과 loop()에서 1이 번갈아가며 찍히고 있는 모습인 것 같네요.
바로 다음 강의에서 loop() 함수를 이용해서 translate 값을 변경해주니 이어서 보시면 될 것 같습니다.
transform, translate 값 변경
soyoungsheen
Questioner
네 완벽히 같은 결과물이 아니라서 혹시나 제가 잘못 코드를 친건지 확인 차 연락드려보았습니다. 답변 주셔서 감사합니다! 오늘도 좋은 하루 보내시길 바랄게요 :)






앗 코딩일레븐님 빠른 답변 감사합니다! 그런데, 질문은 console.log(1) 을 지우지않고 실행시키면, 영상에서 콘솔에서 1이 계속 찍히던데 저는 콘솔에서 1이 안찍히더라구요..혹시 제가 잘 못 작성한게 있는가 해서요^^;;
콘솔로그1을 지우지 않고 혹시 요렇게 밑에 처럼 콘솔이 찍히는데~ 이게 코딩일레븐님께서 작성하신 코드 결과물과 똑같은걸까요??
requestAnimationFrame (loop, 자연스러운 움직임)
2:51초에 해당하는 강의 내용을 따라해본것입니다.