Inflearn Community Q&A
No author
This post's author information has been deleted.
전체 레이아웃 와이어프레임 퍼블리싱(PC) - 전체레이아웃, 헤더영역
Resolved
Written on
·
206
2
19분40초
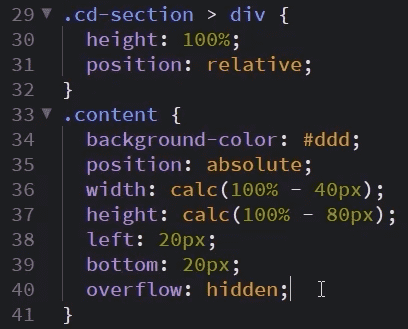
overflow: hidden; 을 적용 하였으나,
여전히 이미지가 맞춰지지 않습니다. ㅠㅠ
그래서
.content > img {
position: absolute;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
을 적용 시켜서 이미지를 맞췄습니다.
하지만 다음 강의 모바일편에서 @media 를 적용시키니 이미지가 나오지가 않습니다.
웹 디자인HTML/CSSjquery반응형-웹
Answer 1
0
codingworks
Instructor
적어주신 내용만으로는 확인하기 어렵지만 임시 이미지는 말 그대로 전체적인 레이아웃의 구조를 보는 용도니까 크게 중요한 파트는 아닙니다.
해당 영상에는 .content > img 선택자가 없는데 적어주셨네요.
혹시 모르니 .content > img 선택자 안에 모든 속성을 주석처리해서 img를 그냥 원래에 크기로 넣어보세요.







네 :)
마진은 정상적으로 떨어집니다.
일단 진도를 따라가는 것에 집중을 하는 것이 좋을거 갔습니다.
빠른 답변 감사드립니다 :)