Inflearn Community Q&A
함수형 액션 만드는거 질문이요 !
Written on
·
242
0
원래 액션 보통,
이런식으로 만들어서 쓰다가, 액션에서 axios사용하면서, 자연스럽게 async와 await를 붙여서 사용했었거든요,
그런데 이 수업을 듣고 의문이 생긴게 만약 제가 async와 await를 사용하지 않았었다면 함수형으로 만들었어야 비동기 처리가 되는건가요? 아니면 지금도 async와 await는 사용하고 있지만 내부적으로는 제대로 디스패치가 안되고 있는 걸까요?
설정은
이렇게 해서 사용하고 있습니다.
저도 지금 머릿속이 막 헷갈려서 질문 내용을 잘 정리했는지 모르겠는데 ...
그러니까..
1. 객체로 만들어 보낼땐 아무 문제 없음 ok
2. 그런데 액션안에서 axios를 쓰면서 비동기 고민을 하게 됨
3.ReduxThunk는 함수형을 비동기 처리해주는 미들웨어인데 나는 여태까지 객체를 리턴하고 있었음
4.그런데 나름 async와 await는 붙여서 사용함, 그러니 문제 없는 것인가????????
5.만약 async와 await가 없었다면 함수형으로 만들었어야 문제없이 잘 데이터들이 들어가는것인가????
질문이 두서없지만 답변 부탁드립니다...ㅜ_ㅜ
Answer 4
0
0
async/await 붙여도 되는건 promiseMiddleware가 처리해주는 것 아닌가요? thunk의 역할은 아닌것 같은데요. 지금 비동기 처리하는 미들웨어를 두 개 연결하셨습니다. 각각 역할이 다를테고요.
getState()를 하면 reducer state 값을 가져올 수 있습니다.
0
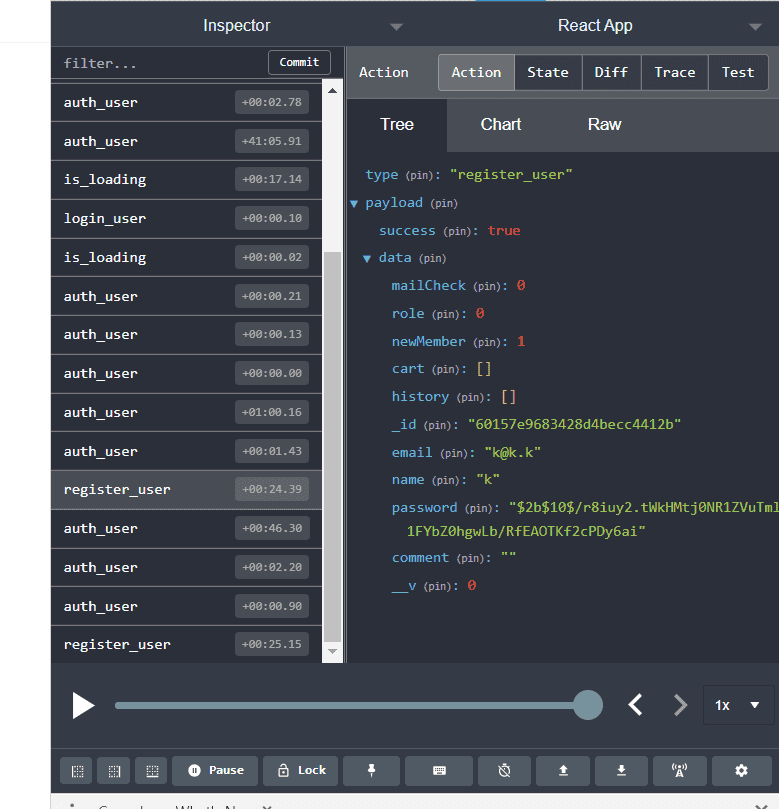
우선 첫번째로는 async, await 를 쓸때도 안쓸때도 아래와 같이 데이터가 정상적으로 리덕쓰에 입력되고 있어요.
*현재 제 코드는 에이씽크 써도 안써도 아무 차이가 없습니다. 근데 데이터는 어떻게 제타이밍에 들어가는걸까요..? 급 궁금해집니다..ㅜ_ㅜ
thunk를 안써도 상관 없는 것인가요?
두번째로는 썽크쓰는 방법에 대한 질문인데,
이렇게 만들어줘야 하는건가요?
dispatch는 원래 리턴하던 객체를 넣어주는 걸 알겠는데, getState는 어떤 경우에 사용하나요? 담고 있는 내용이 무엇인지 궁금합니다!!
*참고로 위 코드는 액션만 모아둔 파일안에 있는 코드입니다. --> 사용할때는 리액트에서 임포트해서 유즈디스패치해서 저 함수를 그대로 사용할 예정입니다.
*** 결과적으로 1.객체리턴-async,await사용, 2.객체리턴-async,await안사용, 3.thunk사용(?) 결과가 리덕스에 모두 같은 값을 입력하고 있는데요, 결과는 같아도 과정은 다른건가요? 아니면 어떤 이유에선가 아무 차이가 없는건가요??
0
지금 thunk를 설치했는데 thunk를 안 쓰고 계십니다. 비동기 액션은 thunk 안에서만 동작합니다. 일반 액션 크리에이터에 async/await을 붙이는 것은 아무 의미가 없습니다.
제 강좌에서 나왔듯 thunk 액션은 thunk 모양으로 만들어야됩니다. 아래와 같은 식으로요.
setTimeout 자리에 axios 요청이 들어가면 됩니다.
const logIn = (data) => { // async action creator
return (dispatch, getState) => { // async action
dispatch(logInRequest(data));
try {
setTimeout(() => {
dispatch(logInSuccess({
userId: 1,
nickname: 'zerocho'
}));
}, 2000);
// axios.post().then().catch()으로 나중에 대체
} catch (e) {
dispatch(logInFailure(e));
}
};
};