Inflearn Community Q&A
슬릭 슬라이더 dots 보이게 하는 방법 질문 드립니다
Written on
·
233
1
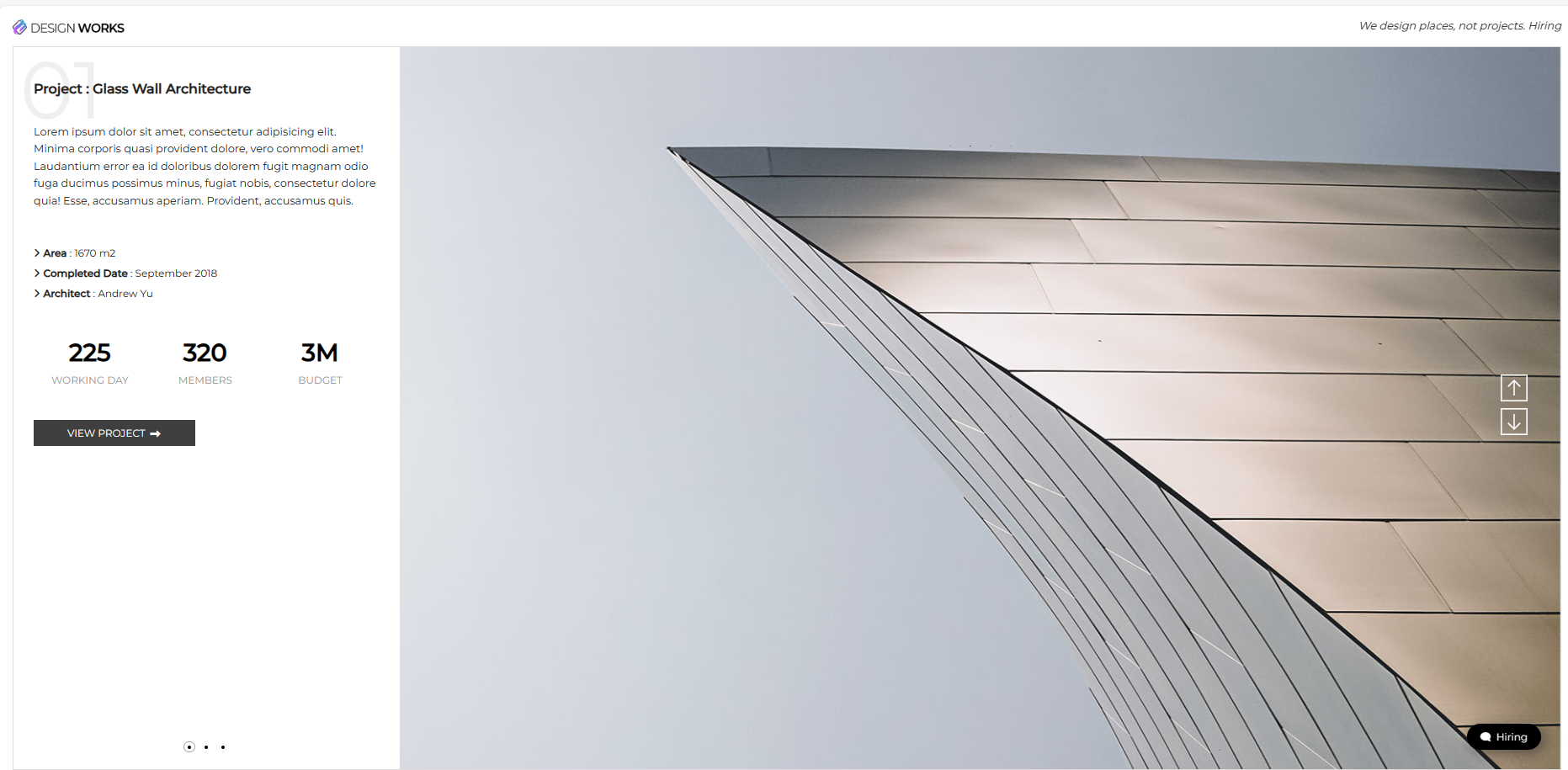
 오른쪽 사진 밑에 슬릭 dots 보이게 하고 싶은데 어떻게하면 될까요?
오른쪽 사진 밑에 슬릭 dots 보이게 하고 싶은데 어떻게하면 될까요?
같은 질문과 답변을 보았지만 해결이 안되어서 다시 질문드려요~
 위에 history는 dots 보이는데
위에 history는 dots 보이는데
밑에 project photo 부분은 dots가 안보여요
히스토리에서 했던 것 처럼
.history-slider .slick-arrow{
display: none !important;
}
.history-slider .slick-dots li button:before{
color: #fff;
font-size: 40px;
}
.history-slider .slick-dots li {
margin: 0;
}이런 것 해줘야하나요?
강의 중 섹션 9 - PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #06(Slick.js 이미지 슬라이더) 마지막 파트입니다
HTML/CSSjquery웹-디자인반응형-웹
Answer 1
1
d111
Questioner
.project-photo .slick-dots{
bottom: 30px;
}
.project-photo .slick-dots li button:before{
color: #fff;
font-size: 40px;
}
.project-photo .slick-dots li {
margin: 0;
}이렇게 넣으니까 생겼어요! 감사합니다





