Inflearn Community Q&A
포지션 속성 중복과 관련해서
Resolved
Written on
·
200
1
<모바일 네비게이션 퍼블리싱 - 모바일트리거, GNB 보이기 감추기> 수업중에
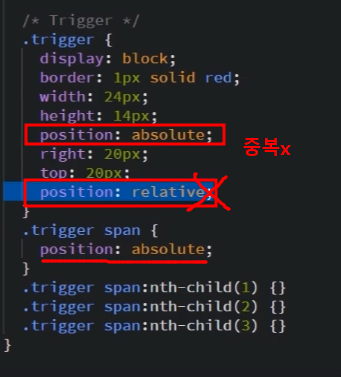
/* Trigger */
.trigger {
display: block;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: #000;
transition: 0.5s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}

이미 .trigger 위치 잡을때 position: absolute를 썼기 때문에 추가로 relative 중복 설정이 불가하면,
어떻게 .trigger가 부모이고 .trigger span이 자식요소가 되서 span이 위치를 잡을 수 있나요?
HTML/CSSjquery웹-디자인반응형-웹
Answer 1
1
codingworks
Instructor
이미 .trigger에 position: absolute가 있으면 relative를 주실 필요가 없습니다.
이미 .trigger에 position: absolute가 있고 span에 absolute가 있으면 부모자식 관계가 되어 있습니다.





