Inflearn Community Q&A
모바일 사이즈 질문 드립니다.
Written on
·
160
1
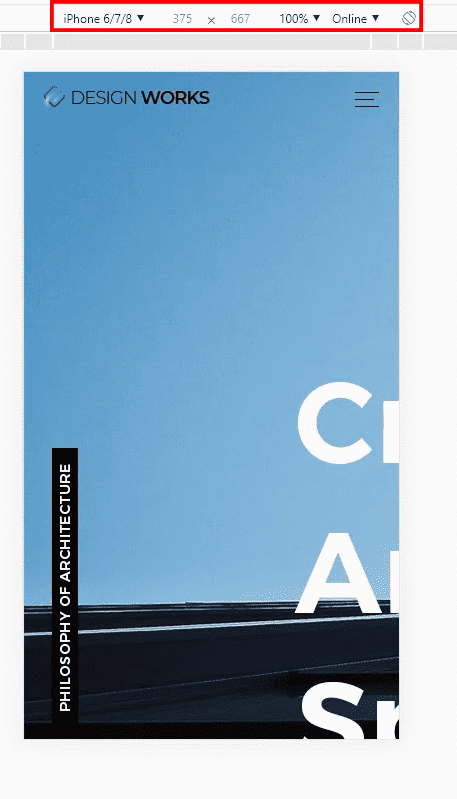
안녕하세요. 모바일 사이즈 작업시 컨텐츠로 묶여있는 항목이 두개씩 나오는 현상이 발생합니다 .
다른 사이즈에서는 안나오는데 768이하로 조정하면 미리보기 이미지를 씌운 컨테이너와 씌우지 않은 회색화면 컨테이너가 나타납니다.
content로 묶여있는 화면에 이미지를 넣었는데
이미지 넣은 화면이 먼저, 이미지 없는 회색배경에 h2가 적힌 화면이 다음에 이런식으로 총 14개의 화면이 보이게 됩니다.
도와주세요 !
<section id="home" class="cd-section visible">
<div>
<div class="content">
<img src="images/temp_1.png" alt="">
<h2>section 1</h2>
</div>
</div>
</section>
웹 디자인HTML/CSSjquery반응형-웹