Inflearn Community Q&A
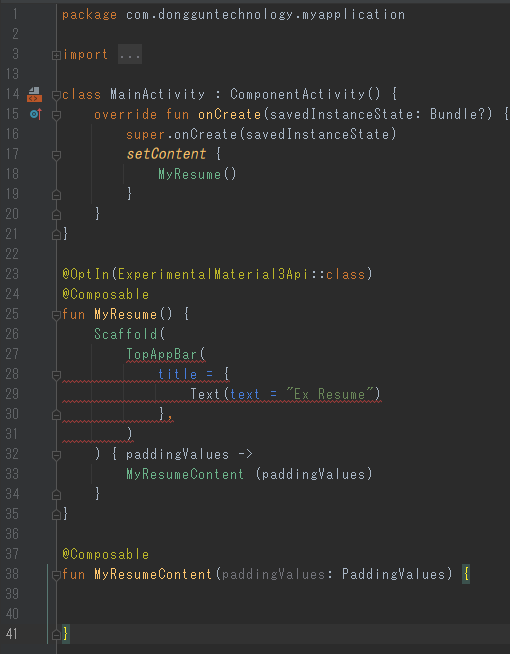
TopAppBar 관련부분에 빨간줄이 ..
Written on
·
364
·
Edited
0

실행하면
Type mismatch: inferred type is Unit but Modifier was expected : 27
즉 27번 라인에서 오류가 난다네요
ㅠㅠㅠ
androidkotlinjetpack
Answer 3
0
0
shafeel2
Questioner
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.material3.Button
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyResume()
}
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MyResume() {
Scaffold(
TopAppBar(
title = {
Text(text = "Ex Resume")
},
)
) { paddingValues ->
MyResumeContent (paddingValues)
}
}
@Composable
fun MyResumeContent(paddingValues: PaddingValues) {
}
0






위와 같이 사용하셔야합니다.